New tools for web design and development: January 2013
Mark Penfold looks at 10 of the best tools to come out in January, which include JavaScript libraries for form validation, functional programming and even one that enables you to write Ruby-style code in a JavaScript environment.
The collection and validation of user input seems to be a theme pervading the early days of 2013. Front-line form checking, inline content editing, even the tricky business of establishing a user's humanity get some worthwhile attention.
Another facet of the web which has received plenty of attention recently could be called cosmetic, but that makes it sound cheap, which it's not. The web needs a lot of cosmetics to hide its various blemishes and abnormalities. So here we find a universal fix for the scroll bar's varying looks, a CSS-based icon set and a URL-shortening service which is nothing short of brilliant.
And if you're not content with that lot there's a couple of heavy lifters. First we have RubyJS - a library which allows Ruby-style coding in a pure JavaScript environment. And the cherry on the cake: BaconJS. An implementation of the functional programming paradigm which fundamentally challenges some of your regular approaches to interactive programming.
So, if you work your way through that lot, February is going to be busy and good-looking.
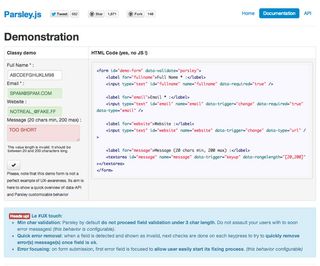
01. Parsley.js
Price: Free
Forms present the designer with a very particular set of problems which it's all too easy to get bogged down with. However, just the sight of a blank field is enough to put some users off, so it's crucial to ensure the process of data input is as painless and error-free as possible. Parsley.js wants to help with that.
Hooked into the data- attributes of your form's input fields, Parsley comes with a broad range of routines, from minimum length to URL validity. And at 800 lines, the library is tiny too, so extending the routines for more intensive validation shouldn't be too taxing.

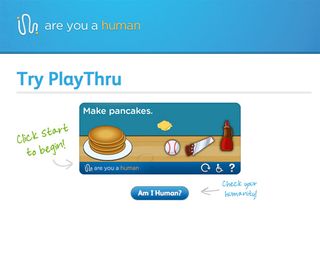
02. Are You a Human?
Price: Free / $19 / $79 per month
Ever just given up on a Captcha form, convinced that the thing must be broken somehow? Well, you're not alone in that. Apparently something like a quarter of users are put off by the unwieldy captcha validation process. And to cap it all, the process is not immune to being hacked.
Are You a Human presents a much simpler and more friendly way to validate a user's humanity. A set of simple games involving human comprehension and decision-making skills prove to be a more enjoyable, rapid solution. And not only do they work better, they're extremely straightforward to implement.

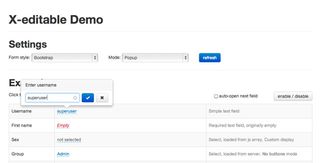
03. X-editable
Price: Free
If you're using Twitter Bootstrap, jQuery UI or regular jQuery, X-Editable gives you the ability to create in-page editable content with almost no hassle at all. It works smoothly, is simple to integrate and ties in agnostically with your server-side code.
Once you've included the relevant CSS and JavaScript files - which can be quite a list - using X-Editable is as simple as applying .editable() to your chosen elements and specifying the POST mechanism which will update your backend.
These and the remaining options for customising the experience are well documented, making this an interesting addition to the UI/UX champion's armoury.

04. Dillinger
Price: Free
Markdown is an appealing idea - writing code using email-like syntax which is easily readable and rapidly translated into regular HTML. Even so, it's just another thing to learn, right? Well, Dillinger makes that process so transparent that you'll be up and running in no time. And if you're already on the Markdown wagon, it's a handy 'code anywhere' option.
Written using some of today's most popular technologies, Dillinger uses Node.js for parallel connectivity, Twitter Bootstrap for its looks, Ace Editor for input and Showdown to handle the markdown itself. Exported files can remain Markdown or jump to HTML.

