Inside the CSS WG: Arno Gourdol
Web standards advocate Molly Holzschlag gives us exclusive access to the W3C CSS Working Group and interviews Arno Gourdol, senior director of engineering, web platform and authoring, Adobe
One aspect of the CSS Working Group that’s always fascinated me is the deep experience that many of its members have. That an individual has worked at multiple companies with a variety of cultures does a lot for diplomacy and creativity.
Adobe’s membership has been growing in the group, and its current proposals are really fresh and interesting. The Regions and Exclusions and CSS Shader proposals are a testament to that – truly creative proposals that will ultimately provide us with a quality of visual design we’ve not really experienced on screen and mobile devices.
I spoke with Arno Gourdol, who is the senior director of engineering for web platform and authoring at Adobe Systems, and also a colleague in the CSS WG. Gourdol came to Adobe after a decade in the user experience team at Apple, and has been with the CSS Working Group for a year this week!
MH: Arno, could you tell readers a bit about your background once working at Adobe?
AG: At Adobe I have been involved in many of our creative products, and more recently with our Flash Runtime. AIR, our Flash-based application runtime, has been embedding WebKit and offering HTML/CSS/JavaScript as a development option since the beginning.
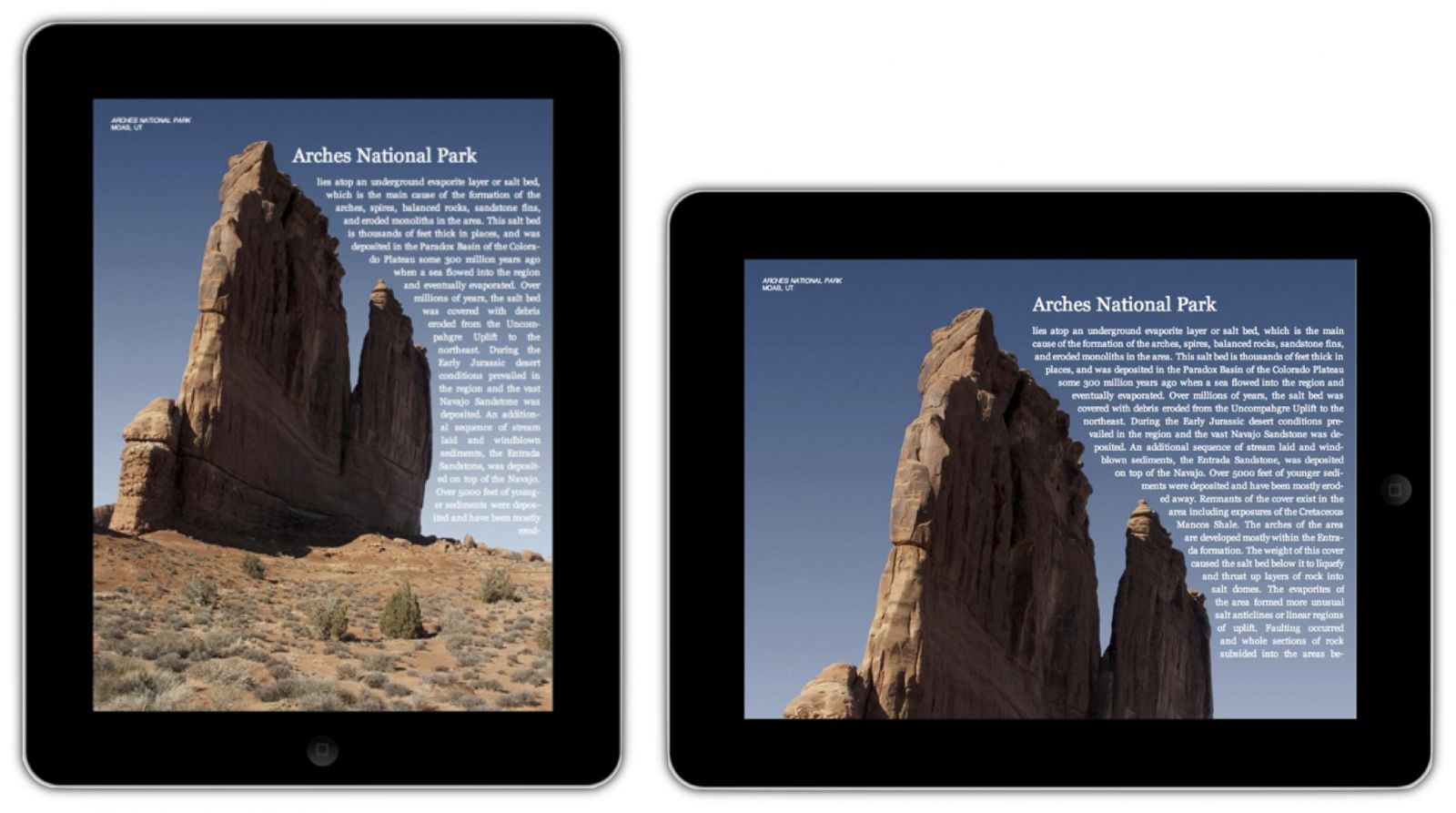
Our Digital Publishing team, which built the AIR-based publishing solution used by many publishers, including Conde Nast, to publish magazines for the iPad, ran into some limitations with what they could do when authoring HTML-based content. This led to the idea to present a proposal to extend CSS to be able to represent more complex layouts.
I joined the CSS WG in March 2011 to present this proposal and see if there was interest. The members of the working group have been incredibly welcoming and are a bunch of passionate folks that are fun to work with. That makes working with the group both fun and rewarding.
MH: 2011 saw the most participants from Adobe yet. Known as a more reserved member, Adobe has shown significant leadership lately. Why do you think this is?
AG: Although we have been involved with web standards for a long time, you're right, recently we have deliberately increased our active participation.
In fact, we have decided to increase our investment in the web platform in general. With the maturation of the web platform, the acceleration of innovation in web browsers, and the rise of more consistently implemented standards, the web platform is entering a new golden age.
