How Orangina shook up its site with CSS3
Discover how the soft drink's site redesign was powered by CSS3's perspective property.

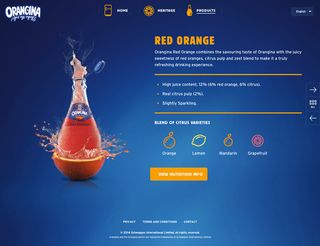
There’s so much to say about the soft drink Orangina's website redesign, I don’t know where to begin. This site has it all: beauty, craft, quirkiness, unexpectedness, movement, balance.
Upon loading up the landing page, you’re presented with lovely, highly detailed product photography, animations and what might be the finest use of CSS3’s perspective property I’ve ever seen.
Button and image box perspectives shake things up (pun intended) and add welcome personality by throwing something unusual at what could have been a standard, mundane grid.
The main typeface – Berthold Block Condensed – compliments the quirkiness of the graphic and grid elements nicely, too.
According to Achtung!, the design took Orangina’s ‘Shake things up’ slogan as its starting point, with animations adding a wonderful touch and ‘shaking’ product photography complimenting the theme perfectly. Well done for bringing a refreshing new site to the web!
Words: Brian Hoff
Brian is the founder and creative director of Brian Hoff Design, a Philadelphia-based boutique digital agency creating web and mobile platforms and products. Follow him on Twitter at @behoff.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Like this? Read these!
- The best free script fonts
- Free graffiti font selection
- 50 great parallax scrolling websites
- Why your website needs a landing page
Have you seen any amazing new sites or portfolios? Let us know in the Comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
