How to master gradients in Photoshop
We explain how to make best use of one of the most powerful tools in Photoshop.
Gradients are one of the most powerful tools in Photoshop. You can use them to create backgrounds; cool looking buttons stylized text and to add special effects to your scenes.
There are five major types of gradients: Linear, Radial, Angle, Reflected and Diamond. In addition you can vary the colours within the gradient, the opacity and make use of 28 modes which include: Diffusion, Multiply, Screen, Color Burn, etc.
And if that wasn't enough, you can combine gradients with layer effects, masking, textures and more - the options are endless. (Note, however, that you cannot use gradients with bitmaps.)
How to create a gradient
Creating a gradient is a snap. If this is your first time using the Gradient tool, create a new layer (Shift+Ctrl+N) and fill it with white (RGB: 255,255,255).
Next, select the part of the layer you want to fill. If you omit this step the gradient will fill the entire layer. To activate the Gradient tool, click on it or press G on your keyboard.
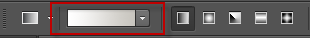
In the Options toolbar, directly under the menu names, click on the triangle next to the wide gradient (as below)

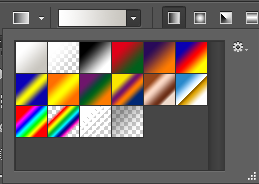
This opens the Gradient Samples area. Click on one to select it.
Daily design news, reviews, how-tos and more, as picked by the editors.

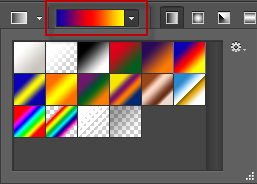
Note how the gradient chosen appears in the wide gradient sample.

As this point you can use the gradient to fill the layer or, if you want to edit the gradient, click on the wide gradient sample to open the Gradient Editor.

For the moment we're going to fill the layer with the gradient as is and draw samples of the other gradient types, then return to the editor and go through the process of editing a gradient.

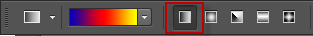
Note that in the options toolbar, the Linear Gradient fill is selected. In the toolbar your options are: Linear, Radial, Angle, Reflected and Diamond, respectively.
Fill the layer
Now we'll fill that layer. Where you place your mouse cursor and where you let go of it will determine the appearance of the gradient. In this gradient, I drew the line from the center of the left edge all the way to the right edge before letting go of the mouse button, creating this smooth gradient.

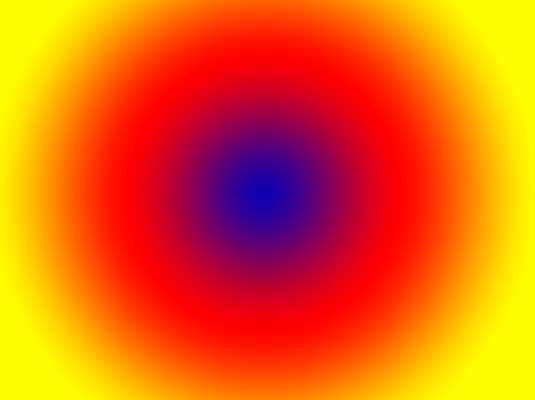
Now, we'll create a Radial Gradient but drawing out from the center to the edge. The Radial Gradient is great for sunset effects.

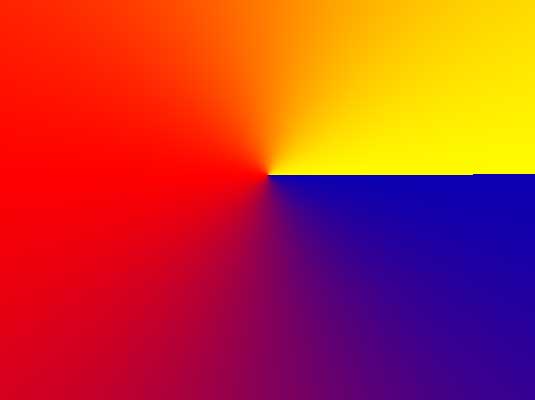
The next one is an Angle Gradient which sweeps around the starting point, which will be drawn from the middle to the right side.

