Add more depth and texture to typographic compositions
Luke O’Neill uses Photoshop CS6’s blending modes to create stunning designs with typography
Many designers (myself included) are very reluctant to work with type in Photoshop, mainly because of the way the type is rendered as an image and the limited control that you have over the type. Trying to set large passages of copy in Photoshop is a pretty foolish, thankless endeavour at the best of times. But with Photoshop CS6, working with type is no longer a chore – and it’s even possible to set up stylesheets much in the same way you can with InDesign.
Of course, the main reason you would want to work with type in Photoshop is so that you can treat it as an image and create some striking effects. In this Photoshop tutorial, I’ll run you through how to quickly and easily set type. Also, by duplicating some simple effects and blending modes, you will be able to achieve a very striking, graphic type piece.

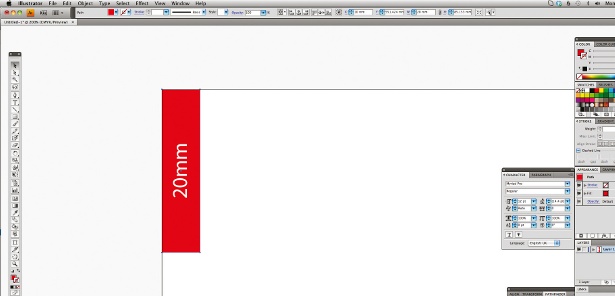
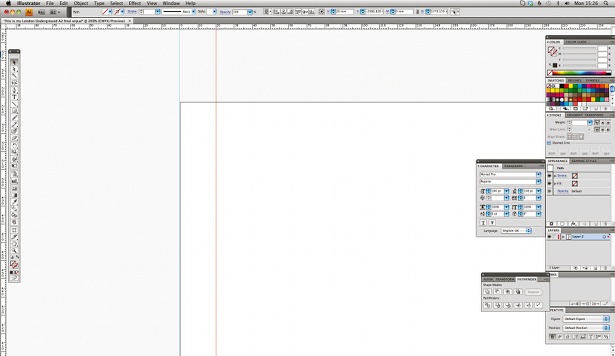
01 As with any new piece, set up a new document to your desired spec and size, and snap guides to the document boundaries and central axis. Hit the T key to bring up the Type tool and draw a text frame that fills the entire document. Now paste in or type your desired text.

02 Next begin experimenting with font choice, point size, tracking and leading, all of which can be controlled within the Character panel. I want the piece to have a very graphic feel to it, so I’ve chosen the display face Ivory, which is available for free in the Typography issue of Computer Arts Collection. Be aware of where your lines break and also the kerning between the individual letters, which can be adjusted by holding Opt/Alt and using the arrow keys.

03 Next, create a new layer underneath the type layer and, using the Elliptical Marquee tool, hold Shift to make a perfect circular selection and position the selection so that it snaps to the centre. Now select the Gradient tool. Select Spectrum in the Gradient editor and Angle for the gradient style. Then from the centre point, hold Shift and draw a diagonal line from the centre to create a spectrum gradient.

04 Create a new layer above the type layer and, with Angle still selected as the gradient, draw a severe black-andwhite, foreground to background gradient diagonally from the centre point, and select Exclusion as its blending mode. Duplicate the layer and go to Edit>Transform>Flip Horizontal, and then repeat the process to flip it vertically.

05 Next up is to add handmade elements to the piece. Create your own ink marks, paste them into your main document behind the circular spectrum gradient and experiment with the placement until you’re satisfied you have achieved a high enough level of contrast.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
