How to find out which HTML5 features work in your browser
Web developer Alexis Deveria tells us about his useful resource for web designers, 'Can I Use'.

Who are you and what's your day job?
I'm a web developer and have been working for Adobe since 2011. Currently, my role is to create demos and small web apps to showcase how Adobe's web technologies help build real world projects.
What motivated you to create Can I Use?
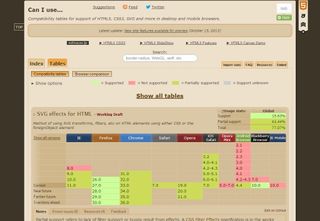
The creation of the site started as the result of browsers just beginning to implement some of the neat stuff from CSS3 and HTML5. As a result, I found myself wishing for an easy overview of what was supported where, since implementations were very sporadic across browsers.
Where do you draw the site's data from?
I use a number of sources. Primarily, I have a suite of basic tests for each feature that I go through every time a new stable browser is released. In addition to that, I also have the data available on GitHub so people can contribute information there, often for upcoming versions.
Can users request features?
Yes, of course! There's a place they can vote for and add new features, and occasionally I'll add features that are highly voted for there. Alternatively, anyone can submit a new feature as a pull request to the GitHub repository.

What's the reaction from the rest of the community been like?
Since I started the site in 2009, its popularity has soared well beyond what I'd ever imagined. There's been tons of positive feedback; developers all over use it daily in their development.
We've been looking at beta.caniuse.com. What can your users expect?
Well, the big new things right now are the ability to show usage data based on geographic region and a new layout option for the support data, but there's lots of little other improvements too. There's no solid date planned yet, but we're launching soon.
Are the changes purely frontend, or have you made any data level and backend changes?
I spent a year redoing the backend to support the new features, which was about time after years of only small improvements. For the data, there are now numbered notes, which should help visualise what notes refer to what browser versions.
This article originally appeared in net magazine issue 250.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
