The best free iOS 7 resources on Dribbble
If you’re looking for inspiration, want to get an idea of what’s on-trend, or you’re simply interested in what your fellow designers are up to, check what goodies Dribbble has to offer.
When Apple announced iOS 7 there was already a huge amount of material on the web providing mockups and guesses about what the update would look like and if you were an iOS developer it was time to get excited. Once Cupertino had unveiled the real deal, designers across the globe jumped into overdrive, absorbing, criticizing and reflecting on Apple's approach. One of the best places to see this in action is the community design-shots site, Dribbble. As well as providing a live stream of inspiration, some shots have attachments with useful resources either as a framework for your own designs, or as a learning tool allowing you to deconstruct how another designer has approached a particular problem.
We've had a good old dig through Dribbble, looking for examples of iOS 7-inspired work that are useful, interesting or both. We've pulled out some of our favourites below...
ICONS
01. Rebound Icon

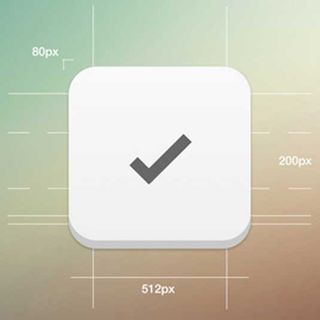
This shot is a rebound of another designer's icon build, but includes a PSD attachment that makes it easy to deconstruct the icon and use the framework to build your own.
02. iOS 7 icons in vector

This is a useful collection of free icons drawn in their minimal form, incorporating only line work. There are also a useful set of rebounds that further develop the ideas, and are well worth checking out!
03. Sevenesque Vol. 2

A nice collection of icon designs embracing flat colours and simple shapes. This has a handy .zip file attached to the shot.
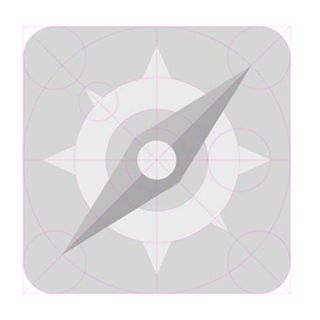
04. Safari Icon Golden Ratio

Designer Murid Rahhal has created a fresh approach to the new iOS 7 Safari icon, using the golden ratio as a guide to help determine the weight and position of the different elements. The result is a masterclass!
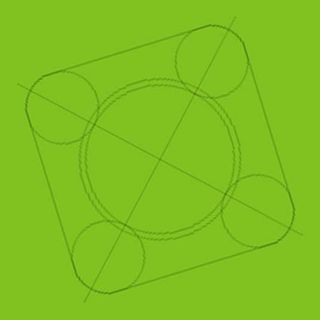
05. A better grid

This shot is all about getting the structure right, and the designer - Steffen Andersen - has provided an Illustrator file with his interpretation of what an app icon grid should look like.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
APP MOCKUPS
06. Spotify

This shot includes five different mockups covering an imaginary revamp of the Spotify app for iOS 7.
07. Nike Running App

This shot is interesting in the way it compares the skeuomorphic current app against the designer's re-imagined interpretation. The result is a cleaner, easier-to-read interface and a useful lesson in how small tweaks can have a big effect on the overall user experience.
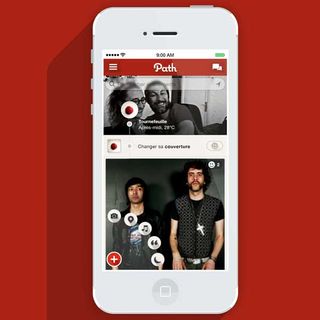
08. Path

This is a flat-design mockup of Path, the popular life-blogging app. It's interesting because the app incorporates many icons as part of the existing user interface, including a pop-up carousel of actions, which the designer in this case has replicated without the pseudo-3D effects.
09. Mail

This is part of a series of mockups created by designer Avinash Tripathi to reflect a new concept for Apple's Mail app.
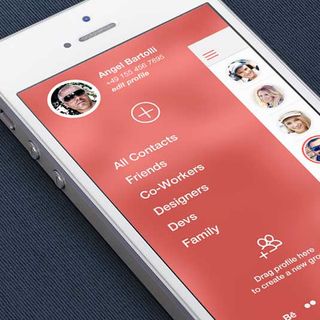
10. Contact List iOS 7

Another re-imagining of one of Apple's core apps, this Contacts app concept is clean and simple in layout, with some interesting user interaction ideas.
USER INTERFACE
11. iOS 7 Redesign

This re-imagining of the user interface elements that make up iOS 7's new look. As with many of the resources we've found on Dribbble, the real value is in other designers rebounding shots - this example is itself a rebound of another designer's work.
12. Wireframing template for Fireworks

Lucas Briceno has provided a useful Fireworks template to make wireframing iOS 7 projects quick and easy!
13. Flat Icons Pack

Designer Ross Wilson has created a series of flat icons for Windows, but the artwork itself can be used for any purpose, and it's a useful expression of a particular aesthetic approach.
14. UI Design PSD

A handy PSD with pre-built UI elements incorporated. This is particularly useful as a starting point for your own mockups, although it's not exclusively iOS 7-related.
Of course, Dribbble not the only place to find advice and useful info. Also check out these great articles:
- Optimizing Apps for iOS 7
- iOS 7: the app developer's guide
- 7 golden rules for creating brilliant iOS 7 icons
Words: Sam Hampton-Smith
Liked this? Read these!
- How to build an app
- Our favourite web fonts - and they don't cost a penny
- Download free textures: high resolution and ready to use now
Have you spotted some useful resources on Dribbble that we should be telling the world about? Let us know in the comments below!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.




