Six essential CSS resources to boost your skills
If you want to break those bad habits and get ahead with CSS, make sure you have this set of resources bookmarked.
So, you're feeling thoroughly chastened after reading about the 10 CSS mistakes that every web designer must avoid, and you're keen sort out your CSS skills? You're in luck; here's a collection of six absolutely top-notch CSS resources that'll help you ensure that you're writing the best, cleanest code imaginable.
HTML5 Rocks: Tutorials

Besides having great primers on how browsers work, HTML5 Rocks releases tutorials at least once a month about how to do things better in browsers.
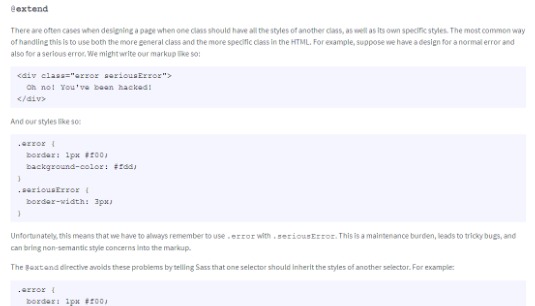
Sass's @extend functionality

Sass, and particularly its @extend function, can help you move more towards component-based CSS and away from many of the bad habits mentioned in this article. Check out the documentation to find out how it works and see for yourself how powerful it can be.
Optimise browser rendering from Google

A classic reference on rendering best practices, loaded with information on how browsers render, helping you better know the browser and write better CSS.
Writing efficient CSS from Mozilla

Mozilla's reference on efficient CSS is short and sweet, making it a great training resource for new or onboarding developers.
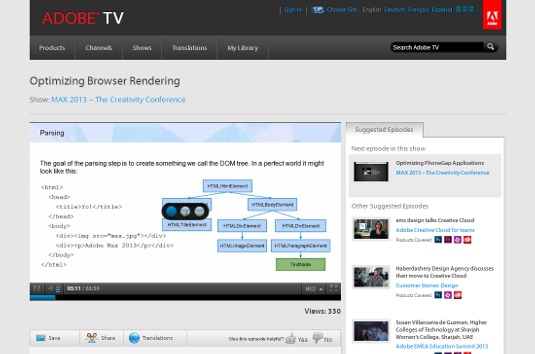
Optimising browser rendering from Adobe MAX 2013

Michael Labriola discusses browser rendering as it relates to performance. This hour-long session and other videos from this year's Adobe MAX are available online, and worth a watch.
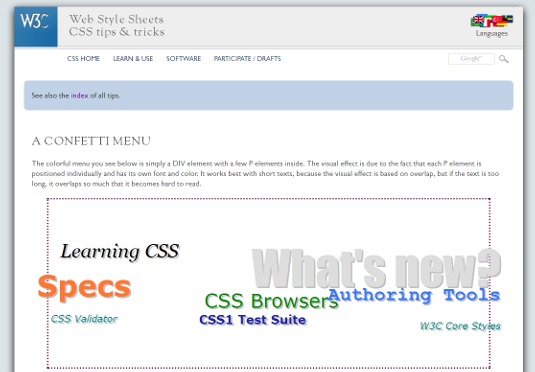
W3C's CSS tips about units

The W3C has a collection of CSS examples available, including an interesting tidbit about units.
All examples: www.w3.org/Style/Examples/007/
Units: www.w3.org/Style/Examples/007/units
Words: Pam Selle
This article originally appeared in net magazine issue 245
Liked this? Read these!
- Get some web design inspiration with these CSS examples
- Create a perfect mood board with these pro tips
- Check out these impressive HTML5 websites
Okay, what have we missed? Tell us in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
