Realmac Software: Clear & simple
With a beautifully intuitive interface inspired by a folded piece of paper, Clear is a simple task-management tool that proudly puts function above form
Productivity apps might not have the addictive glamour of the games category, or be as headline-grabbing as some of their quirkier and more surreal neighbours on the iTunes App Store, but, when well-considered and expertly designed, they can hit the sweet spot of being an indispensable daily tool and an integral part of your life. The task-management app Clear is one such example, its deceptively simple interface belying a great deal of careful planning and development work on the part of its creator, Brighton-based independent company Realmac Software. It started life as a more complex app called Goals, where users could colour-code tasks and add additional information like frequency and regularity, but over a number of iterations it was pared back to its very core. After all, there’s a lot to be said for doing one thing very well.

According to product manager Nik Fletcher, simplicity is one aspect, but users are increasingly coming to expect intuitive, well-structured navigation as a matter of course: “We’re entering a phase where the average user is coming into more and more contact with apps,” he points out. “Installing software is no longer something that’s done by techie folks – even the terminology has changed to ‘downloading apps’, and that means that design has to be clean and easy to pick up.”
Realmac’s UI designer Chris Downer believes in putting function above form: “I think that for an interface to be beautiful, you have to look deeper than the visual side of things,” he argues. “Having an application that’s visually stunning is important, but above all, usability is the key factor.”
Although a firm advocate of the ‘less is more’ philosophy, Downer does concede that there’s a risk of an app becoming sterile if this is pushed too far. “It’s important to give your app a character and try to engage with users on an emotional level,” he adds. “We are all, of course, very meticulous and caring about design, and how things should work, and I think that certainly can be seen in Clear.”
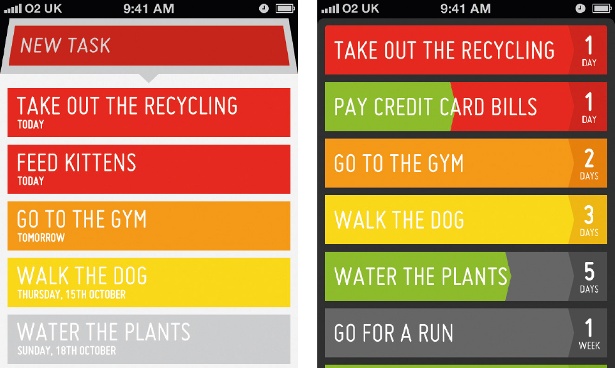
Appropriately, given its purpose, Clear’s usefulness lies in its tight focus on the task at hand: the app is built around a two-tier structure – the first tier comprises customisable blue ‘category lists’ – Things To Do, Shopping and so on; nested inside them at the second level are the red ‘to do’ items, which you can then cross off when each one is completed.

At first glance, Clear appears to be just a series of flat-colour strips with some text, but its appeal and charm lie in the satisfying details – particularly its use of iOS-native gestures like pinching to expand and contract lists, as well as swiping to complete a task. Clear even plays musical notes at different pitches as you swipe things off your list, with a rather soothing effect. Drag a list downwards and a neat folded-paper effect flaps out a new item for you to add.
Fletcher argues that apps that appear beautifully straightforward at first must reward further exploration to keep users interested, and deliver the necessary amount of perceived value and usefulness. “Design is about ensuring that apps that at first seem solely simple have depth,” he says.
“Features should be easily revealed to the user at the right point in an app’s use. If you’re going to build an app, there is likely to be some natural complexity along the way. The role of the designer is to make sure that, despite any layers of complexity, using the app always feels effortless and distinctly non-complex.”
Downer faces this challenge on a daily basis, and he’s well-versed in Apple’s Human Interface Guidelines, such as making touch-areas a minimum of 44x44 points, rising to 88x88 pixels on a Retina display.
“These aren’t really rules that you necessarily have to adhere to, but rather important little things that you should consider,” he says. “I don’t think of an iPhone screen to be limiting in size when designing an app, but it does mean you’ve got to make sure that your design is efficient, and be quite ruthless when taking things out of the app to improve it.”