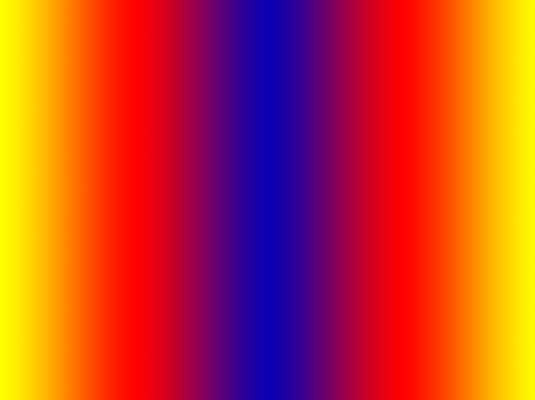
Next is the Reflected Gradient which mirrors the gradient drawn. The starting point is the middle and drawn to the right edge.

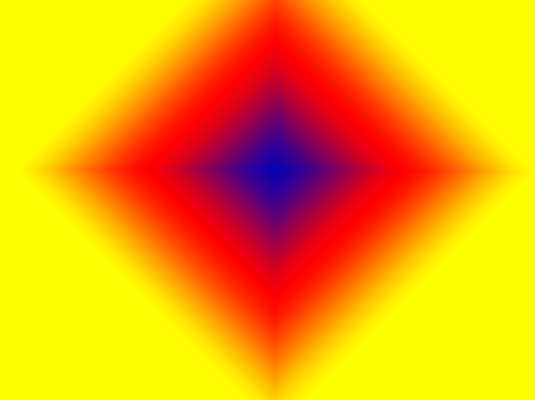
The last one is the Diamond Gradient, drawn from the middle to the right edge.

As you can imagine, you'll get different results depending on where you begin the gradient. Your results will also vary considerably with the different blending modes, transparency, working with other layers, etc.
The Gradient Editor
One of the wonderful things about gradients is you're not limited to the presets. You can modify them or make your own.
To use the Gradient Editor, click on the wide gradient in the Options toolbar. This opens the Gradient Editor with the gradient we've selected. At this point you can edit the current gradient, select another one of the presets or create your own. We'll work with the existing gradient.

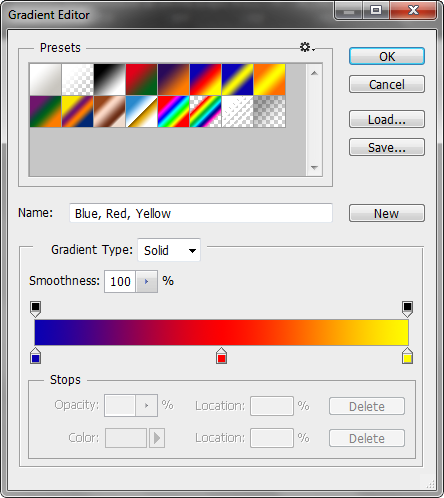
Looking at the Gradient dialog, here are some of the options. At the top you can select any gradient to edit or use in project. In the middle, you have the choice of a solid gradient which is what is present right now or a noise gradient.

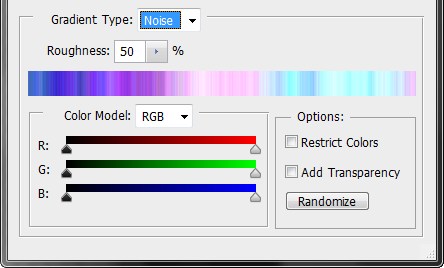
As you can see, the Noise Gradient offers a different set of controls for RGB, transparency, restricting colours, three different types of colour model: RGB, HSB and LAB. You can change the roughness and randomize the colours, as well.

For the purposes of this article we will edit an existing solid gradient and leave the Smoothness at 100%.