With the maturation of the web platform, the acceleration of innovation in web browsers, and the rise of more consistently implemented standards, the web platform is entering a new golden age
Historically we [Adobe] have been a bit shy, because if you did not own a web browser it was difficult to really influence the evolution of the web. But we've found that we could participate effectively by getting involved in open source projects such as WebKit as our proving ground for new ideas.
For us, contributing to the evolution of the web is important because we think we are in a unique position: we have deep expertise in relevant areas (typography, animation, layout, digital imaging, video and so on) and we have a deep understanding of the needs of creative customers who want to use the web to express themselves. We can represent their point of view and advocate on their behalf. The better the web, the better tools we can build, and the happier our customers.
We also think that the web is important as a software platform. We already have some projects, such as PhoneGap, that rely on the web as a development platform for complex apps. That's an area that has a lot of potential and that we want to explore more.
MH: What are the top CSS priorities for Adobe?
AG: We want to contribute in those areas where we have a lot of expertise, for example typography, layout and interactive content. We want to be able to express with CSS the kind of sophisticated layouts that are possible in print today. The proposal we have made for CSS Regions and CSS Exclusions attempt to help with this. With our CSS Shader proposal, we're trying to make the web more expressive for visual designers.
We are also very interested in ways to use CSS to express complex user interfaces. Our goal is to be able to build user experiences as good or better than what you can do today using native toolkits. And we also want it to be easy for developers to do so. For example, we believe that the Shadow DOM and CSS Variables are two important proposals that go in this direction.

MH: Can you tell readers a little more about how Regions and Exclusions work, and what benefits they will offer developers and designers?
AG: The goal of CSS Regions and Exclusions is to enable authors to create magazine-like layouts for the web. Often times, the layouts used by magazines like Wired are difficult to express using the constructs available in CSS today, particularly in a way that would remain accessible and scalable.
