20 examples of SVG that will make your jaw drop
Scalable Vector Graphics (SVG), which are now supported by all modern browsers. Addy Osmani rounds up 20 excellent uses of SVG in the wild.
SVG (or Scalable Vector Graphics) is an XML-based file format that enables developers and designers to create high quality, dynamic graphics and graphical applications with a great level of precision.
All modern browsers support rendering SVG: however, for older browsers like IE6, 7 and 8 without native support, you can fall back on polyfills such as SVG Web that use Flash for rendering content. This enables you to easily target the majority of users online without worrying about compatibility issues.
For mobile web developers wondering about compatibility, I'm happy to report that iOS 3.2+, Opera Mini 5+, Opera Mobile 10+ and Android 3+ also support rendering SVG graphics out of the box. As there are a few similarities between what the <canvas> element and SVG have to offer, developers often wonder which of these they should opt to use. The answer to this concern is actually both.
Canvas offers a high-performance canvas best suited to rendering raster graphics for games such as sprites, image editing and applications that require per-pixel manipulation capabilities. Unfortunately, the performance of canvas apps degrades as resolutions increase and wouldn't be recommended for use in full-screen user interfaces.
SVG is resolution-independent, making it ideal for rendering cross-platform user interface components, animations and applications where each element needs to be accessible via the DOM. As per <canvas> it can slow down when complexity increases, but does still work very well for creating highly interactive user experiences.
We're going to take a look at 20 excellent examples of SVG use out in the wild, so fire up a modern browser and check out the demos below.
- Read all our web design articles here
01. Synchronised animation and audio

A big reason designers and developers initially flocked to using Flash was its ease of creating immersive, animated user experiences with a respectable frame rate.
Now that we understand just how powerful in-browser, vector-based experiences can be when paired with other multimedia (like the audio tag), we can start to create things like this demo by Vincent Hardy: a synchronised audio and graphic animation combining SVG, JavaScript and a simulated 'camera'. A great example of SVG in action - not bad for something that doesn't require third-party plug-ins!
02. Animated world landmarks re-created in SVG

One of the true tests for comparing existing approaches to achieving a task to new ones is evaluating just how far you can take replicating an example of what's already out there.
That's just what Marek Raida did when he saw a Flash banner of several world landmarks animating in the corner of a page and decided to try recreating it in SVG. The result of his efforts is a lightweight demo that clocks in at a filesize 33 per cent smaller than its Flash alternative. This example of SVG manages to look much better and isn't that hard to code up yourself either!
03. SVG filters on HTML5 video

Whilst SVG offers a great deal of power in the vector-graphics space, it also has a number of creative uses outside of it. In this demo, Paul Irish (of the Google Chrome dev relations team) demonstrates how you can combine SVG and CSS to produce some pretty spectacular visual filters for video content. The blur effect is possibly the most interesting but other effects such as inversing the frame content are also quite interesting proofs of concept.
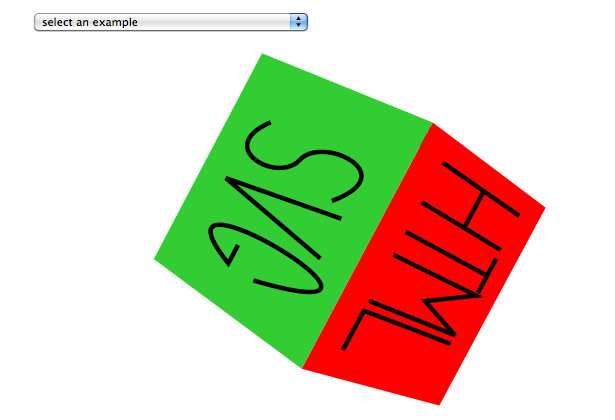
04. Adding a third dimension to SVG graphics

Whenever the topic of in-browser graphics rendering is discussed it's impossible to avoid talking about the level of 2D and 3D capabilities that are available. The impact on online gaming that this presents is enough to spark plenty of designers and developers to pay attention, so how can SVG help us with this?
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Well, in this next example of SVG by Nicolas Debeissat we're presented with a technique for simulating believable 3D perspectives to objects using some JavaScript tricks and SVG vectors. Be sure to check out the drop-down on the page as there are plenty of examples available to whet your 3D appetite.
05. Rendering vector graphics in SVG vs Flash

