Behind the scenes of Jam3's psychedelic particle party
Toronto-based Jam3 provided a live-streamed, interactive concert experience for electronica music festival TomorrowWorld, bringing the event to fans at home.
Toronto-based Jam3 brought the three-day TomorrowWorld music festival to interactive life and into the reach of millions of viewers worldwide, by deploying skills in audiovisual design, motion graphics and particle physics to create a stimulating visualisation of the event.
The brief for this project was to create a stimulating visualisation of the TomorrowWorld event, while showcasing the diversity of options available on the Moto X. The aim was to bring the music festival direct to millions of users at home, in a live stream experience encompassing three themes: madness, unity and love.
The pitch process was surprisingly simple. Google called us, we gave them a range of case studies as well as creative thought starters, and they fell in love with our particle engine prototypes. We had a vision of what could be done with the Google technology - and our style, design and technical capabilities were perfect for what Google was looking to do.

We wanted the experience to link the user from their own home to the music festival using a fun, interactive video player. Viewers would be able to connect to the live feed through their phones, using it as a remote control to customise particles, physics and colours.
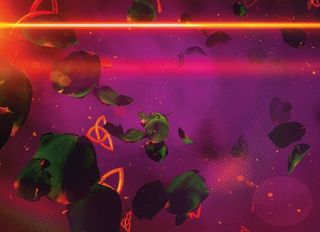
The concepts were inspired by the TomorrowWorld brand, taking the form of a crazy, happy planet. Daily themes - including madness, love and unity - would play a big part in developing the elements. We were asked to create a different particle engine for each theme, as well as five 'headlining' versions for day and night. The brief required us to create something fresh and fluid throughout the whole eight hours of performance on each day of the festival, while maintaining a powerful sense of being alive and unique.

Work in progress
The project had a comparatively short duration of only six weeks. That encompassed three phases: countdown, live event and post event, the last of which is ongoing. Our strategy was to build a code-based tool to enable our creatives to design within a code-based environment and publish in real time.

We had a team of10, comprising five developers, two producers and three creatives. While we would usually start with design and then move on to development, on this occasion both had to begin at the same time. Our modellers used 3ds Max and Maya to generate models and texture them. Our built-in proprietary tool allowed artists to skin and modify models in the context of the website. Changes to materials and physics were done via our collaborative WYSIWYG tool written in JavaScript.
One creative challenge was managing the style of design between three very different brands - each brand has their own design aesthetic and we had to strike a balance between all three. Another challenge was the amount of themes we needed to create. We wanted 30 to 40 different themes that could be played eight hours a day. There was constant tweaking of the theme colours and structures - the engine required us to import different models, and we were constantly readjusting so that the poly count was low enough for the models to be efficient and to maximise performance.

Models, textures and physics presets were combined thematically in our real-time engine to create dozens of interactive themes. We went over the themes that emerged, optimising them, making creative adjustments and cutting them down to our final 30 themes. Every member of the team had access to a shared asset Dropbox and everybody was working on the same theme database. Our database had full revision history so there was no real harm in experimenting.
Another challenge was adapting to the fluctuating concert schedule throughout the weekend. Using Google Calendar, spreadsheets and other Google apps, we built a schedule manager that enabled us to keep up with the broadcast editorial schedule, to ensure that the website and broadcast were always in sync.

Conclusion
The client was pleased and we were extremely satisfied with our work, so all round it was a pretty awesome job. We exceeded all expectations, especially considering the short timeline for the project.
The themes and designs we created were so unique that it really kept the experience fresh and interesting. The tool we built for the project enabled changes to occur throughout, so the experience would feel completely different every half hour.
Words: Pablo Vio
Pablo is a partner and creative director at Jam3. This article originally appeared in Computer Arts issue 224.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
