Getting started with PhoneGap
In this excerpt from the PhoneGap Beginner's Guide, Nitobi/Adobe's Andrew Lunny goes over the biggest roadblock developers find with the mobile development framework: getting started and building simple apps for iOS, Android and BlackBerry.
This excerpt is Chapter 1 of the PhoneGap Beginner's Guide by Andrew Lunny.
PhoneGap is, at heart, a set of project templates for different mobile operating systems, allowing us to ignore the details of each SDK and develop applications in a consistent fashion. The biggest roadblock developers find with PhoneGap is getting started – installing the SDKs and development environment to run those project templates. We're going to cover that task below.
In this article, we will:
- Install Xcode and the iOS SDK for iOS development
- Install the Android SDK and set up the emulator
- Set up the BlackBerry Web Works development environment
- Build PhoneGap applications to all three platforms
So let's get to the first roadblock...
- Read all our app design articles here
Operating systems
It's worth emphasising again: PhoneGap plays by the rules. If a vendor releases their SDK for just a single operating system, then you will have to use that OS to build and deploy your applications.
In detail, for each PhoneGap platform:
- You can develop Android and HP webOS apps on any of the major desktop operating systems – Windows, Mac OS X, or Linux. Hooray!
- You can develop Symbian Web Runtime apps on any OS, but you can only run the simulator from Windows.
- Developing for BlackBerry is similar – the SDK can be installed on Windows or Mac OS X, but, at the time of writing, the simulator only runs on Windows.
- The Windows Phone 7 SDK only runs on Ubuntu Linux, versions 10.04 and above. That one's a joke.
- And, as you're no doubt aware, the iOS SDK requires the latest version, 10.6, of Mac OS X (and, according to the OS X EULA, a Mac computer as well).
Practically speaking, your best bet for mobile development is to get a Mac and install Windows on a separate partition that you can boot into, or virtualize using Parallels or VMWare Fusion. According to Apple's legal terms, you cannot run Mac OS X on non-Apple hardware; if you stick with a Windows PC, you will be able to build for every platform except iOS.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
If getting a new computer sounds a bit too expensive, you'll probably want to skip the How To Buy a Dozen Phones chapter as well.
Dependencies
Nearly there! There are just a few other important tools you'll need to get up and running:
- git: git is the best thing in the world (other opinions are available). More precisely, git is a distributed version control system, a superb tool for managing every aspect of software development. PhoneGap is developed with git at hand, and git is the best way to work with PhoneGap. You can find installation and usage information at git-scm.com/.For Mac and Linux users, I recommend using Git directly from the Terminal application. If you're on Windows, you may consider MsysGit.
- ant: More precisely Apache Ant, is a Java-based build tool, similar to make. Unlike make, ant tasks are specified with XML. It is a very popular tool in the Java community. We'll use ant extensively for building Android and BlackBerry apps. You can get ant on your system from ant.apache.org, Detailed and current installation instructions are available there.Also, ensure that ANT_HOME is set correctly in your environment variables – this will ensure the PhoneGap ant scripts can run correctly.
- Ruby: The droidgap build tooling depends on Ruby, a widely available programming language. If you're running on Mac OS X or Linux, Ruby should be available with your installation. An installer for the latest Ruby release for your system is available at www.ruby-lang.org/en/downloads/.
Getting started with iOS
So let's finally get something started – building applications on iOS. Firstly, we're going to get the developer tools installed on our Mac, and then we'll get PhoneGap itself up and running.
Time for action – getting an app running on the simulator
Let's start at Apple's iOS Dev Center. I'm going to assume that somebody intelligent enough would have purchased my book, and is fully capable of registering and creating an account. What next?

01. Download the latest SDK (4.3 at the time of writing) and the XCode and iOS package.
02. Wait for the three gigabyte download to finish. This may be a good time to get a cup of coffee.
03. Run the installer!
04. Launch Xcode, and start a New Project – select iOS and View-based Application. Name your application FirstApp when prompted.

