Create a four-colour pattern swatch
Design your own T-shirts, cushions, tea towels and more with Becca Allen’s pro tips for designing your own fabric
With crazy prints, hand-drawn textures and bold colours working their way into fashion, it’s handy to know how to achieve prints that utilise these trends. It’s perfectly possible to design your own fabric, apply it to T-shirts, cushions, tea towels and more with a few simple Illustrator tricks.
In this project we’ll create a pattern swatch that’s ready to send off into the world of print. I’ll walk through how to design a functional swatch using the basic guidelines of a square, and cover how to apply Illustrator’s Pathfinder tools to finalise your swatch, ready to take your designs from screen to fabric.

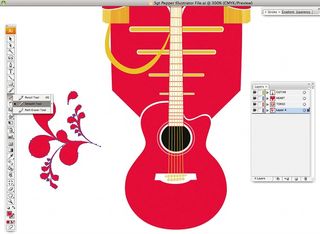
01 Before starting your pattern design, first collect some fabric patterns for inspiration – I’ve gone for an 80s theme. Draw and scan some random shapes to use as a base for your pattern. Live trace the shapes in Illustrator, expand the objects and ungroup them so you have individual objects to work with. If you are using the Pen tool to draw your shapes, ensure all your drawings are objects – not lines – by expending them first.

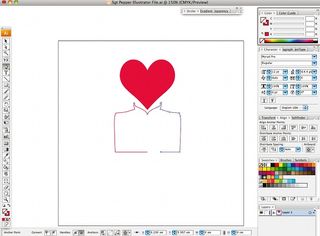
02 We’re going to use a square as the base for our pattern. Draw an outline in black and then lock its position. To ensure your pattern swatch tessellates accurately, we’ll work first on the top left-hand corner of the square.

03 Start arranging your shapes around the left-hand side and top of the square. Make sure you don’t go into the right-hand or bottom-left corner, as this will be filled later on. I’m working in black and white to start with: we’ll add colour to the swatch later, when we have the basic design ready.

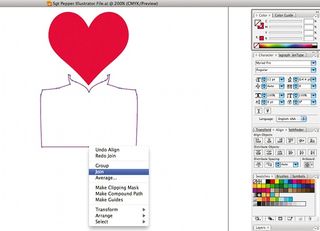
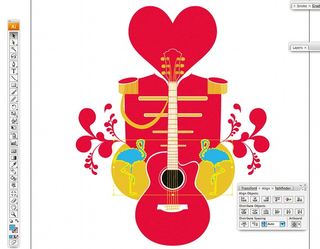
04 Once you’re happy with the basic layout of your corner, fill the square to start the pattern swatch. You need to make sure all your objects are ungrouped. Then unlock your square and flip the fill so that it’s a solid black square without an outline. Hit Cmd/Ctrl+Shift+] to bring the square to the front and re-lock the position.

05 With the objects outside the square selected, choose the Knife tool and hit Return to turn the curser into a cross hair. Zoom right into the edge of the left-hand side of the square and, holding Opt/Alt+Shift, cut from the bottom of the left edge of the square to the top of your page, ensuring you cut the objects above the top of the square.

06 Using the Selection tool, choose the section outside of the square you have just cut. Holding Shift, drag the section to the right-hand inside edge of the square and zoom in to ensure that the edge of the shapes is lined up with the inside edge of the square.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

07 Now repeat steps 05 and 06 for the objects outside the top of your square. This time, make sure you are selecting the objects that you have just dragged across and outside your square, cutting along the top outside-edge of the square with the Knife tool to the end of the page. You don’t want to miss any objects. Again, zoom right in and check that the objects line up perfectly with the top edge of the box.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
