Design a stunning typeface with just six shapes
Angus MacPherson walks you through how to create an elegant modular alphabet using Illustrator’s Snap To Grid command
A modular typeface is an alphabet constructed out of a limited number of shapes or modules. The design we’re making here uses just six different modules that can be transformed subtly, by rotating, flipping and so on, to create an entire alphabet.
We’ll work with the Pen tool, and make basic use of the Pathfinder and Transform commands. Using Illustrator’s Snap To Grid option I’ll also demonstrate some simple rules that will help you draw well-proportioned and attractive curves.
The process will give you an insight into how typefaces are constructed and a feel for aspects like letter spacing. The ability to build modular alphabets can be a really powerful tool in the creation of bespoke type treatments, and can help you produce beautiful, original pieces of artwork.
Discover 75 top typography tutorials at our sister site, Creative Bloq.

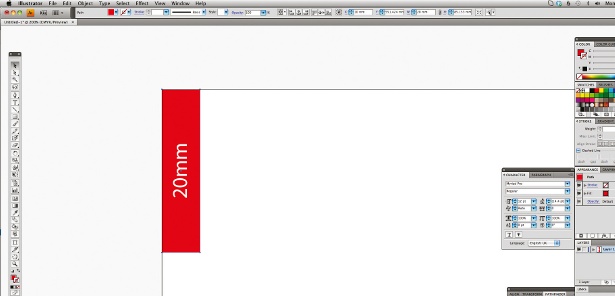
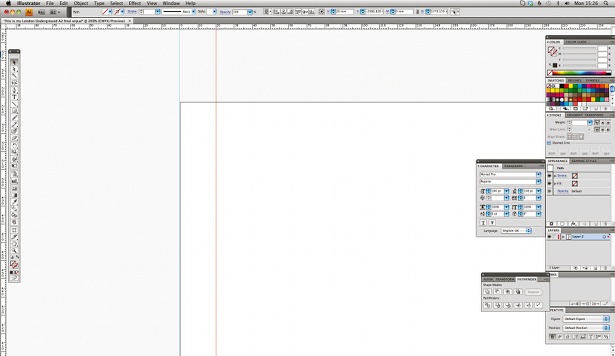
01 First things first: go into Illustrator’s View menu and ensure Show Grid and Snap To Grid are ticked. Illustrator’s default grid setting is usually fairly good. If you’re unsure, just set Gridline Every to 72pt, with Subdivisions set to 8. Make sure you have an even number of subdivisions – for reasons that will become apparent in the next steps.

02 Consistency is key. Every letter in this alphabet will be constructed using just three different sizes of curve. They’re all scaled proportionally so the middle one is exactly twice the size of the smallest, and the largest one is twice as large as the middle one. This consistency of proportion is a simple way to make the characters aesthetically pleasing.

03 The majority of the characters in this typeface will use this shape, and this one module will define the feel of your alphabet. It’s a case of using the Pen tool to draw the shape outline, so where you place your points is crucial. The inside stroke should be half the size of the outer stroke, meaning the shape will terminate in a fine point.

04 Again, next it’s a simple case of using the Pen tool to construct your second shape. This time both the curved strokes are the same size.

05 Now you’ve drawn your two basic shapes, use the Ellipse tool to draw a circle with a diameter of four cells, so it’s the same width as the widest end of your shapes. Make a duplicate of the basic shapes and use the Pathfinder panel’s Unite command to join the circle to their flat tops.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

06 The four shapes we’ve just made, plus a simple rectangular vector shape, make up the entire set of modules we will use to construct our complete alphabet.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