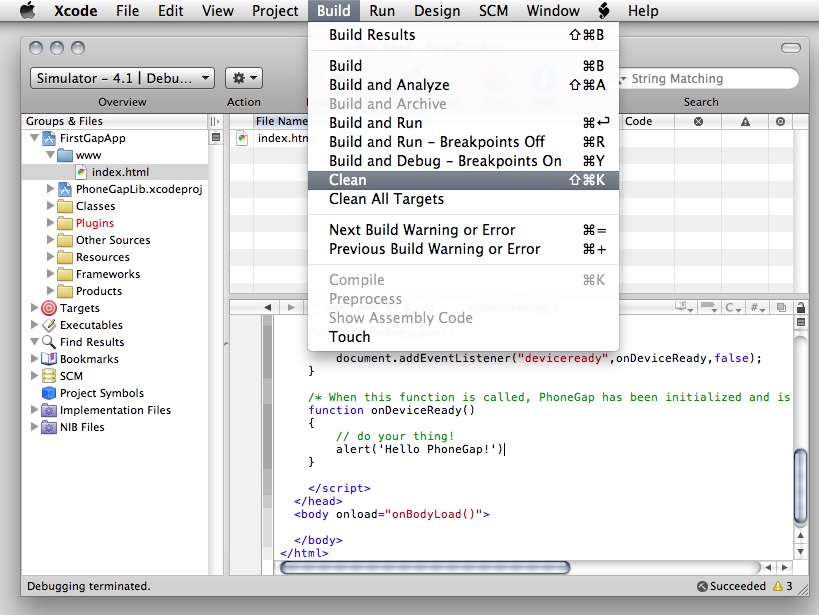
05. The following screenshot shows what the final application should look like in Xcode:

06. Hit Build and Run on the Menu Bar – you should see the iPhone simulator launch on your screen. If you go to the home screen on your simulator, you should see the icon for your application:

07. This verifies that your setup is ready to begin writing PhoneGap applications for iOS. Congratulations, you're an iOS developer!
What just happened?
We just wrote our first iOS application!
Okay, so we didn't actually write any code – perhaps the project title counts as code, but it's a bit of a stretch. But if you can get this far – installing Xcode and launching the iPhone simulator – then the rest of the setup should be fairly easy.
One part that can also be tricky is deploying your new application to a physical iOS device. Please check Appendix, Deploying to an iOS Device, for help with this; you can also consult Apple's documentation at developer.apple.com, for the most up to date details.
Installing PhoneGap – iPhone
First things first – yes, it should be called PhoneGap iOS. As the old programming saying goes, there are only two hard problems in Computer Science: cache invalidation, off by one error and naming things.
You'll notice that neither of those problems involved PhoneGap, which is a doddle by comparison. Let's get going.
Time for action – Hello World with PhoneGap-iPhone
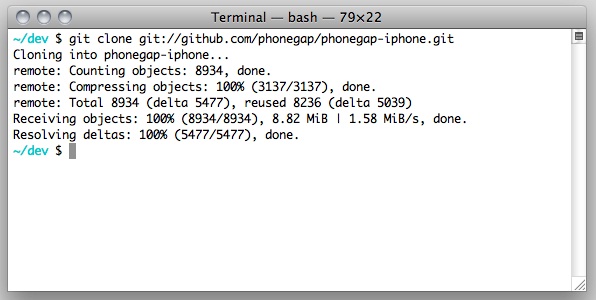
01. Open your OS X Terminal, and navigate to a folder you don't mind writing to. Make sure you have the Git installed and available in your PATH.
02. Enter the following command:
$ git clone git://github.com/phonegap/phonegap-blackberry- webworks.git

03. Now change into that directory, build the installer, and run it:
$ cd phonegap-iphone
$ make $ open PhoneGapLibInstaller.pkg
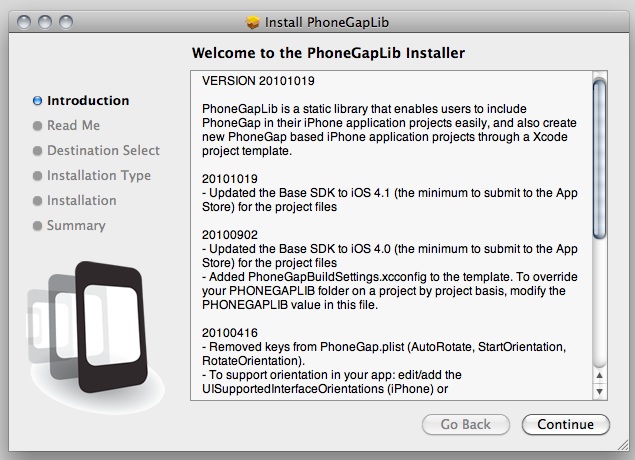
04. You'll see the PhoneGap GUI installer in front of you. Follow the instructions onscreen – the installation process takes up less than a megabyte on disk and doesn't require administrative privileges, so you shouldn't encounter any errors.

