Video tutorial: Work with Illustrator's Envelope Distort effects
Envelope distortion can be a powerful ally. Luke O’Neill runs you through the basics
Illustrator’s Envelope Distort tools are extremely useful, whether you’re creating artwork that requires a sense of realism or you simply wish to distort and manipulate shapes and objects with ease. Unlike many of the Warp and Distort options found under the Effect menu, using Envelope Distort enables you to take complete control over the way your artwork is manipulated, putting the power in your hands.
In this tutorial I’ll run you through the three basic Envelope Distort techniques: ‘Make with Top Object’, ‘Make with Warp’ and finally ‘Make with Mesh’. Each option works in a slightly different way and has its own particular benefits and advantages. Over the following steps, you’ll find ways in which you can apply these techniques to your own work.

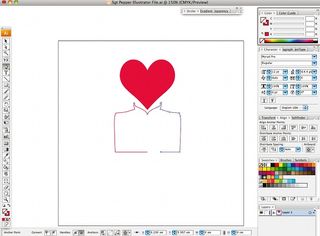
01 Create two separate objects: in this case I have a zigzag pattern and a skewed oblong shape, which will act as the envelope. Ensure that the oblong shape is at the front by hitting Cmd/ Ctrl+Shift+] and then go to Object> Envelope Distort>Make with Top Object.

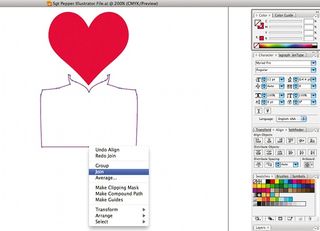
02 Your artwork has now been mapped onto the shape of your chosen envelope object. To further edit the distortion, use the Direct Selection tool to drag and twist the anchor points until you’re satisfied. To edit the contents of the distortion, simply go to Envelope Distort>Edit Contents.

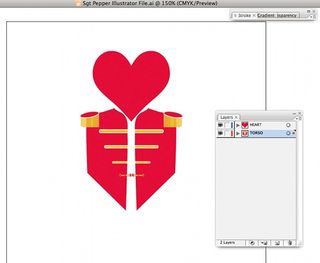
03 The second option you have is the Make with Warp tool found under the same menu. You only need to have the object or artwork that you wish to distort selected for this option, and then it’s simply a case of picking a style and playing around with the parameters. As with any distortion tool, be careful not to push it too far as you can quickly and easily end up with a bit of a mess.

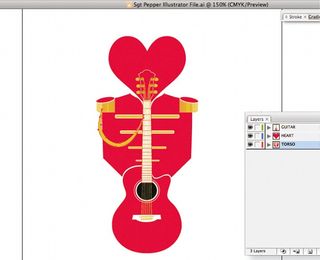
04 The final option is the Make with Mesh option and in this example we’re going to distort a grid. Select the Rectangular Grid tool, hold Opt/Alt and click anywhere on the artboard to bring up the grid options. Enter your desired size and then specify 60 horizontal dividers and 60 vertical dividers.

05 With your artwork selected go to Make with Mesh and specify three rows and three columns. You’re able to manipulate individual anchor points and, as we’ve used a grid, this results in an undulating contour effect.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
