Build the Android robot with CSS
If you've always wanted to draw something with CSS, this guide to making the Android robot can be used to kickstart your own creativity
Having been a keen graphic designer for many years, I've always wanted to know what I could design using CSS.
After searching the internet for possible graphics to create using CSS3, one of the first graphics I saw was the Android ‘Droid’. In this tutorial, we'll create a ‘Droid’ robot using HTML and CSS.
First, we create the basic structure of our Droid. For this, we use basic HTML div tags. We break up our Droid into sections and assign a div to each. This provides the basic body and structure of the Droid (for example, head, upper body and lower body):
<div id="android"> <div id="antenna"> <div id="left_antenna"> </div> <div id="right_antenna"> </div> </div> <div id="head"> <div id="left_eye"> </div> <div id="right_eye"> </div> </div> <div id="upper_body"> <div id="left_arm"> </div> <div id="torso"> </div> <div id="right_arm"> </div> </div> <div id="lower_body"> <div id="left_leg"> </div> <div id="right_leg"> </div> </div> </div>With the divs in place, it’s time to start styling using CSS and various CSS3 technologies.
The code below gives all the body parts of Droid their green colour.
#left_antenna, #right_antenna, #head, #left_arm, #torso, #right_arm, #left_leg, #right_leg { background-color: #a4c739; }The head, upper body and lower body elements are going to be the first elements you style. So, when you’re previewing your image, you may want to 'comment out' the antenna and eyes in your HTML code. See the example below:
<!-- <div id="left_antenna"> </div> <div id="right_antenna"> </div> -->To style the head, upper body and lower body elements, we're going to use the border-radius property to create a semi-circle for the head. Because this is a CSS3 property, we need to use prefixes to make it compatible with other browsers. We'll also be using margin property to space each element so there's that gap between the arms, torso and head.
It's important to note that any of the figures I’ve used can be changed. However, if you change any of the measurements, use a bit of trial and error to ensure it looks correct.
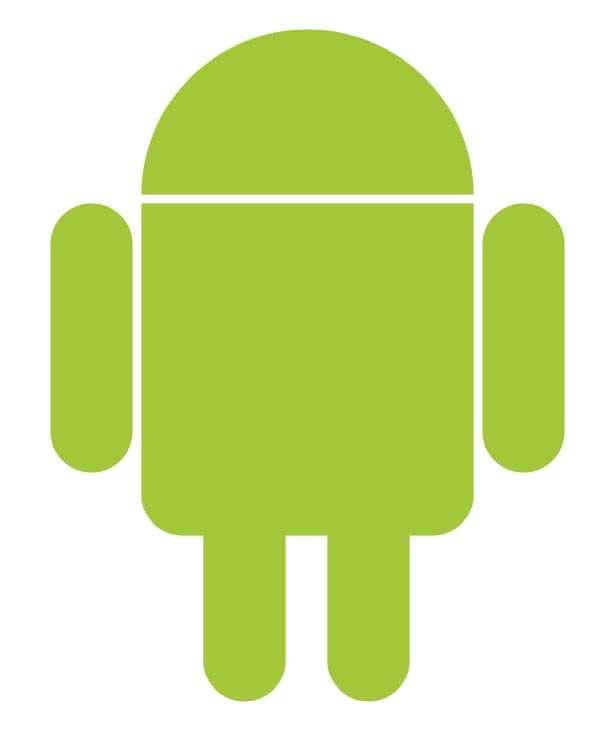
#head { width: 400px; margin: 0 auto; height: 200px; border-radius: 200px 200px 0 0; -webkit-border-radius: 200px 200px 0 0; -moz-border-radius: 200px 200px 0 0; -ms-border-radius: 200px 200px 0 0; -o-border-radius: 200px 200px 0 0; margin-bottom: 10px; } #upper_body { width: 700px; height: 400px; margin: 0 auto; text-align: center; } #left_arm, #right_arm { width: 100px; height: 325px; float: left; border-radius: 100px; -webkit-border-radius: 100px; -moz-border-radius: 100px; -ms-border-radius: 100px; -o-border-radius: 100px; } #left_arm { margin-right: 10px; margin-left: -10px; } #torso { width: 400px; height: 400px; float: left; border-radius: 0 0 50px 50px; -webkit-border-radius: 0 0 50px 50px; -moz-border-radius: 0 0 50px 50px; -ms-border-radius: 0 0 50px 50px; -o-border-radius: 0 0 50px 50px; margin-right: 10px; } #lower_body { width: 400px; height: 200px; margin: 0 auto; } #left_leg, #right_leg { width: 100px; height: 200px; float: left; border-radius: 0 0 100px 100px; -webkit-border-radius: 0 0 100px 100px; -moz-border-radius: 0 0 100px 100px; -ms-border-radius: 0 0 100px 100px; -o-border-radius: 0 0 100px 100px; } #left_leg { margin-left: 75px; } #right_leg { margin-left: 50px; }Now we have the main structure of Droid built, we should have something that looks like this:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

For the final part of this tutorial we're going to add the antenna and eyes. We start by removing the comments around the antenna and eye divs. The eyes use the same border-radius properties that we’ve used to create the body of Droid. We're also going to use the CSS position property to position them correctly.