06. Quit and reopen Xcode if you still have it open – it will need to be restarted for the PhoneGap Project Template to be visible.

07. From the newly opened Xcode, select New Project again, and this time choose PhoneGap from the User Templates section, and PhoneGap-based Application from the main pane. Call your new project FirstGapApp (or, you know, something clever). You should see the familiar project view on Xcode, along with a www directory on the left-hand side.
08. Open www/index.html from the left pane of your application window. Scroll down to the JavaScript function onDeviceReady and add the following line of code:
alert(‘Hello PhoneGap!’);
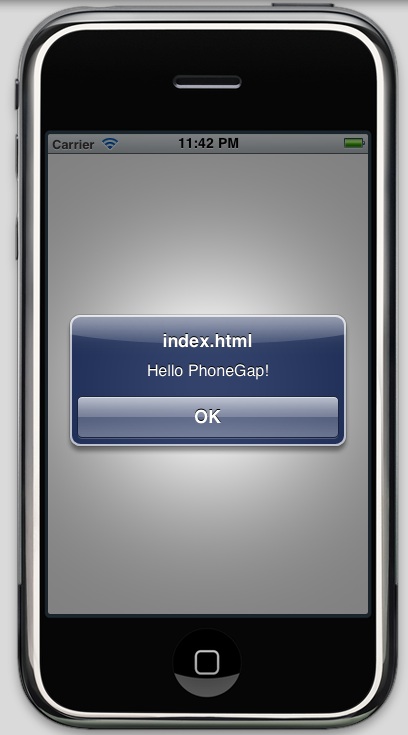
09. Hit Build and Run to see the results.

10. Your JavaScript code has now executed, and your PhoneGap application is ready to go.
What just happened?
We got our first PhoneGap application up and running, that's what – an application running natively on a mobile platform that is wholly controlled through HTML, JavaScript, and CSS. We should give ourselves a pat on the back for that alone!
We can get an initial sense of how PhoneGap works if we look at the left-hand side of the Xcode window, and contrast it with what we saw on FirstApp. Here are the important things to note:
- There is a blue folder called www, next to a bunch of yellow folders similar to those in FirstApp. In Xcode's world, a blue folder is a directory on the file system that is bundled in with your project, whereas yellow folders are virtual directories containing project source code.It's important to be aware of this for one reason especially – as bundled files, PhoneGap source files are not automatically refreshed on each compile of your application. If you want to refresh your application in the simulator, or on your device, you will need to Clean it first.

- There is a second blue Xcode project called PhoneGapLib.xcodeproj, below the main FirstGapApp Xcode project. This is the static PhoneGap library that was installed by the installer, and that GapFirstApp links to. If you wish, you can double- click on the project and edit away at the PhoneGap library – that's the beauty of open source software. But don't do that just yet.
- The more eagle eyed among you will have noticed that the www folder contains only index.html, but it requires a file called phonegap.js on line 15. This JavaScript file isn't strictly necessary for PhoneGap development, but it does give you access to all of the PhoneGap APIs. By default, it's autogenerated when you build your application.
There are a couple of other differences between a PhoneGap-based Xcode application and a regular view-based iOS application, but we'll come to those in due time. Let's play around with our iPhone application for a bit, and then move onto the next platform.
Getting started with Android
Google's Android operating system is, in many ways, the antithesis of iOS: open instead of closed, and fragmented instead of integrated. This applies to the development environment as well – Android is a less bureaucratic environment than iOS, but has a few more rough edges along the way.
A note on development environments
It was the Roman playwright Terence, of the second century BC, who wrote Homo sum, humani nihil a me alienum puto; I am human, nothing human is alien to me. I feel likewise, except where the Eclipse IDE is concerned.
There are Eclipse plugin for both Android and BlackBerry development, which are certainly compatible with using PhoneGap on each platform. However, the major benefit of these plugins is their assistance with Java development, which is not the chief concern for developers using PhoneGap. Any text editor is sufficient for developing HTML, JavaScript, and CSS.
Rest assured, if Eclipse is your preferred environment, all of the content for these two platforms also applies in Eclipse.
Time for action – getting the SDK running
Android isn't tied to a single IDE in the manner iOS is tied to Xcode, although you can use the ADT plugin for Eclipse for a somewhat similar experience. There is also an Android plugin for IntelliJ IDEA available. For PhoneGap's purposes, this is a boon: we can go straight to a PhoneGap application, once the basic SDK is set up. Let's do that now, and then get on to the good stuff:
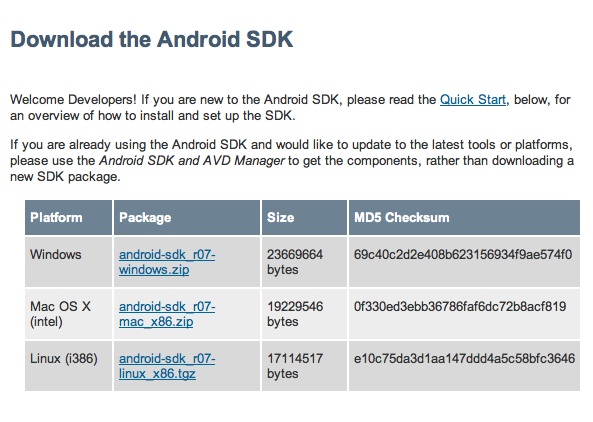
01. Download the latest SDK package (r11 at the time of writing) from developer.android.com/sdk/index.html.

