10 incredible CodePens
CodePen is a code editor that works in your browser and gives you instant previews of your work. It's also a great place to share your creations and explore what others are doing. Here we've put together a round-up of some of the best UI elements and animations that have been shared on CodePen
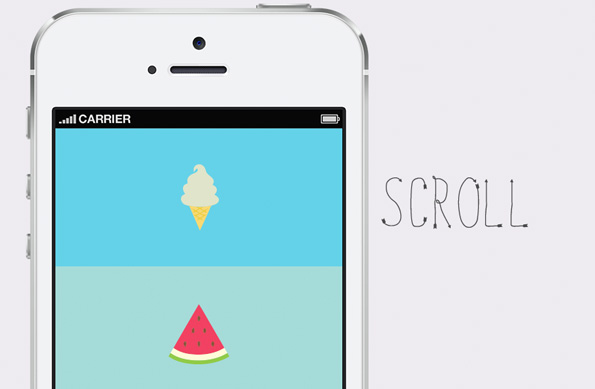
Jelly menu
This looks like any other menu until you give it a scroll and find out that it's made of jelly! Menu items bend as they move and twang back into place when stationary.

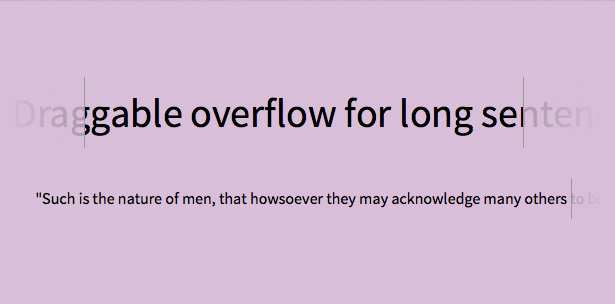
Draggable overflow for long sentences
Sometimes your text setting plans and the text itself don't work together. Draggable overflow lets you keep things neat without having to compromise on the content. Text fades out when it hits the bars and can be scrolled by dragging.

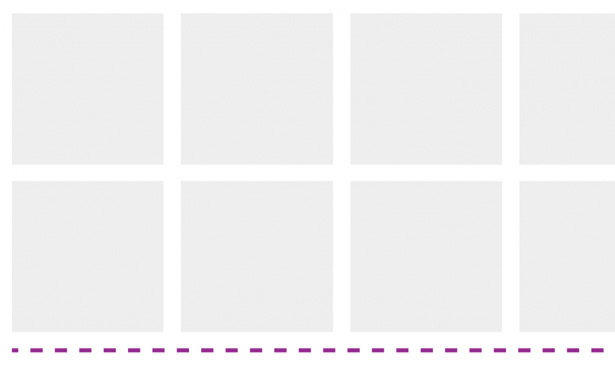
Fluid grid using text align: justify
This nifty technique uses text align: justify to create a fluid grid for your responsive layouts that spares you the need to define horizontal margins, floats or clear-fixes. You can read more about it in Patrick Kunka's blog post.

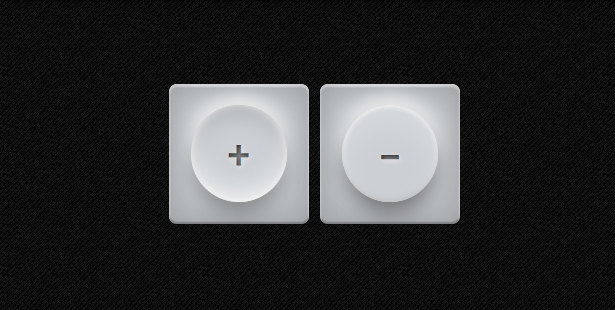
Squishy toggle buttons
These incredibly squishy buttons bring a pseudo-tactile experience to your screen, even if they're being used with a mouse. We haven't tried them on a touch interface yet, but we're sure they'd blow our minds.

Pure CSS peeling sticky
The sticky also evokes a pleasant tactile memory, this time of a label that peels away easily to reveal something else.

text text text
Display some title text via a scrolling, James-Bond-intro-style circular window. The window bounces back when it hits the end of the text.

Balls of fear
These balls are afraid of your mouse pointer in a creepy, life-like way. If you move aggressively they'll panic and scatter, but if you approach slowly and they'll drift off at a similar speed, always maintaining a particular distance. Interestingly, if you get too far away they clump together and edge curiously towards you.
Daily design news, reviews, how-tos and more, as picked by the editors.

Tearable cloth
This is a curtain that you can shake. No, it's more than that. You can shake it really hard. It's even possible to make holes and tear pieces off it, which bounce satisfyingly around the screen. You can thoroughly wreck this thing and feel like a proper vandal.

Train
A ghostly JavaScript train meanders through a series of shadowy tunnels.

Gravity points
Celestial bodies float around aimlessly in this simulator until you shake things up by adding some gravity points. An interesting aspect to notice is that the gravity points themselves are attracted to each other, so they will slowly creep together until they join to form a larger, more powerful point.


The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