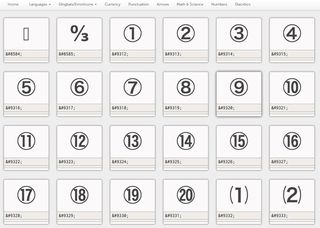
05. Character-Code.com
Price: Free
Sometimes you just need to know character codes, that's the way it is. Could be you're searching for the HTML encoding of the Euro, or the integral sign, or you want to add a circumflex accent to your text. Nobody keeps this stuff in their head and it's a regular pain in the arse trying to find a reliable resource that covers all the bases. That was until you heard about character-code.com.
Handsome layout, sensible filters, Unicode/HTML/ASCI, 'at a glance' breakdown. What more could you ask for? Before long character-code.com will have you excitedly producing sentences which begin, "I know the unicode value for… "

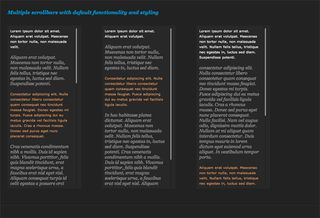
06. Malihu jQuery Custom Scroller 2.3
Price: Free
If you want to give your site some consistently swish-looking, cross-browser custom scroll bars, Manos Malihu has got just the thing for you. It includes inertial scrolling, mouse wheel support and fully customisable styles and works just about everywhere. It does, however, rely on jQueryUI.
You would be forgiven for thinking that styling a scroll bar would be one of the things we might have cracked by 2013. You would, of course, be wrong. Webkit being the worthy exception doesn't really help because you still have to implement an alternative for non-webkit users. Malihu's updated plugin provides a reliable solution.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

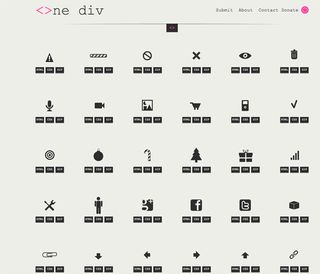
07. One Div
Price: Free
One div is a collection of single-div icons drawn using CSS3. This clever approach has the advantage of being animatable and, where supported, they can be smoothly scaled, just like SVG.
The problem comes when you look into the cross-platform support situation. Sadly, as things stand, there's only a subset of the full collection which can be relied on in every browser. Hopefully, that situation will continue to improve. And as it does, the library will continue to grow though community contributions.

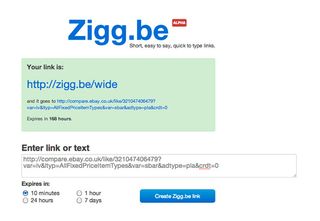
08. Zigg.be Alpha
Price: Free
If you've ever had to tell someone a URL over the phone you'll be well aware that anything which happens past the .com may as well be in a foreign language. If you're talking to a relative, it's a foreign language they don't speak. Zigg.be just ends that pain.
Just enter your massively over-complex URL, decide how long you want it to persist, and away you go. The result is a short, readable URL, like zigge.be/wide or zigge.be/bread zigge.be/lamp. Just think, even your grandmother would be able to navigate her way to the right ebay auction in time for your birthday. An API would be nice once it's out of alpha.

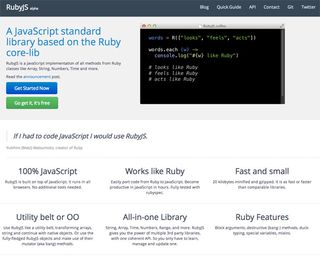
09. RubyJS
Price: Free
If you're a Ruby dev but you also have a certain amount of JavaScript to write, you're going to love RubyJS. Based on the Ruby core library, this clever little (20kb) script enables you to write your JS in a Ruby style. The possible performance boost could be formidable.
RubyJS gives JavaScript the same kind of highly versatile standard library from which Ruby benefits. It can work either in ad-hoc or full on OO mode, but the main point is that the underlying output is still JavaScript. What you have is the option to work in a way which uses Ruby and your knowledge of it.

10. BaconJS
Price: Free
BaconJS turns the dynamic elements of your UI into observable properties and the activities of your users into event streams. These you can combine, filter and recombine before allowing your functions to cause 'side-effects'.
A JavaScript library for those curious about the somewhat esoteric functional programming paradigm, BaconJS comes with first rate documentation and excellent tutorials. The results are significantly streamlined code for the handling of dynamic user interfaces. The concepts can be a bit mind-bending though, if you come from a regular procedural/OO background.
Mark Penfold has been writing about design and technology for a lot longer than he would readily admit. He writes and develops from his adopted home town of Glasgow.

Liked this? Read these!
- How to build an app
- Free graphic design software available to you right now!
- Our favourite web fonts - and they don't cost a penny
- The best 3D movies of 2013
- Discover what's next for Augmented Reality
- Download free textures: high resolution and ready to use now

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
