How to paint Pokémon's Venusaur in Photoshop
A step-by-step guide to creating a beautiful piece of Pokémon fan art.

Every time I start to create a new Pokémon illustration, I always like to transform them with my own personal style. Bright, vivid colours, dynamic silhouettes, and unique or little-explored expressions are all elements that I love to use in my work.
In this case, I’ll show you the process used to illustrate Venusaur in Photoshop, from the idea and references all the way to the colours, lighting and post-production. This is my workflow for all my illustrations. I discovered it little by little, adding in different processes as I worked on various new projects. You can learn from playing with 3D or 2D tools, so always try to add new skills that can help you improve your illustrations (see our pick of the best digital art software here).
Love Pokémon? See our Pokémon Day live blog, with all the announcements from the big day.
01. Set up your Photoshop canvas and collect necessary references

Get started by creating your canvas. In my case, I like to work at 5,000 x 5,000px at 300 DPI. This way, I can ensure that I have a good resolution to my illustration, and if I want to print them or use them for social media, I can always show my art at a high resolution. When planning out my pieces, I use PureRef, which you can download online for free. It’s a useful tool that allows you to collect and check all the visual references you might need for a project. You also can add text, and keep the program above all other windows while you work to keep track of your inspiration as you go.
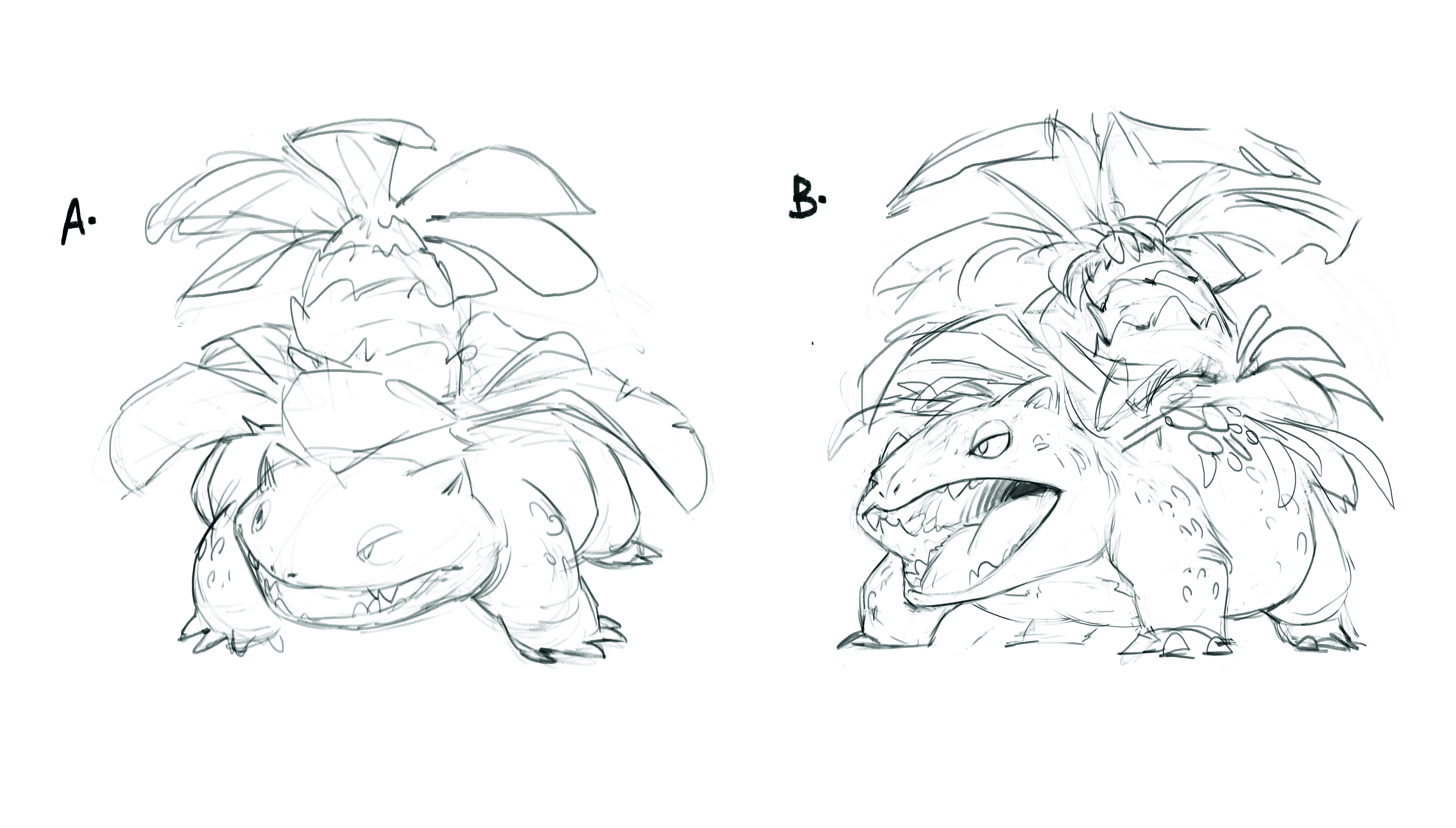
02. Create design sketches

