The art of the animated glyph
James Curran explains how he came up with a sword-toting pirate from a simple bracket.

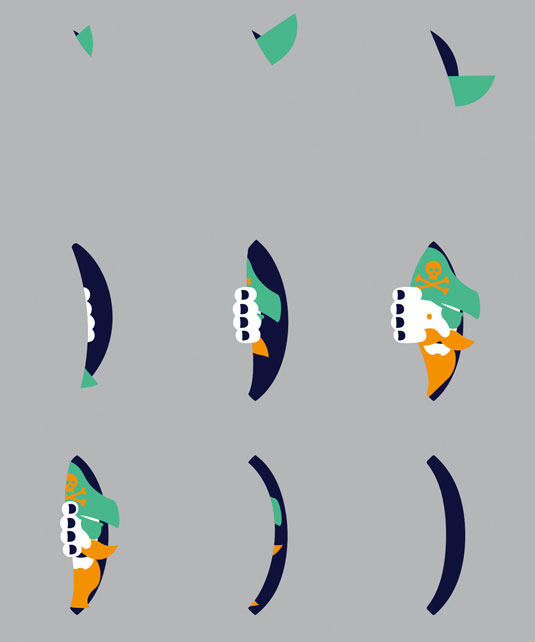
Most of my work involves transitions, but I prefer to do them in a way where reveals aren't just out of nowhere so it feels like a solid object or a shape. The bracket felt like it could be a slice through the screen.
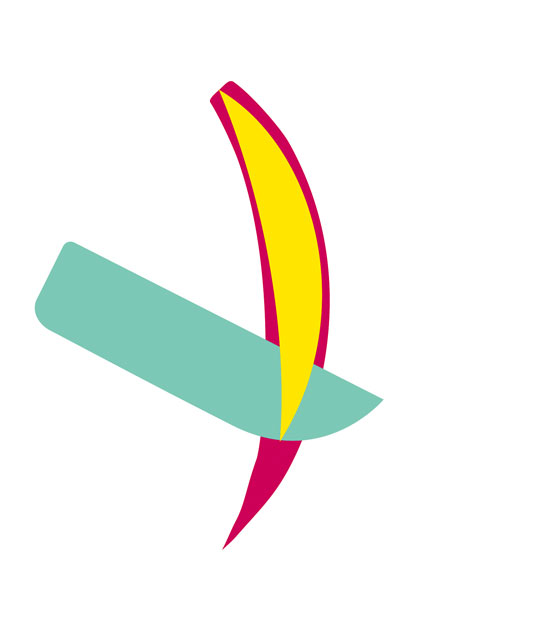
I didn't really sketch anything out, but just started animating. I did things in reverse: I started with the finished path position for the bracket and then moved points individually to make it disappear. I did it a couple of times to get the timing right and refined the curves to make it really look like a sharp knife slice.
I added the knife next, masking it off over the animated slice path animation. Because you don't see the handle, it needed to be really clear that it was a knife from the shape.
Most of my work involves transitions, but I like to do them in a way where reveals aren't out of nowhere
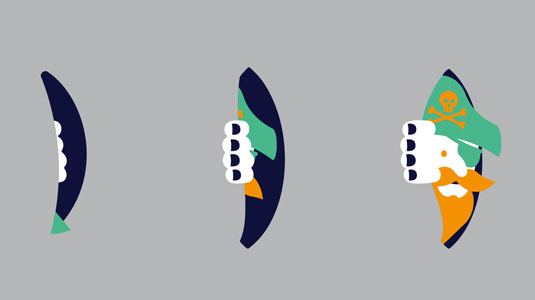
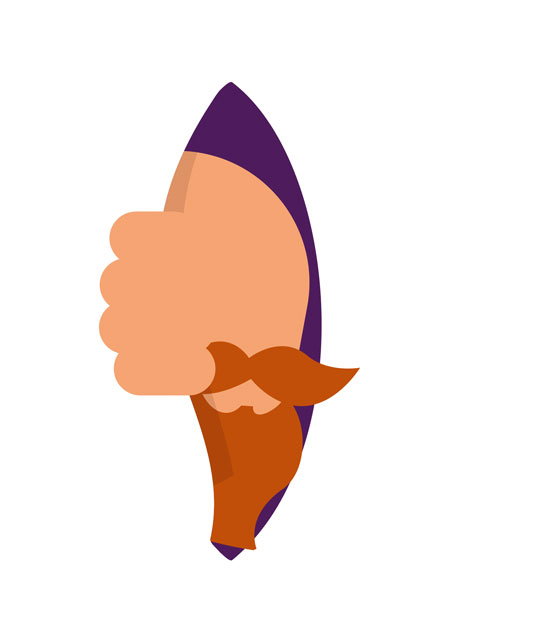
Next I worked on the character. Originally he was a bit darker, more like a serial killer with a mask, but then I realised it could be a pirate as it was a good way of making the animation fun quickly. At first I added shadows to everything and found crazy ways to use the limited palette at different opacities, but it started to get a bit messy.
The last thing was the hand pulling on the bracket and making it stretch – again, to make the bracket feel like a solid object. My colleague Jeroen Krielaars came back to me and said maybe it would be better if I changed the colours, so I swapped them around and that was it. The whole thing took about a day in total.





Words: James Curran
James Curran oversees a team of animators at global production company Partizan, working largely on social media campaigns. This article originally appeared in Computer Arts 231.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
