Five fantastic Firefox add-ons for web designers and developers
Mozilla's Louis-Rémi Babé rounds up the best Firefox add-ons for web designers and developers and explains how to use them to learn more about HTML, CSS and JavaScript, add an FTP client to your browser and more
One of the main reasons behind Firefox's popularity is its ecosystem of add-ons, allowing users to personalise their browser by modifying its visual appearance and extending its features. Mozilla has grouped some popular and useful addons into Collections, aimed at particular types of users; the most popular one being the Web Developer Package. There isn't any specific Web Designer Collection yet, but don't let the name put yourself off: as we will see, many "developer" add-ons have features interesting for web designers, too!
1. Firebug
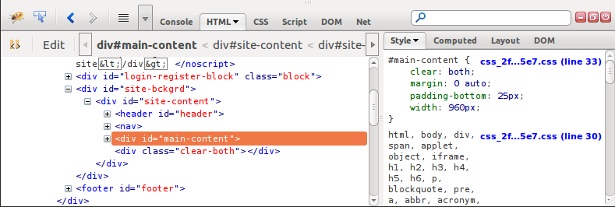
Firebug is the Swiss army knife of web developers. Although it can seem complicated at first, it can be extremely useful for designers with a basic knowledge of HTML and CSS and for those willing to learn more about it. A good entry-point to this tool is the HTML panel pictured below. To open Firebug once it has been installed, simply press F12 (or fn + F12 on a Mac).

One can also left click on any element of the page and choose "inspect element" from the contextual menu. On the left-hand side of the Firebug panel is the HTML tree/structure of the page. It is fully editable, which allows you to preview the effect of:
- adding some text to a section of the page
- removing some elements from the page
- adding or removing names in the class attribute of an element
- changing the URL of an image
- and much more
Selecting a specific element in the tree displays its style in the right-hand side panel. This can be really useful to see which style rules apply or are overridden, and where exactly in the CSS file has a specific rule been declared. Just like the HTML panel, it is fully editable, which allows you to preview the effect of:
- modifying a style value (tip: it can be modified step-by-step using the up and down arrow keys)
- switching on or off a style property by clicking on the sign at the beginning of the line
- adding a style property by double-clicking anywhere in a style rule
Generally, curious web designers will see that Firebug helps them understand the way the different web technologies (HTML, CSS and JavaScript) work and how they interact with each others. It helps them become more knowledgeable, efficient and creative when producing websites. For the most adventurous ones, willing to play with a bit of JavaScript and libraries such as jQuery, the logging functions of Firebug will prove extremely helpful to understand "what is going on" in their code.
2. Web Developer
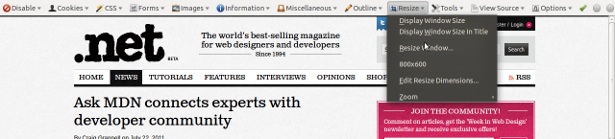
Many features offered by Firebug are also present in the Web Developer toolbar. In this toolbar, they are presented in a task oriented way, grouped under meaningful category names such as "CSS", "images" or "outline". It represents another interesting way for web designers to learn more about HTML and CSS, and has some unique features that could be useful for designers:
- displaying image paths and find broken ones in the page
- displaying a ruler on the page
- resizing the window to a specific width and height (to test how the website would render on a lower resolution screen or mobile browser)
The web developer toolbar can also be used to check for compliance of websites to some accessibility guidelines and web standards.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

3. Pixlr Grabber
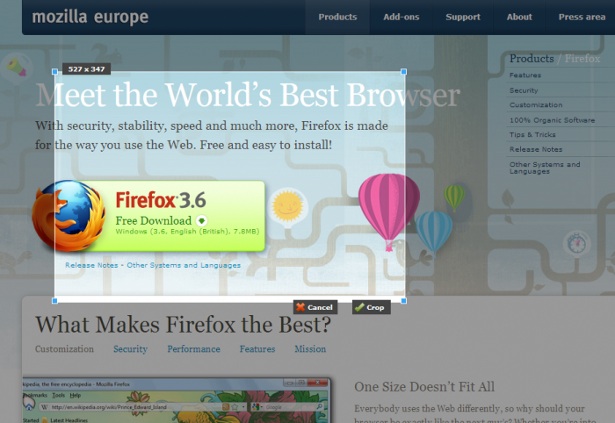
When your favourite graphics editing program is not available, Pixlr is here to the rescue: Pixlr lets you select an area in a web page, then edit it right inside your browser, with a full featured tool.
You can also share grabbed images on the web or save them on your computer.

4. FireFTP
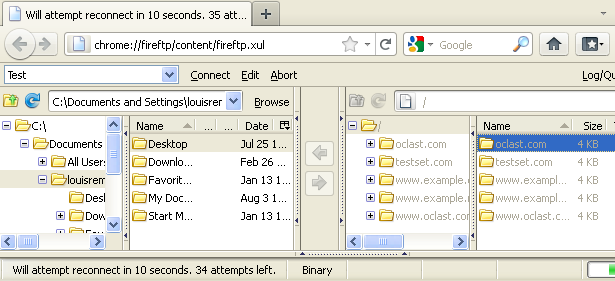
Uploading files to a server has never been easier with FireFTP: this add-on installs in three clicks and adds an FTP client to your browser. It is the perfect tool to make a quick change to a website and test in the same application.
Once you have created an account with your FTP address and credentials, you can drag and drop files from your computer to the server, or right click on a hosted file, edit it with your favourite editor, and update the file directly on the server.

5. Colorzilla
Colorzilla is a compilation of different tools focused on colours:
The eyedropper lets you grab the colour of any pixel of the page.

The DOM colour analyzer generates a palette of the colours used in the page (excluding images).

And Colorzilla also features the usual colour picker and palette browser.
It should be noted that the developer of Colorzilla also created a website that allows you to create CSS3 gradients compatible with all current browsers (degrading to a two colours gradient in older IEs).

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