After listing the most important characteristics of your subject, explore with some sketches to see what pose would best represent the character, in addition to giving you a different and original view that perhaps hasn’t been explored much before. I try to make the pose dynamic, always in movement, and give the character a cool facial expression. This part is difficult, which is why it’s important to take your time experimenting with your sketch as you search for something that looks great.
03. Keep your silhouette balanced

I always like to use the Lasso tool to create the edges of the character, and at the same time start to see what the silhouette would look like. Try to make something that’s balanced, with complex silhouettes in some parts, and a more simple look in others to help you balance the interesting parts of the character. By creating a clear silhouette, it’s also going to be easier to read the movement and posing of the character, as well as where they’re looking.
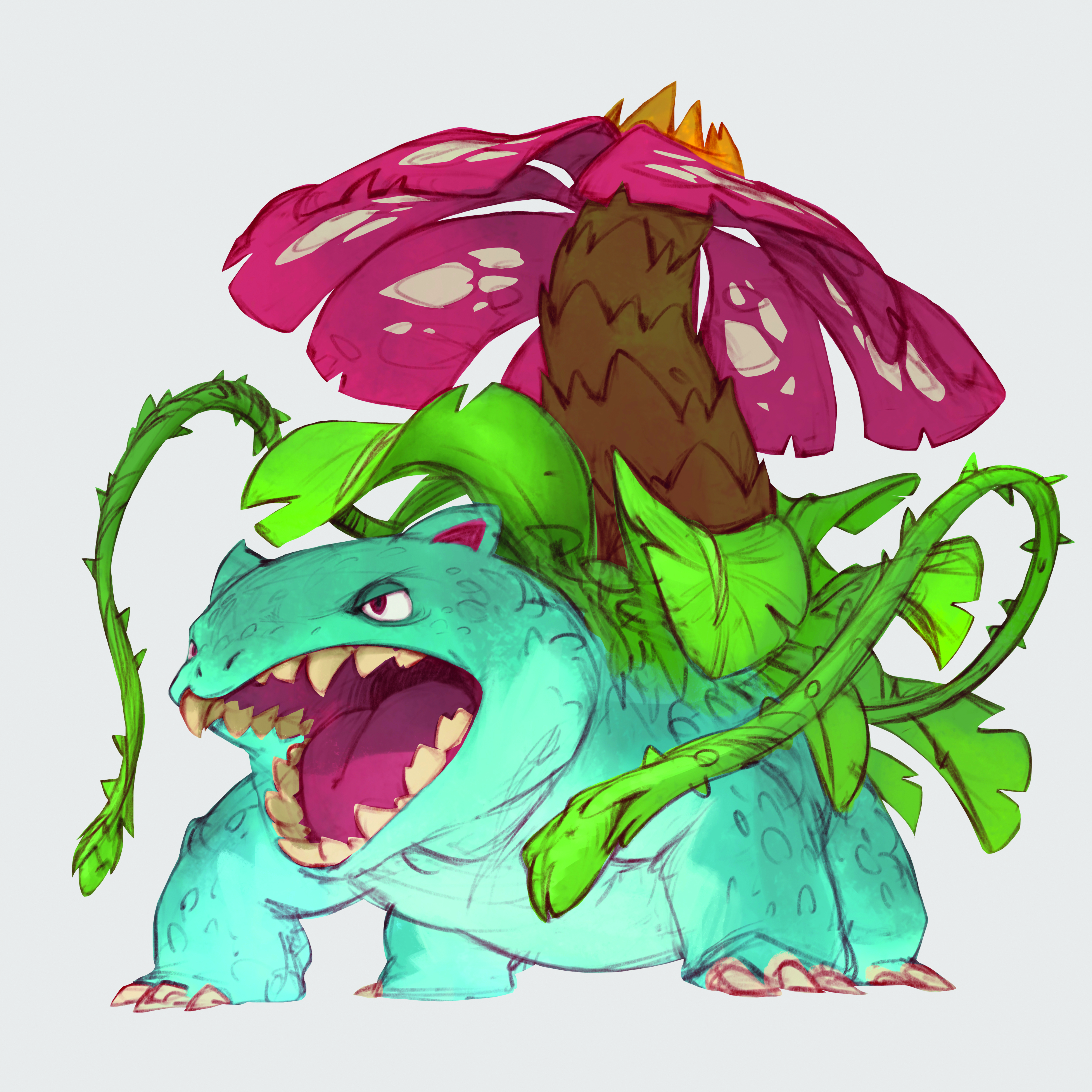
04. Apply local colours