#left_eye, #right_eye { width: 30px; height: 30px; border-radius: 15px; -webkit-border-radius: 15px; -moz-border-radius: 15px; -ms-border-radius: 15px; -o-border-radius: 15px; background-color: white; float: left; } #left_eye { position: relative; top: 100px; left: 90px; } #right_eye { position: relative; top: 100px; left: 250px; }For the antenna, use the transform property. This property has massive capabilities. If you are familiar with Adobe Photoshop’s Free Transform tool, you can use it to rotate, scale, skew or add perspective to your image or graphic. With CSS3, we're able to perform these and more using the transform property. Again, we use position to make sure both antenna are in the correct position on the head.
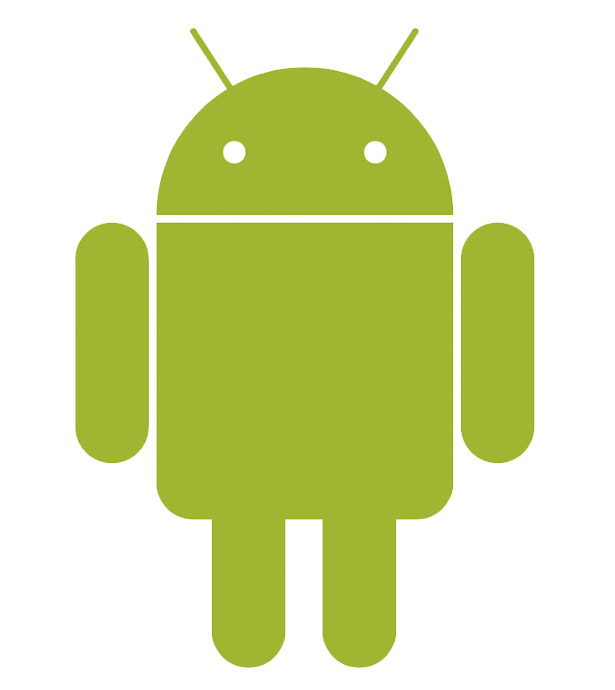
#antenna { width: 400px; height: 100px; margin: 0 auto; } #left_antenna, #right_antenna { width: 10px; height: 100px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; float: left; } #left_antenna { position: relative; top: 40px; left: 70px; transform:rotate(-33deg); -webkit-transform: rotate(-33deg); -moz-transform: rotate(-33deg); -ms-transform: rotate(-33deg); -o-transform: rotate(-33deg); } #right_antenna { position: relative; top: 40px; left: 310px; transform: rotate(33deg); -webkit-transform: rotate(33deg); -moz-transform: rotate(33deg); -ms-transform: rotate(33deg); -o-transform: rotate(33deg); }Now we have all the elements coded and styled, let’s have a look at the result in the browser. Provided everything has worked correctly, you should see your Droid in all its glory:

In this tutorial, we've discussed some of the new CSS3 properties that make this build possible. There are whole heap of graphics you can create using HTML and CSS. I recommend that you start researching some of these properties and see what you can create!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