Here's an interesting example of SVG from Brad Neuberg and SVG Web: a JavaScript library that polyfills SVG support for browsers that don't completely support it yet. Using the library (and including native SVG support) you can instantly target almost 95 per cent of the existing installed web base, which is quite considerable if you want to consider using SVG in production.
The great thing about this example is that it allows you to compare how vector graphics may look when rendered using SVG as opposed to Flash, but this can be easily switched at runtime depending on the level of support your browser has for it. Definitely a must-see for developers interested in exploring SVG's rendering capabilities further.
06. An interactive SVG jigsaw

Back when Flash first came out, some of the first examples we saw of it in the wild were of basic puzzles and games. Following suit, here's an example of an SVG jigsaw based on Flickr, created by @h__r__j. It'll give you a selection of images and let you generate a puzzle out of any you select. Tricky to complete, but fun and some interesting code behind it none the less!
07. SVG UI Components: a HTML5 subtitles bar

As mentioned in the introduction, one area where Flash has been heavily utilised in the past that SVG also excels on is creative vector-based user interfaces. With screens and screen resolutions constantly increasing in size, it's necessary for developers to be able to cater for high-quality UI components without the worry of quality suffering at a higher or lower resolution.This is where SVG comes in particularly useful.
In this great example of SVG, an interactive subtitle bar is attached to a HTML5 video player, allowing you to easily switch between subtitle languages seamlessly.
08. Applying SVG masks over HTML5 video

A few years ago, I remember working on a project where we had to apply a mask around embedded Flash video, so it appeared that the video was playing right inside a block shaped like text. Lo and behold, a very similar effect is now possible using a combination of inline SVG, HTML5 video and a little CSS.
This example of SVG, created by web developer Mike Thomas, presently only works in Firefox 4 and above, but it's an inspiring example of some of the really creative things we'll be able to develop in the future once there's a greater level of normalisation between what different browser vendors offer.
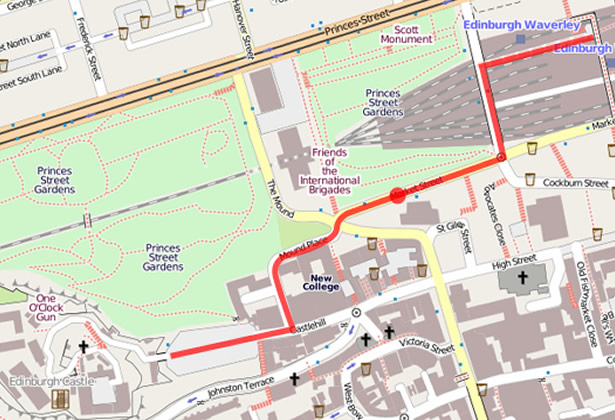
09. Path-tracing map routes with SVG and Raphael

Here's an interesting practical example of SVG and how it can benefit your user experience. Maps are something that we all use online, but wouldn't it be even better if we could easily plot and animate the path along routes to help make those journeys just a little bit clearer? In this demo on A List Apart, Brian Suda takes a look at adding custom-animated routes to maps with some help from SVG through Raphael.
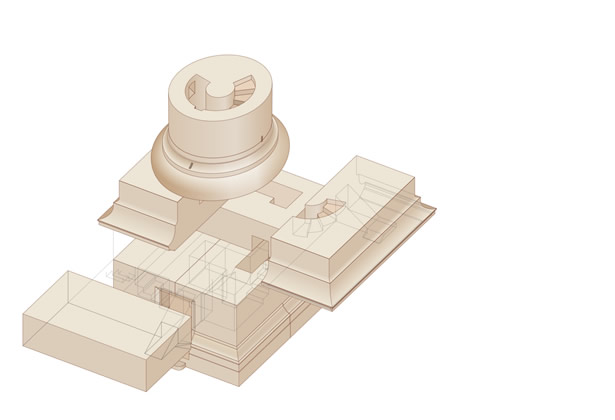
10. Deconstructing Trajan columns with SVG

Fun fact: Trajan's Column is a Roman column in Italy that commemorates the Roman emperor Trajan's victory in the Dacian Wars. On the inside of the columns is a spiral staircase, which someone decided to fully model in pseudo-3D using SVG.
The best part of this example of SVG is that it's completely interactive, allowing you to select a section of the graphic to be pulled out. This animated deconstruction of architecture is probably one of the most fun uses of SVG I've seen yet and I definitely recommend checking it out.
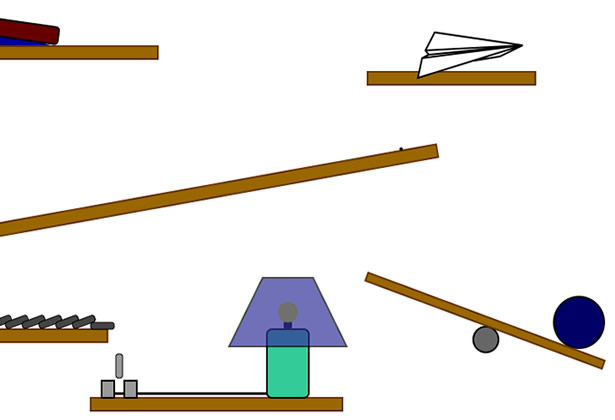
11. Animated Rube Goldberg machine in SVG