The next step is to add the local colours. Look at your references and try to pick out the most neutral colours in the character. Using the Lasso tool, you can select different areas and add the spot colours under the guidance of your sketch. Another good tip is to always try and check over the greyscales, which will enable you to better see the contrast in your colours.
05. Create light and shadow copies

After finishing with the local colours, we can move on to the lighting and shadow process. What I usually do is mix all the base colours of my character and make two extra copies. On one version, let’s call it version A, I add more light using the Color Levels and Balance, and usually add a warmer tone in general. Then for version B, I use the same technique to darken it and move towards cold colours. At the end, I’m left with three versions of my character: the original with neutral colours, the illuminated version (A) and the shadow version (B).
06. Mask in lighting effects

Following on from the previous step, to add the shadows, I create a mask on the shadow copy (B) and begin to paint the parts where the light would fall, while thinking of my character as a volumetric object. This way I only worry about the position of lighting and shadows and don’t have to think about the colours. Using this method, I can also reveal the illuminated version of my character (A) and quickly create the illusion of light. When you’ve done this, take your time to polish the shadows and light in a more detailed way.
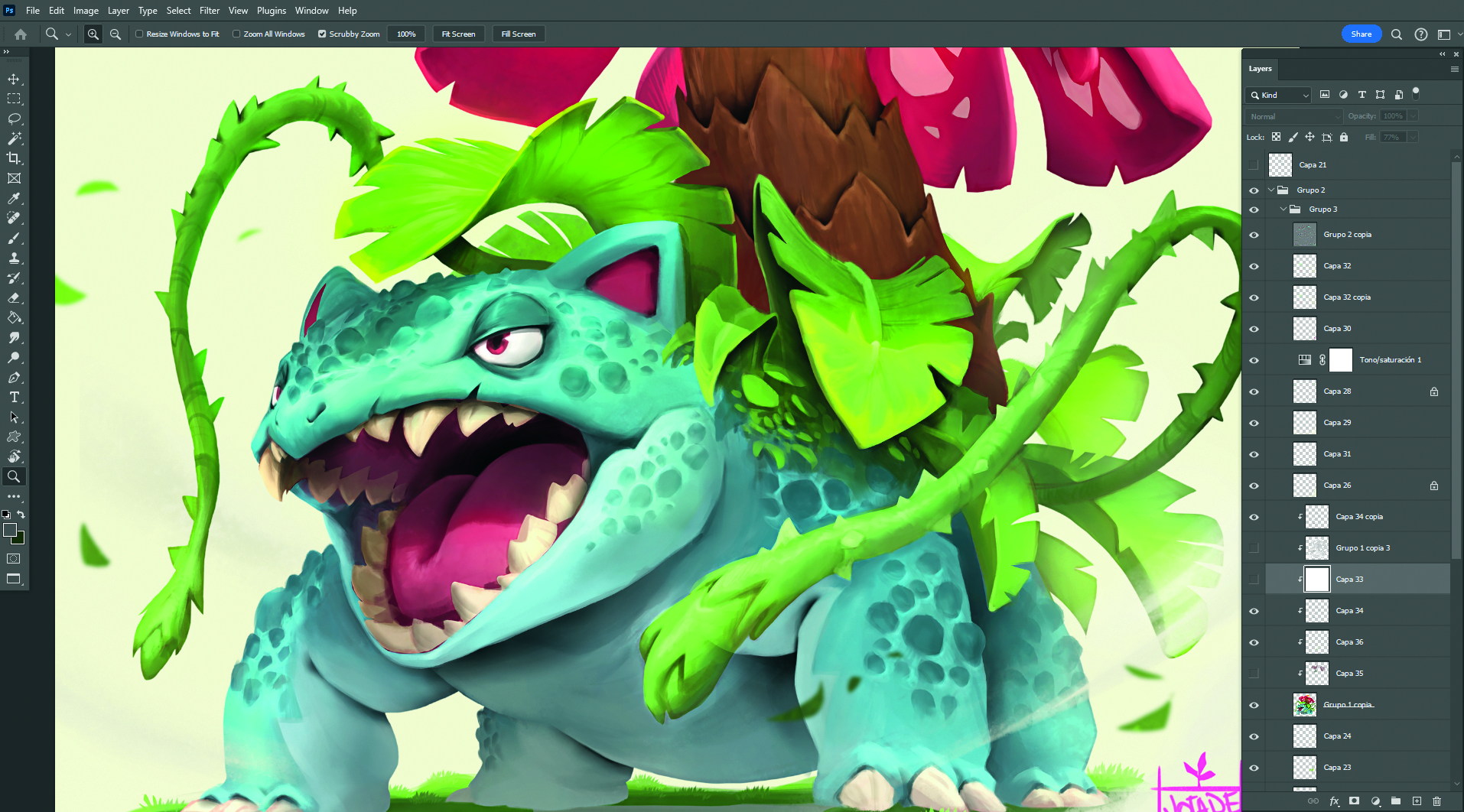
07. Start rendering

