The ultimate practice app for developers
How Tim Evko created a three-part app to help web developers sharpen their frontend skills.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
Tim Evko is a frontend web developer from New York. Currently, he works for an agency where he builds WordPress themes and web applications. In his spare time, he's usually working on a side project or writing an article about web development. The Practice App is his latest side project. We talk to him about its invention and evolution.
Win clients & work smarter with our FREE ebook: get it now!
Your side project – what's that all about?
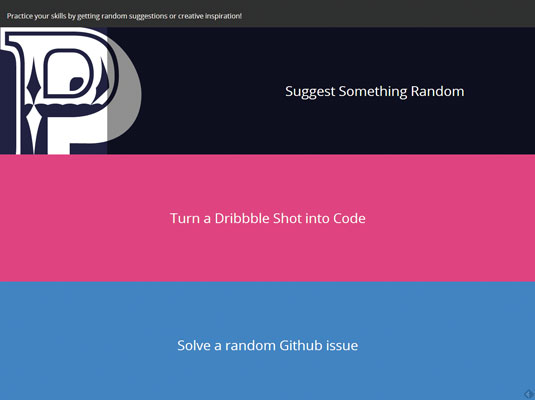
The Practice App exists to help other frontend web developers get better at their trade. It has three different sections. Firstly, the random section gives out 20 random tasks for users to build on CodePen, with each task organised by difficulty level.
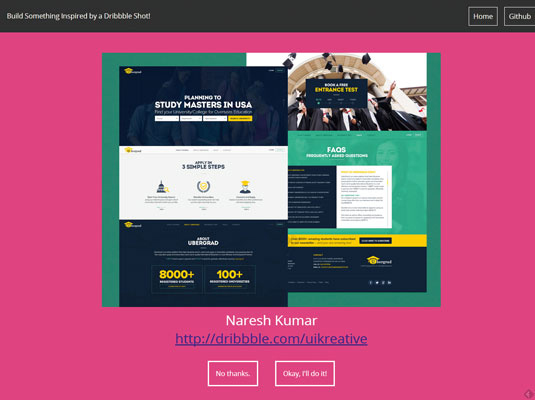
Next, the Dribbble section uses the Dribbble API to pull in a random Dribbble shot, and the user can choose to be redirected to CodePen where they can try to duplicate the shot with code. Finally, the third section allows the user to solve a random open issue on GitHub.
It's a great way to contribute to the open source community and I have Thomas Davis of cdnjs to thank for the idea.
How did the idea come about?

One slow day at work last year, I decided that I wanted to sharpen some of my frontend skills by building something cool on CodePen. The only problem was that I didn’t have much inspiration, and I couldn’t find a site that gave cool suggestions – so I made my own!
How does the site work under the skin? How does it generate its ideas?
The site is hosted on GitHub Pages, and I use a couple of different libraries for Markdown to HTML formatting, keyboard shortcuts and scrollbars. I use a spreadsheet to generate the ideas every week, which is then converted to a JSON file. The ideas are piped into the page with AJAX at the user's request.
Daily design news, reviews, how-tos and more, as picked by the editors.
What's the reaction been like?

The response has been great. Traffic has increased consistently, thanks to mentions from all over the web. The project has had plenty of contributors on GitHub, and has generated a bit of praise on Twitter as well.
Words: Martin Cooper
This article first appeared in net magazine issue 260.
This this? Read this!
- Google releases 1,000th Chrome Experiment
- The best online coding courses
- The art of mixing Google typefaces made easy

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