Chances are, you've probably seen a Rube Goldberg machine (RGM) in action at some point in your life without knowing it, possibly in a cartoon or in a science show. RGMs are
deliberately over-engineered machines that performs simple tasks in a very complex fashion, usually including a chain reaction.
In the following example of SVG you can see a paper airplane flying across to hit a ball which then triggers another chain reaction, dominos and finally a lamp lighting up. I said it was over-engineered, didn't I?!
12. Interactive Postcard of Ireland in SVG

Expanding on the path-tracing demo, SVG-fan and all-around awesome developer Marek Raida decided to document his trip to Ireland in this interactive SVG postcard that demonstrates both route-tracing, large-area animation and other effects such as rotation.
13. Crime and poverty interactive SVG map
Visualising large sets of data in a way that can be comprehended by the everyday man or woman off the street isn't always an easy task. Often rather than attempting to explain an entire data set, it can be a lot simpler to offer multiple views of the data so users can switch context to drill down to a subset of a larger set that they're interested in viewing.

In this example of SVG the US crime and poverty figures are rendered on a map of the US at state-level but you're also given a number of ways to alter your views of the map including zooming, selection and movement. If you're interested in getting started with your own maps in SVG, Dasha Salo has a tutorial that shows just how easy this can be achieved using Raphael.
14. Animated lyrics in SVG

Another great example of SVG from the 'I can't believe that's not Flash' category is this demo from Vincent Hardy where he combines SVG, web fonts and the audio tag to create a visually pleasing animation of lyrics that's synchronised with a music track. Also take a look at the other example listed for a Ghandi quote demo!
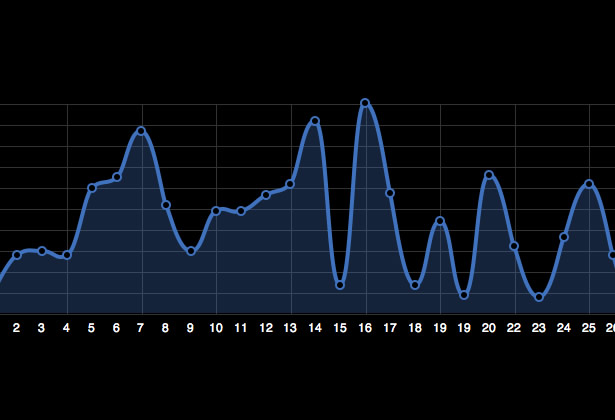
15. Analytics with Raphael and SVG
In case you haven't used it before, Raphaël is a JavaScript library that helps simplify working with vector graphics on the web. Supporting most browsers from IE6+ upwards, its site has some excellent examples of using SVG to create impressive visualisations of data.

My own personal favourite is the analytics demo that lets you see just how easily SVG could replace Flash in large site-tracking applications. If you're interested in a version of Raphael with more focus on graphs, you might also like to check out gRaphaël.
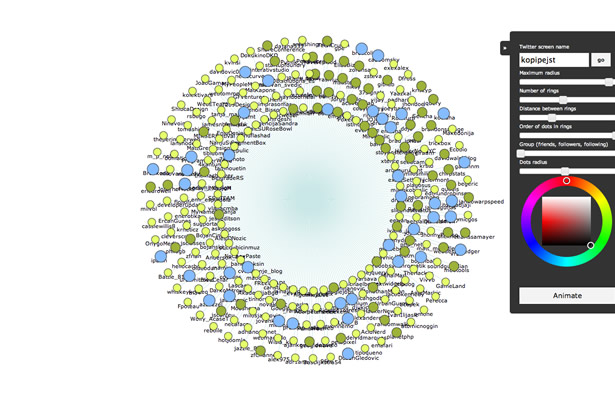
16. Visual representation Of Twitter connections