Create a layer on top and begin painting, mixing the colours, making the transitions smoother, adding in details, and rendering your character. This part is where I usually spend more time, because you have to be aware not only about light, but also the materials of what you’re painting. In this case, we have Venusaur’s skin, leaves, flowers and vines, and every element has its own material reflections, roughness and so on.
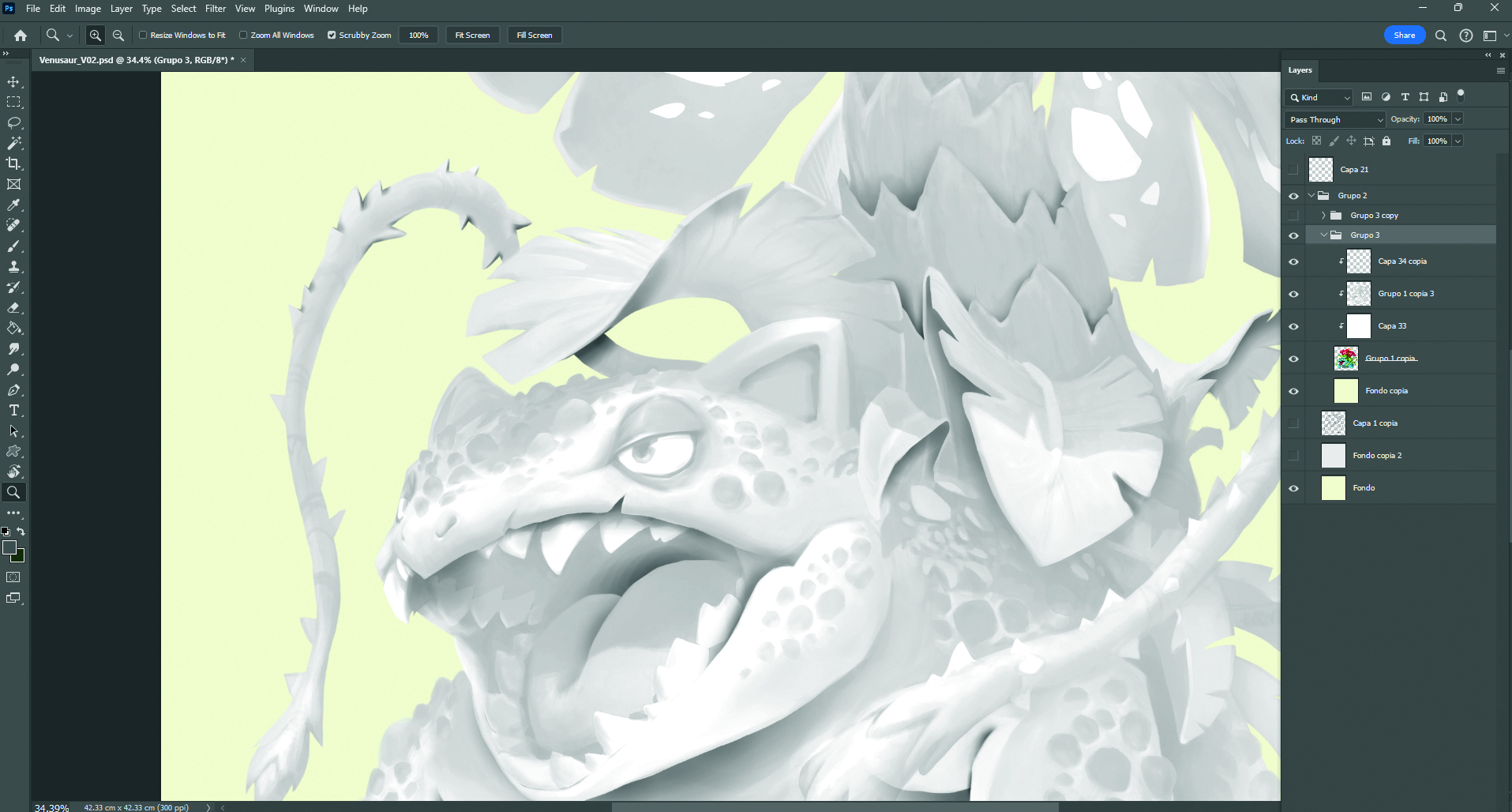
08. Add an ambient occlusion layer

