Mark Shufflebottom
Mark is a Professor of Interaction Design at Sheridan College of Advanced Learning near Toronto, Canada. Highlights from Mark's extensive industry practice include a top four (worldwide) downloaded game for the UK launch of the iPhone in December 2007. Mark created the title sequence for the BBC’s coverage of the African Cup of Nations. He has also exhibited an interactive art installation 'Tracier' at the Kube Gallery and has created numerous websites, apps, games and motion graphics work.
Latest articles by Mark Shufflebottom

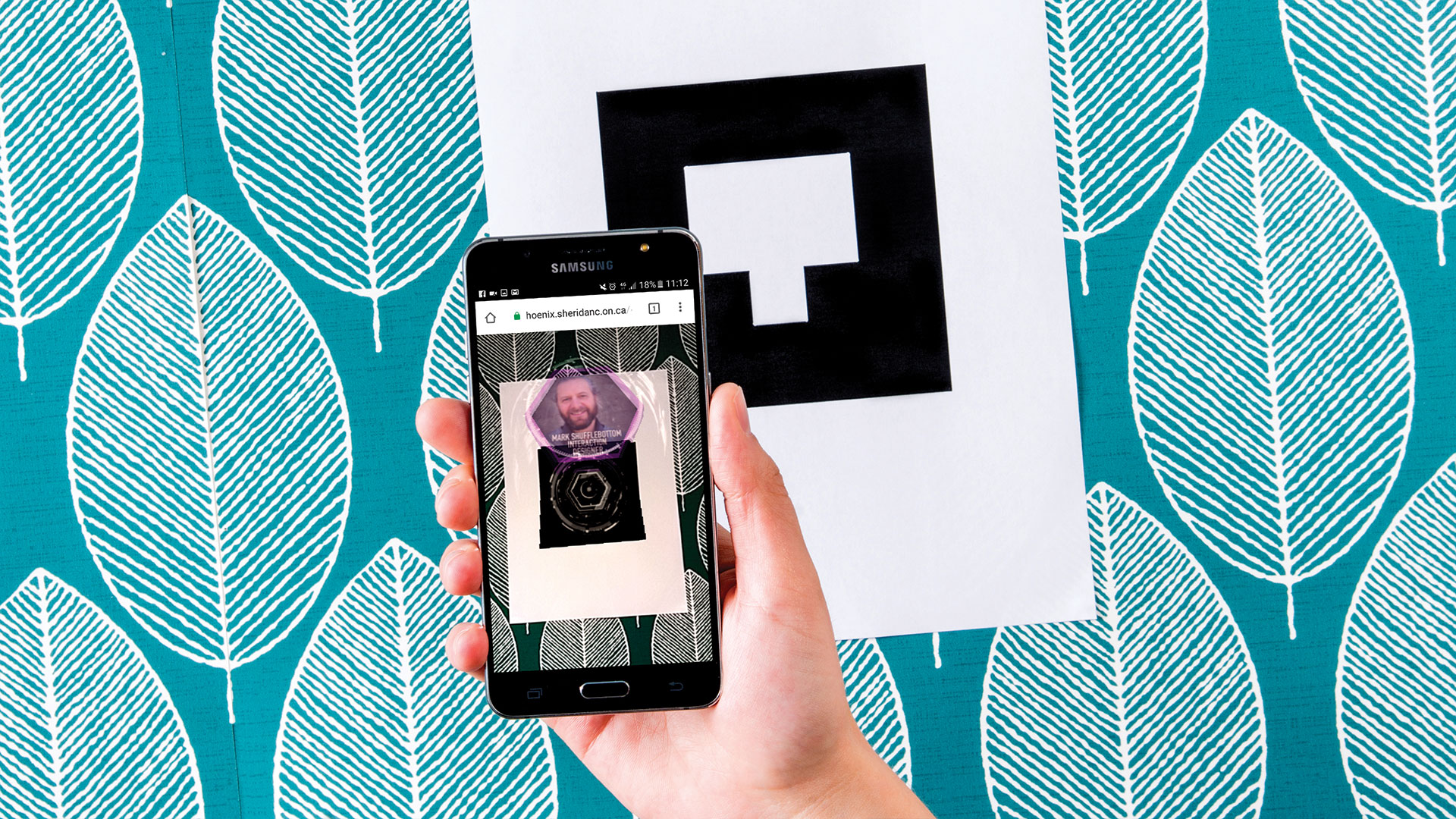
How to code an augmented reality marker
By Mark Shufflebottom last updated
Explore augmented reality in the browser.

Create interactive 3D visuals with three.js
By Mark Shufflebottom last updated
Create an interactive input slider for a 3D WebGL visualisation.

8 3D web projects to inspire you
By Mark Shufflebottom last updated
A must-see collection of 3D demos that are guaranteed to impress.

How to melt a 3D object with three.js
By Mark Shufflebottom last updated
Create an eye-catching effect to make objects melt.

Add a glitch effect to your website
By Mark Shufflebottom last updated
Give your site visual punch with an easy animated glitch effect.

Create ripple effects with PixiJS
By Mark Shufflebottom last updated
How to add special effects to pages and transitions with JavaScript.

5 top AR tools to try today
By Mark Shufflebottom last updated
We explore the best tools for dabbling in augmented reality on the web.

How to build an AR app
By Mark Shufflebottom last updated
A step-by-step guide to creating a multi-marker augmented reality application using AR.js.

Get started with variable fonts in CSS
By Mark Shufflebottom last updated
Learn how to load one font and manipulate it through CSS.

How to create glitch text and image effects in CSS
By Mark Shufflebottom last updated
Create a distressed glitch text effect using CSS keyframes.

How to create liquid effects with WebGL
By Mark Shufflebottom last updated
Use three.js to make a low-polygon background header.

How to design with CSS shapes: An introduction
By Mark Shufflebottom last updated
Go beyond the rectangle and create cool effects with CSS shapes.

Build prototypes with Adobe XD
By Mark Shufflebottom last updated
Create auto-animated apps complete with voice control.

Build a voice controlled UI
By Mark Shufflebottom published
Convert speech to text for easy input into forms.

Add SVG filters with CSS
By Mark Shufflebottom published
A guide to adding special effects to text and images on your site using CSS and SVG filters.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.