02. Unpack the contents of the SDK to a safe location, and then add that location to your operating system's PATH environment variable.
03. Launch the SDK and AVD manager – on Windows, run the SDK Setup.exe program, otherwise enter android at your prompt.

04. Install some packages! Select Available Packages on the left, and click everything that looks good. In particular, you'll want the SDK Platform, Google APIs, and Documentation for the version of the Android API you want to target and the latest API tools. I would recommend installing 2.2, with APIs 8: the emulator for 2.3 has a bug with PhoneGap, and later releases are targeting tablets, primarily. Be forewarned: this will take a while to download.
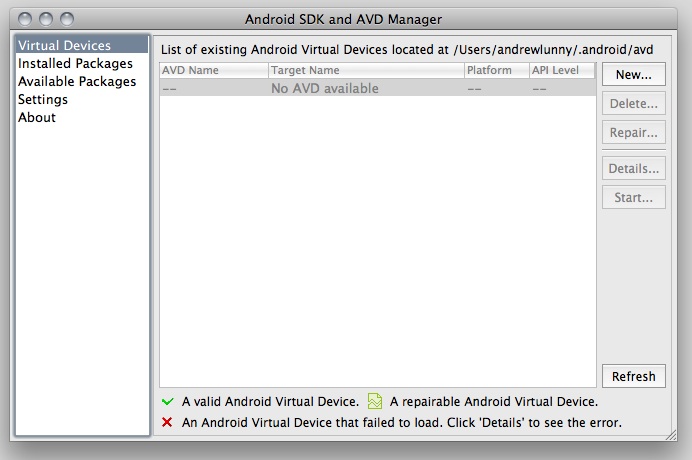
05. Now we need to create an AVD. Unlike iOS, there isn't a default simulator provided with the SDK, so we need to create one (there are lots of reasons for this, but no good ones). Select Virtual Devices on the left, then press New... on the right.
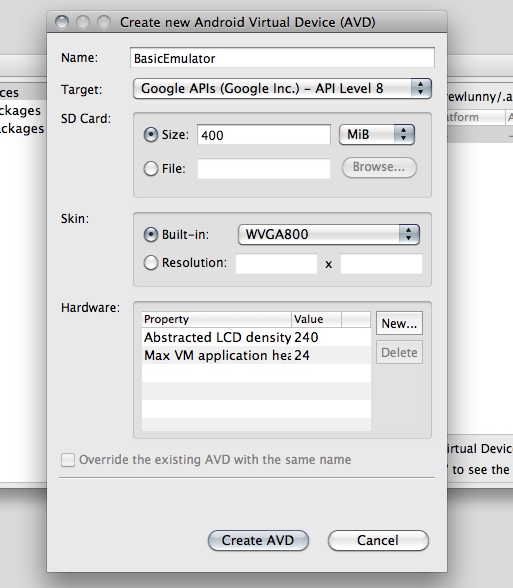
06. The settings are up to you, but a few recommendations:
Go for the latest release of the Google APIs. Google APIs offer access to proprietary services offered by Google, in addition to the open source Android APIs. Most consumer devices will have these APIs available. The one major vendor that does not use Google's APIs is China Mobile – if you're developing for the Chinese market, just use the stock Android APIs. WVGA800 (480 pixels by 800) is a good resolution to go with.
07. The SD card should have at least a few hundred megabytes – this should be available to you on the menu shown below:

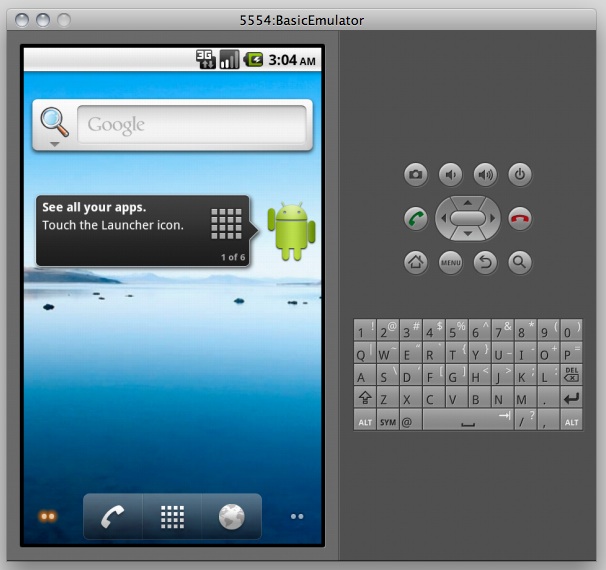
08. Select your new AVD from the list and hit Start (if the screen looks funny, adjust the screen size when prompted – I find around 8-10 inches gets a good size). It will take a while to boot up, during which time you can read the OS's source code, and bask in Google's openness/beneficence/omniscience.