When I finish with the rendering, I add a layer of ambient occlusion. I do this by creating a completely white layer and lowering the opacity to be able to see the limits of my character and reinforce the volumes, lighting and shadow areas using that ambient occlusion. This is a technique used more in 3D rendering, but the ambient occlusion can reinforce the volumetrics of your character and painting in general. I recommend you investigate this, as it’s a very cool addition!
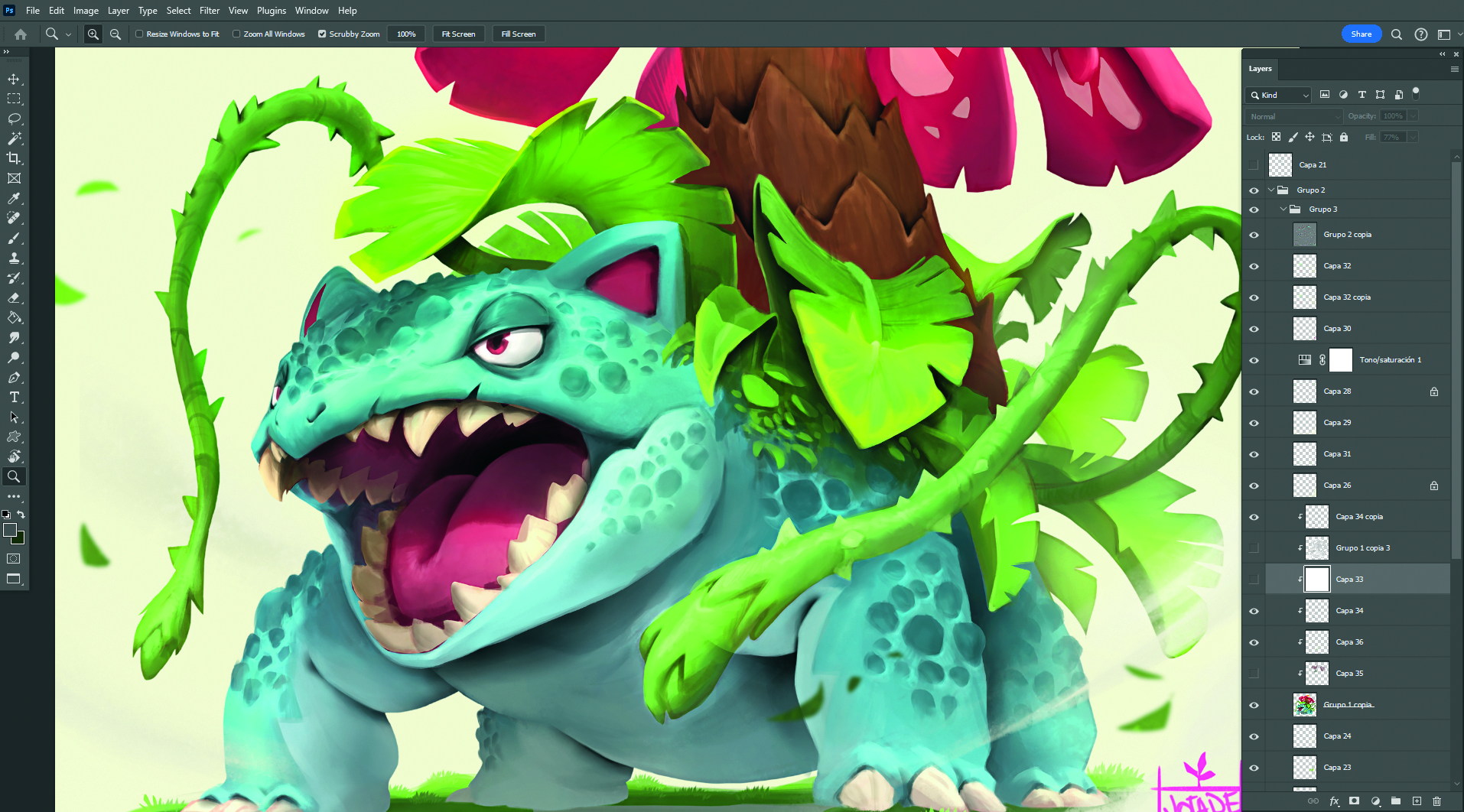
09. Expand the details with another rendering pass

