How to prototype an app directly on your iPhone
Scott Savarie takes you through prototyping an app design using free tool Napkin.
Napkin is a lightweight user interface design tool made for mocking up quick ideas directly on your iPhone. The program is free to download from the Apple app store.
Napkin's main use is sketching out quick concepts whenever they come to you, rather than waiting until you're back at your computer. In this short tutorial we'll walk through mocking up a quick profile view.
01. Add a Layer to the Canvas

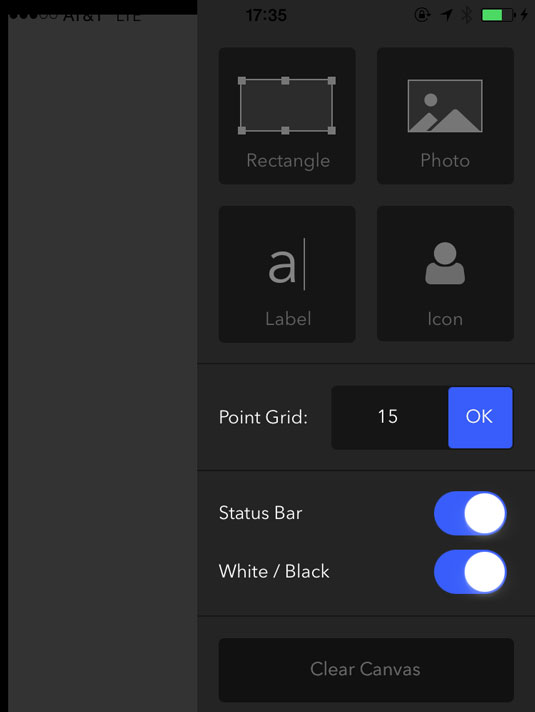
This is where you start when you open the app. The sidebar is revealed by an edge swipe on the right of the screen. Here you can select layers to add to the canvas, configure the grid size, and control the appearance of the status bar. There are four main types of layers you can add: Rectangles, Photos, Text, and Icons. Let's start by adding a rectangle.
02.Double Tap to Edit

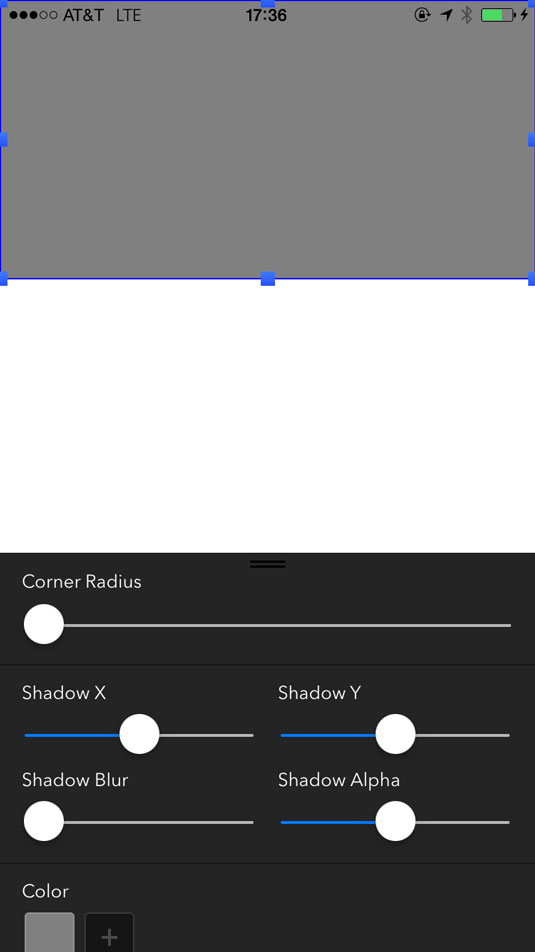
Once you have the rectangle on the canvas, drag it around to position it as you please. Every shape has properties which you can change. To show the controls for these, you can double tap any shape and contextual controls will appear. Once the controls are up, change the color to black, then drag the controls back down to dismiss them.
03. Add an image

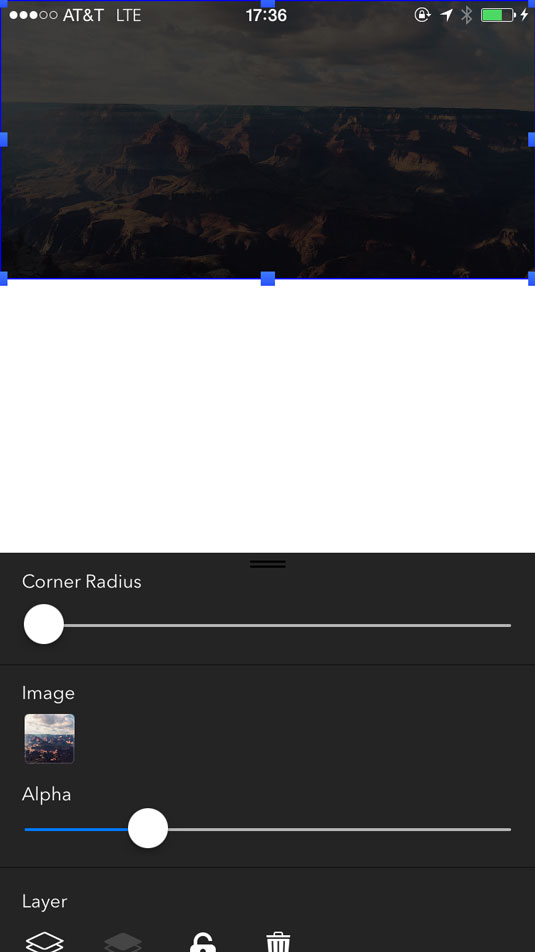
Just like rectangles, images can be edited by double tapping them. You can also replace the image with anything off of your camera roll, but by default there's a nice photo of the grand canyon for you. Position the photo on top of the rectangle and lower the opacity so it's dimmed. You can also change the appearance of the status bar to be white at this point in the sidebar menu.
Next page: the next four steps
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