Twings is a tool that lets you visualise your Twitter followers into rings based on a number of different factors. In addition to being a good example of SVG, it's also an interesting example of how to segment out requests to the Twitter API when you need to obtain per-follower information beyond the limits of what the API can usually return per request (100). Don't forget to go to the main website where Ivan Lazarevic explains how he created Twings with a few extra tips about the tool!
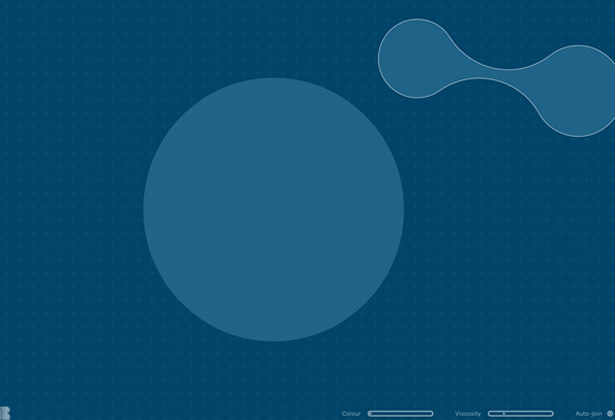
17. Blobular

Blobular is a fun example of SVG by Cameron Adams aka The Man In Blue that allows you to alter the colour, viscosity and size of well, blobs! You can experiment with expanding the edges of a blob out to particular limits and once a threshold is crossed a blog can actually spawn out other blobs. You probably won't be using this to create the next Google+, but it's still quite an interesting implementation.
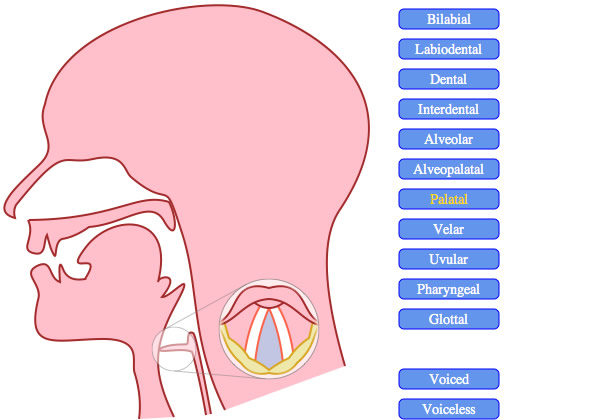
18. The creepy mouth in SVG

Doug Schepers' 'creepy mouth' experiment gives us an inside look into the human mouth in SVG. Do you know the different between the alveolar and alveopalatal? I didn't either, but this is a perfect example of SVG, combining vector graphics with animation to help improve online education in the way that Flash has been used for science and biology diagrams in the past.
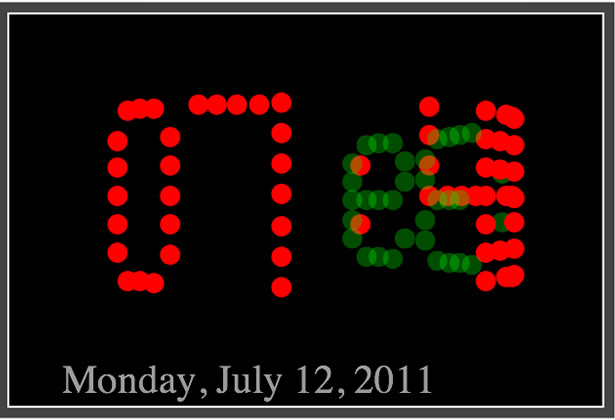
19. Animated SVG clock

In this demo, we have an example of SVG rendering a spinning digital clock. I found the effect very interesting as not only is this a good example of animated text, but notice how the back-face of each character changes colour based on the position in the animated rotation.
20. Interactive SVG on the iPad

As mentioned in the introduction, SVG graphics can be accessed via the DOM so it's possible to attach event handlers to them the same way you might with other elements on the page. With this in mind, Gert-jan Van Der Wel created a simple demo demonstrating how you can interact with SVG graphics on the iPad. If you've played around with in-browser object movement on iOS devices a lot of this will look familiar to you, but it's a useful demo for those who haven't had a chance to look into it just yet!
Liked this? Read these!
- How to build an app
- Free graffiti font selection
- Illustrator tutorials: amazing ideas to try today!
- The ultimate guide to designing the best logos
- The best free web fonts for designers
- Useful and inspiring flyer templates
- The best 3D movies of 2013
- Discover what's next for Augmented Reality
Addy Osmani is a user interface designer and currently a software engineer for AOL. He's also a member of the jQuery Bug Triage and API Docs teams. His weekly UI posts can be found at AddyOsmani.com.
What kind of SVG uses have impressed you most? Which ones should have made our list? Let us know in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
