Steven Roberts
Steven is a digital creative from Stockton-on-Tees, UK. An experienced Head of UX, Steven has written a number of articles on web design and front-end development, as well as delivering a talk at CSSConf Budapest on the potential of CSS animations. He is currently Head of UX at Aero Commerce.
Latest articles by Steven Roberts

How to get started with Sass
By Steven Roberts last updated
Take styling shortcuts on repetitive tasks using Sass mixins, loops and functions.

6 reasons why you should be using SVG
By Steven Roberts last updated
Now is the time to discover the benefits of SVG graphics.

Fashion flexible layouts with CSS Grid
By Steven Roberts last updated
Set your designs free with this powerful property.

The complete guide to SVG
By Steven Roberts last updated
Discover why you should be using Scalable Vector Graphics and how to design and implement them.

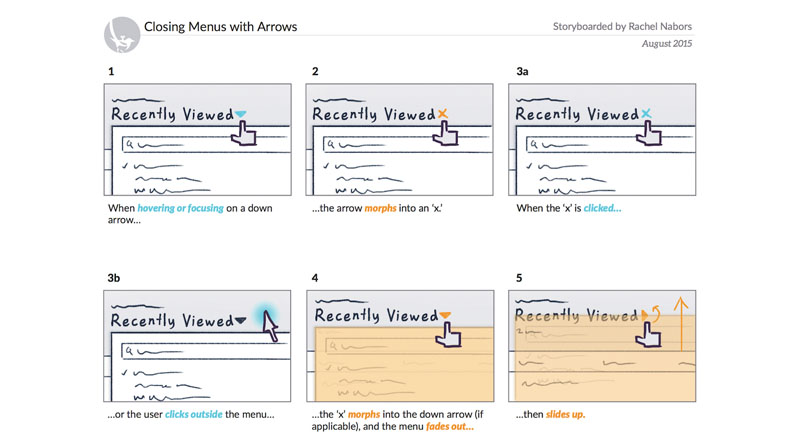
Create cool UI animations with CSS
By Steven Roberts last updated
Your guide to using CSS transitions, keyframes and SVG animation.

Animate SVG with JavaScript
By Steven Roberts last updated
Learn how to create crisp clean animated graphics with GreenSock's powerful GSAP Library.