It may not be pretty, but you can read the source.
What just happened?
It's a bit more subtle than iOS, but we did more or less the same thing as the first tutorial of the chapter – got the SDK up and running, and launched an emulator.
One thing that's immediately apparent is that targeting the Android platform is not the same thing as targeting the iPhone device, or even the iPhone, iPod Touch, and iPad family of devices. There isn't a uniform screen resolution, operating system revision, or amount of storage space we can rely on, and the SDK tools don't allow us to easily build an emulator to represent, say, the HTC Desire phone. We need to use our own judgment to figure out the best emulator for our given application.
More than anything, we want to run applications directly on devices, to get the best sense of how they work. Luckily, this is easier on Android than on either of the other major platforms we will cover in depth. To allow app deployment via USB:
- Open the top-level Settings on your Android device
- Select Applications
- Check Unknown sources, to install non-Market applications
- Select Development
- Check USB debugging
If you're going to do serious Android development, we highly recommend getting a developer phone directly from Google – see google.com/phone for available devices. I recommend HTC's Nexus one, if it is available in your region. You can also purchase an Android Dev Phone from the Android Market – market.android.com – though you will need a developer account, which costs $25 US. The Android emulator experience is frustrating enough, and the deployment to phone process is smooth enough, to make this the outstanding approach.
Of course, we don't have any applications yet, but that should change shortly.
PhoneGap Android
Android is the second most mature PhoneGap platform, after PhoneGap-iPhone, and the development process is highly polished at this point. To avoid confusion, we should emphasise the difference between the two related, but distinct, parts of PhoneGap Android:
- The PhoneGap Library, or phonegap.jar: The Java library that links the PhoneGap APIs into the Android WebView, and initiates an app with that WebView
- Droidgap: A Ruby-based generator/utility for creating and deploying PhoneGap Android projects
Droidgap was created, at least partially, from frustration with the Android development process. It attempts to streamline and enhance a lot of the long-winded steps of Android development. However, it's a little brittle at the time of writing, so your patience is appreciated.
Time for action – Hello World on PhoneGap Android
01. Firstly, ensure that you have all the dependencies set up: ant, git, and Ruby should all be available on your path. Please see earlier in this chapter for help getting these set up.
02. Let's start like phonegap-iphone, with a git clone into somewhere sensible:
$ git clone git://github.com/phonegap/phonegap-android.git
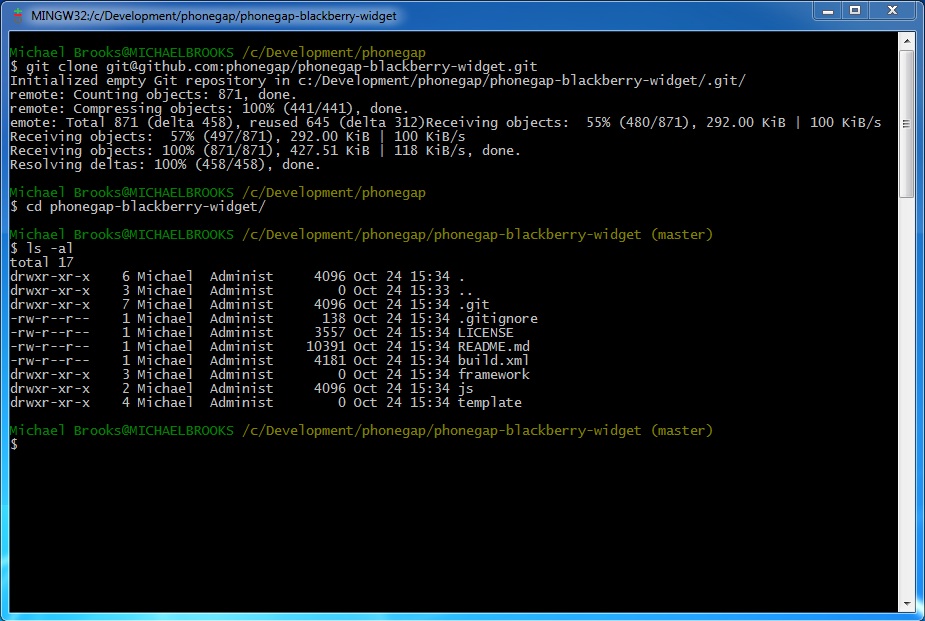
03. The next bit is a bit tricky, so bear with me. Ensure the Ruby executable bin/droidgap is somewhere you can access, either in your PATH or somewhere you can access directly (as in the screenshot below).
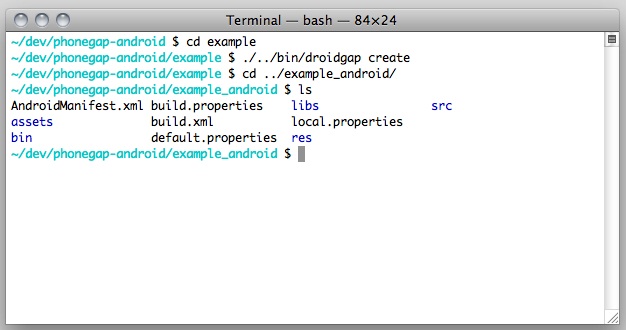
04. Switch to the example directory, run droidgap create, then switch to the example_android directory (again, I'm relying on the screenshot to make sense of this):

05. Build and install the application (this requires either a running simulator or an attached device):
$ ant debug install
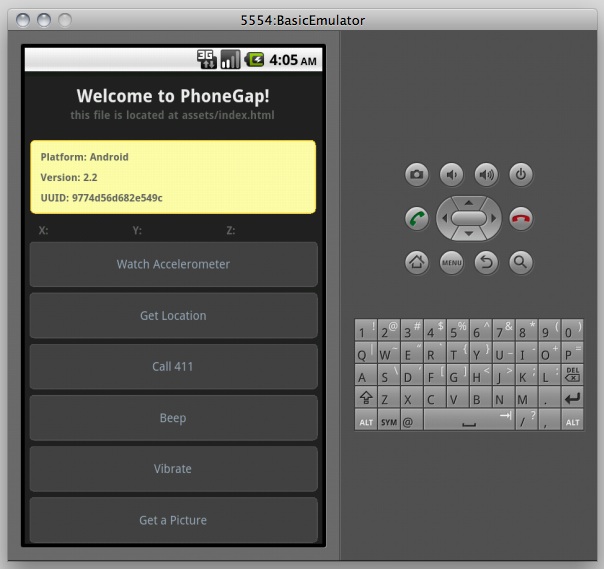
06. Pull up your AVD/non-virtual device, and check out your first PhoneGap Android project!