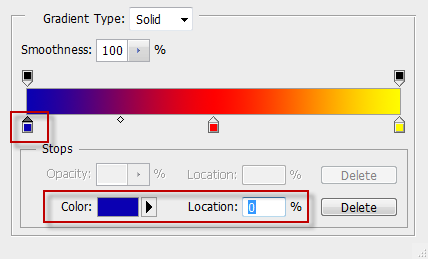
When you click on any of the colour stops underneath the gradient, the triangle above turns black, letting you know it is going to be edited. You will note that the colour swatch at the bottom becomes active, along with the location, which is at zero.

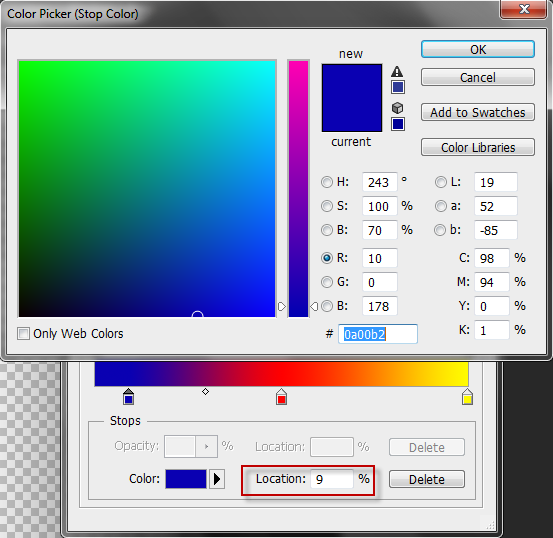
If you move the colour stop to the right, the location number changes. If you click on the colour swatch (blue) this brings up the Color Picker (Stop Color) and you can change the colour.

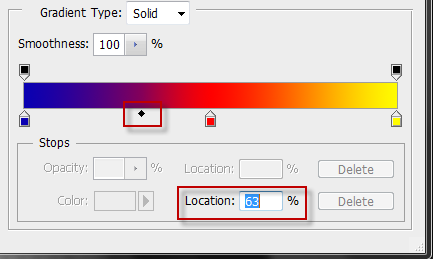
The small diamond is the midpoint between the two stops and creates an even mix of the colours. You can drag it left or right to change that or type in a numeric value for a new position.

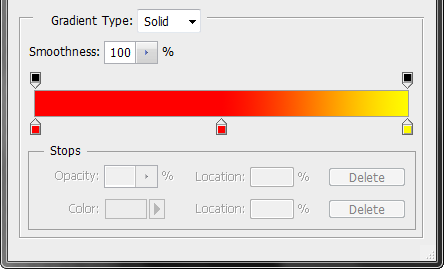
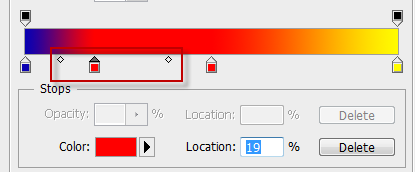
To add a new colour stop, simply place your cursor at that location and click the left mouse button. A colour stop is added, along with the diamond midpoints and the colour information appears at the bottom of the dialog box.

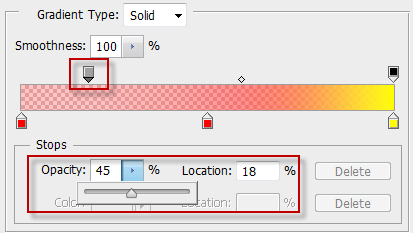
To control the opacity of the gradient, click on either one of the black stops above the gradient. This brings up the Opacity information and the Location.
Here, the Opacity has been set to 45% and the stop has been dragged to Location 18%. You can also see how the transparency affects the gradient. You can manipulate this further with more colour stops and the midpoints.

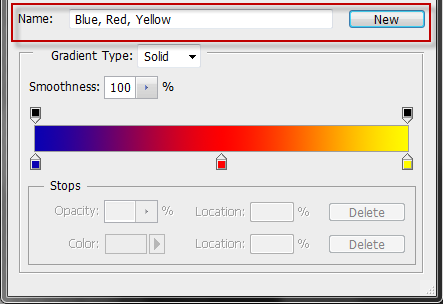
Once you're satisfied with your changes, go to the Name section, enter in the new name and click on the 'New' button. This will save your new preset to the existing gradients list.
Words: Nathan Segal

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