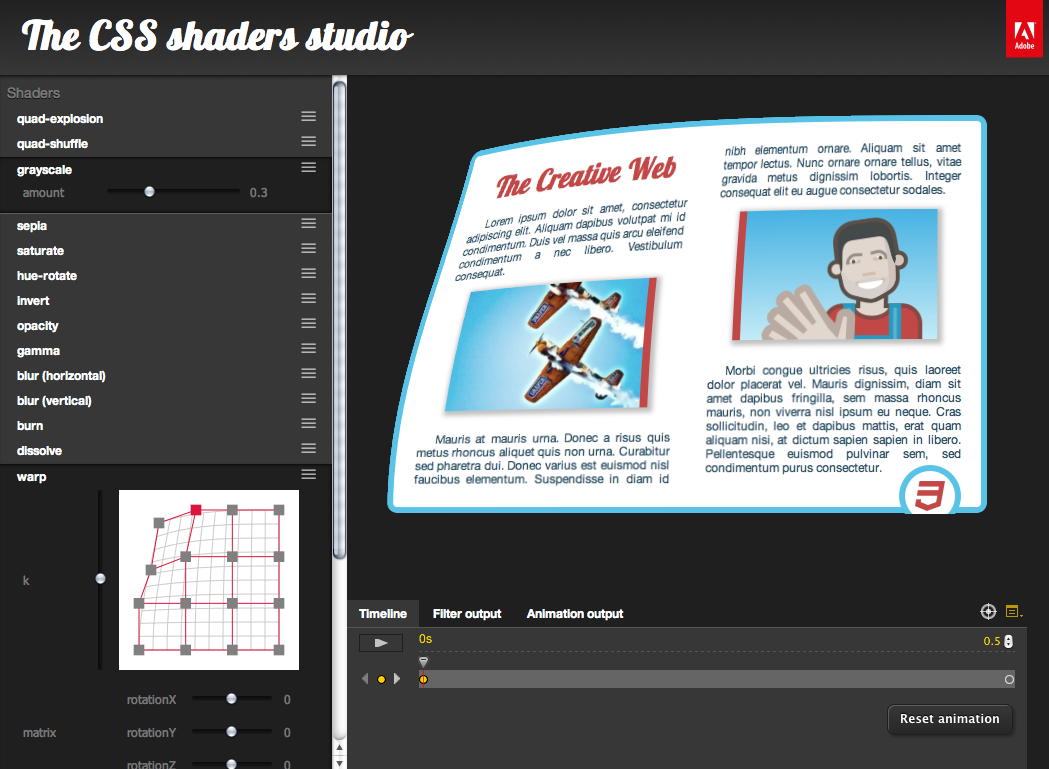
MH: The same with Shader – a lot of non-designers are unfamiliar with the term much less how this will, as you say, "make the web more expressive"?
AG: With CSS Shader we want to introduce cinematic effects to the web. Shaders are small programs that can calculate rendering effects, typically while being hardware accelerated (although they also work in software).
There are typically two kind of shaders: Fragment shaders that affect how each individual pixel looks and vertex shaders that modify the geometry/position of each pixel. By combining both kind and applying them to CSS, an infinite variety of effects can be applied to any HTML element that can be styled by CSS. For example: blur, drop shadow, hue adjustments, saturation, invert, grayscale, opacity, gamma, sepia and many more.

MH: Are you happy with the CSS-WG's leadership?
AG: We're very happy with the progress being made. We're particularly excited by the modularisation of CSS, which will allow us to make progress more quickly. I particularly like the fact that the members of the group are pragmatic and not political. That's very refreshing, and quite frankly, something I was a bit worried about before joining.
I wish we could have more participation from people who could represent the content creators as well
MH: What, if anything, would you change about the way the Working Group actually works?
AG: There are a lot of representatives from the world of implementers in the group, which is great because their perspective is invaluable. I wish we could have more participation from people who could represent the content creators as well.
MH: Thank you Arno, and here’s a toast to your surviving – and thriving – in your first year with the CSS Working Group!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