Let’s take a second pass at the rendering. In this part of the illustration, we can take care of the small details such as the shine on the leaves and the skin, and how the materials react to light. For this, we can guide ourselves from our references again. I’d suggest you have a decent image search to find a whole lot of references, as this is the best way to work when you’re rendering. You can also try out different brushes for different effects, as sometimes they can create a great final texture on the character.
10. Use subsurface scattering on the leaves

Whenever you paint organic characters, you should look out for a way to add subsurface scattering for the skin, or in this case the leaves, petals and plants in general, which should have this effect. Take a look at how this works in real life and try to apply it to your character. This is also a good way to show the viewer how the light can affect the character in a more realistic or stylised way, depending on what you’re after.
11. Complement the character with a surface, shadows and detail

When the character itself is ready, it’s great to add details to their surroundings that complement the illustration. I’ll usually add in a surface under their feet, along with plants or other elements that can provide colour to accompany the storytelling.
12. Adjust in post-production

When you’ve got all the elements just the way you want them, you can make post-production tweaks. Typically, I’ll add a general colour correction, as well as the Color Dodge or Hard Light blend modes, which will often improve the highlights in a fire, rim lights, the sky, and sometimes the bounce colour of the floor. These tools can help you to create a strong general atmosphere within the illustration, and can also blend the character’s colours, background and any additional elements together in a more natural way.
13. Apply final filters

When I’m finishing up with my illustrations, I’ll generally make a copy of everything and then apply the High Pass filter, before using the Soft Light blend mode. With these effects, we can highlight the finer details of the illustration much better, which will make the image appear sharper in general. However, one extra tip I’d recommend here is that you lower the opacity so that the overall effect is more subtle and not so pronounced.
Need new kit? See our pick of the best laptops for drawing and digital art.
This article originally appeared in ImagineFX. Subscribe to ImagineFX for more art content, direct to your door or device.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Juan is a storyteller, art director and vis dev artist. He has worked on films and game projects since 2008, and recently teamed up with Disney, including creating art for TCG Lorcana. Outside of work, Juan likes creating colourful characters and making fan art.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.