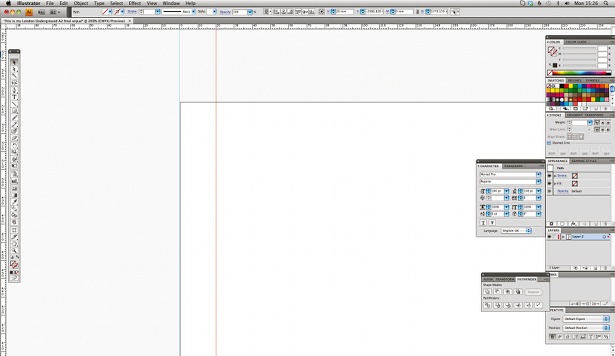
With this minimum touch-area in mind, screen real estate is quickly eaten up with each onscreen element you add: “One thing we did whilst working on Clear was to get rid of any unnecessary items, such as navigational bars and buttons,” Downer explains. The work-in-progress screens from the early iterations, when the app was called Goals, demonstrate just how much of the functionality has been stripped out.
“As we wanted to design an app that was completely controlled by gestures, it was easy to remove things so you could focus on the stuff that really matters – your items. When it came to deciding on gestures to use, we really wanted to include ones that felt at home on the iPhone, so they were natural and organic to the user. If you spend enough time thinking of better ways to do things than the traditional way, it opens up a lot more space for you to play with,” he shrugs.
“There were many hurdles that we came across when designing Clear, which is to be expected when you’re designing an app that’s so different from what’s currently on the App Store,” Downer continues. “We were concerned early on that it wouldn’t feel consistent with other apps and iOS itself, as it looked so different, but we were able to notice that early on in the process, so we could address those issues before the final design.”
Of course, users expect a lot for free on the App Store – and however elegant the design, a very simple productivity app needs to justify its efficiency and usefulness to encourage people to part with their money. For Clear, Realmac plumped for a confident-but-affordable £1.99 / $2.99 price point.
“There are two schools of thought when it comes to pricing,” explains founder and product designer Dan Counsell. “There’s a lot of mass-market demand for an app to sell at 99¢, or there’s the other route, which is to price it knowing you’re going to be targeting people who will really want to use the app. There’s the question of whether you want to target 20 customers at a dollar a copy, or one customer who pays 20 dollars for an app.”

When pitching for a high volume of sales at a low price point, another crucial consideration that’s all-too-often overlooked is the resource to offer adequate support for a large mainstream audience. “If people aren’t complaining about the price, maybe you aren’t charging enough,” smiles Counsell. “Price also sets the expectations and perception of the app. There’s no easy way to decide on pricing: you have to ask yourself plenty of questions, and see what you feel is right.”
For many app designers, the old adage that you should design an app that you would like to use yourself holds water, but Fletcher advises caution: “It can be great in helping decide on features, but you have to be disciplined, and keep asking yourself what that one thing should be,” he suggests.
“Early on in the development of Clear,” continues Fletcher, “once we thought we had something, all three of the different groups involved [the app was designed and built in collaboration with two other studios, Milen and Impending] started ‘dogfooding’ the prototype.”
‘Dogfooding’, for those unfamiliar with the term, involves taking the app out of the context of the studio, and playing with it in various real-world situations – like the supermarket. “It was about really testing what worked, what was needed and what wasn’t,” says Fletcher, who believes that this type of real-world testing is crucial to help you decide what the app should be.

“After using the app in-house, we seeded it to a small number of close friends, and then continued to seed it to folks in the media, but that’s about it in terms of testing,” he continues. “Given how radical the design for Clear was, we all had plenty of feedback – and a lot of the testing ended up being done internally. This feedback loop is something we use on all our apps: start with plenty of internal use and discussion, and gradually seed it out to testers and close friends.”
While individual design and development roles are relatively clear-cut within Realmac itself, Counsell reveals that the engineers are also particular about design – an obvious help when broadening the potential test-base: “Whenever we’re designing something, there’s always some overlap and discussion,” he reflects.
“Throughout the design and development process, both design and engineering teams collaborate on whatever’s being worked on,” confirms Fletcher. “There are obviously times where the teams work independently, but there’s a lot of collaboration and conversation throughout the process. Design choices affect development choices, and vice-versa.”
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Discover the 20 best iPhone apps for designers at our sister site, Creative Bloq.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