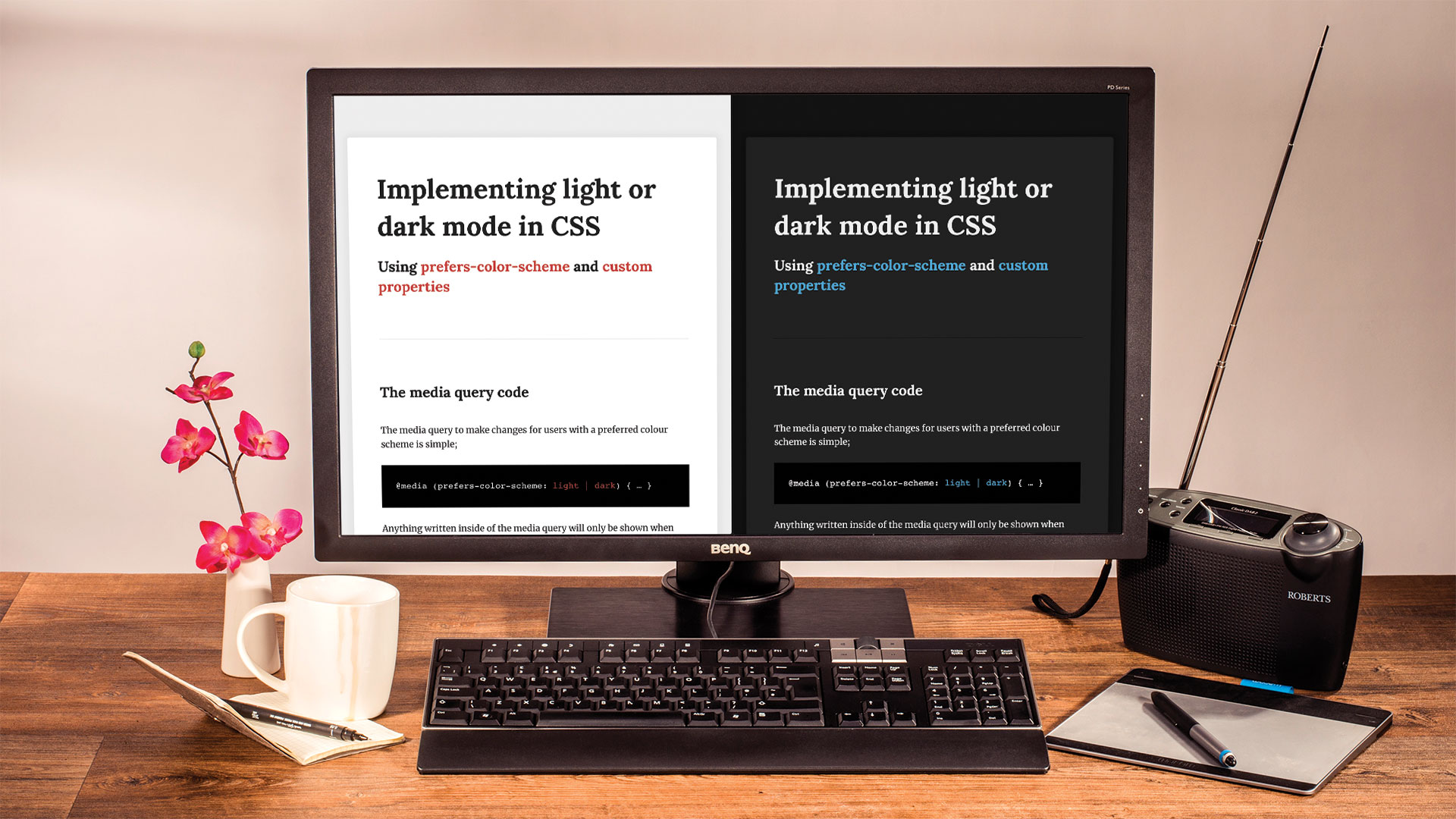
How to implement light or dark modes in CSS
By Steven Roberts last updated
Make light and dark themes using 'prefers-color-scheme'.

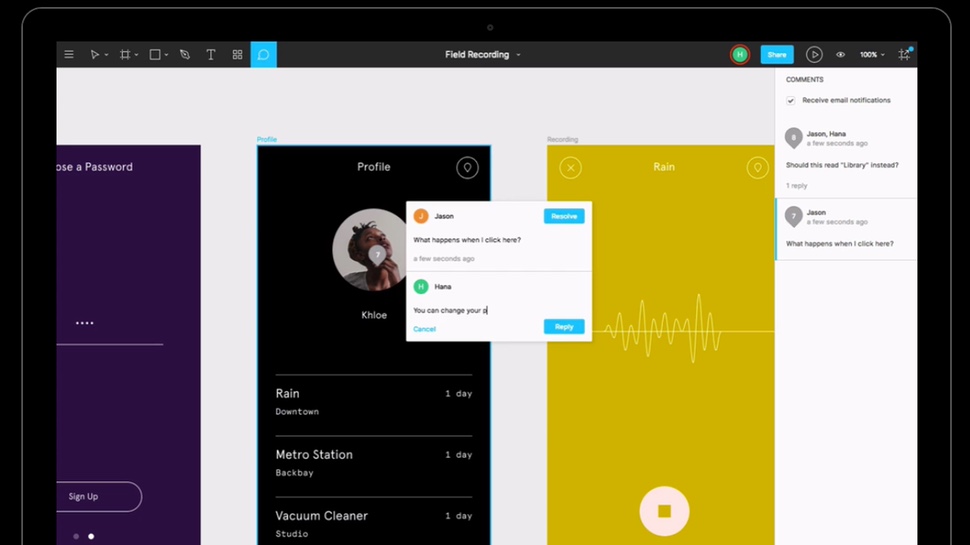
69 fantastic free web tools
By Louis Lazaris, Steven Roberts last updated
Design faster and code quicker with this collection of web tools that won't you cost a penny.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.