What just happened?
Well, the not-quite-as-elegant-as-we-had-hoped command line tooling for PhoneGap Android has generated a sample application that demos all of the PhoneGap functionality.
The droidgap create command is, currently, the smoothest way to create a sample PhoneGap Android application from a given set of client-side assets. We can then use the predefined ant tasks to build the application itself and install directly to our virtual or physical device.
The PhoneGap Android tools allow you, as a developer, to be further removed from the nitty gritty of the Java implementation and focus on the client-side technology that counts.
What's in a PhoneGap Android application, anyway?
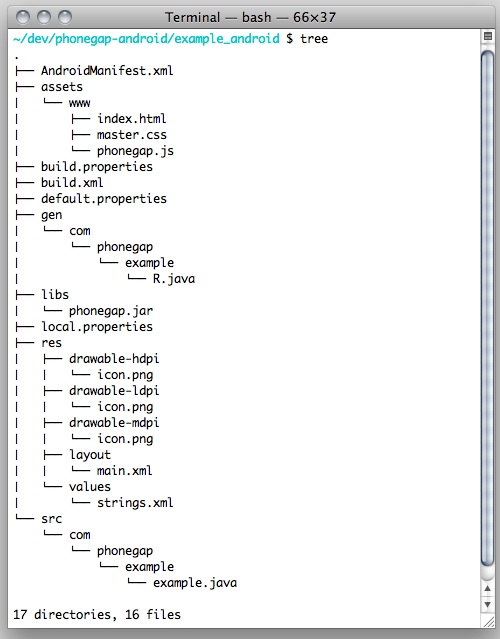
One side effect of the droidgap app creation process is that it's possible to miss the structure of the application itself, which you can't really do with iOS development through Xcode. Here's what the project contents look like:

Some parts of note:
- AndroidManifest.xml is the equivalent of Application-Info.plist on PhoneGap iPhone—global settings, like the package name of your app, are put here, and in res/values/strings.xml.
- Your PhoneGap code is in assets/www, not just www.
- There are three copies of icon.png in the res folder, based on the DPI of the target screen (this is in common with iOS, just with a different directory structure). Droidgap just copies the same file in each location, but you can change this when getting ready to submit your application to the Android Market.
- Since it's Java at heart, the qualified name of your app (in this case, com.phonegap.example) has to be the name of your main Android activity. It falls under "tedium we try to avoid" but you should be aware that your AndroidManifest has to match your directory structure, or bad things start to happen.
Have a go hero – going further with Android
Check out the other Android command line tools – in particular, adb logcat and adb shell. Obviously Android has a lot more of the OS open than iOS, but what are some of the cool things you can do with that?
If you're familiar with the Ruby programming language, look into the source for droidgap (in the lib directory of the phonegap-android git repository). See if you can figure out what exactly it's doing, and how it works.
Getting started with BlackBerry web works
On to BlackBerry, the oldest of the three mobile platforms we're focusing on and the one with the most baggage.
In the annals of PhoneGap lore (two months ago), PhoneGap supported BlackBerry through the BlackBerry JDE Component Pack, on devices running RIM's BlackBerry OS 4.2 and above. While the code is still available, it has since been deprecated. It was, frankly, a nightmare, both in terms of PhoneGap's implementation and the browser that was ultimately exposed. You can look at some of the older tutorials on the PhoneGap wiki for evidence of these horrors.
As of BlackBerry OS 5.0, there is a better way – the BlackBerry Web Works SDK. Based on the W3C's web widget specification, which dovetails very nicely with PhoneGap, BlackBerry Web Works move PhoneGap BlackBerry from the slowest major PhoneGap platform to one of the very fastest.
As with every platform, and with web development in general, you still need to tread with caution regarding JavaScript and CSS support. In particular, if you do choose to work with devices running less than 5.0, the embedded browser is quite poor.
On top of that, the OS 6.0 devices (right now, just the BlackBerry Torch), have a credible, WebKit-based browser to hook into. Whatever next!
Time for action – your first PhoneGap BlackBerry app
First things first: to run the BlackBerry simulator (as of the time of writing), you will need to be running on Windows – if you've been following from the start of the chapter, now is a good time to throw your Mac out the window. Or reboot into your other partition, whatever works.
01. Let's start by downloading the SDK: na.blackberry.com/eng/ developers/browserdev/widgetsdk.jsp.
02. You're probably used to this bit by now, but here it goes: run the SDK installer. One thing to note is that you should install to C:/, rather than C:/Program Files/; this will avoid some issues with permission when running the ant scripts.
03. Clone the PhoneGap repo (in this case, we're using the git bash program to run git on Windows – other options are available):
$ git clone git://github.com/phonegap/phonegap-blackberry- webworks.git

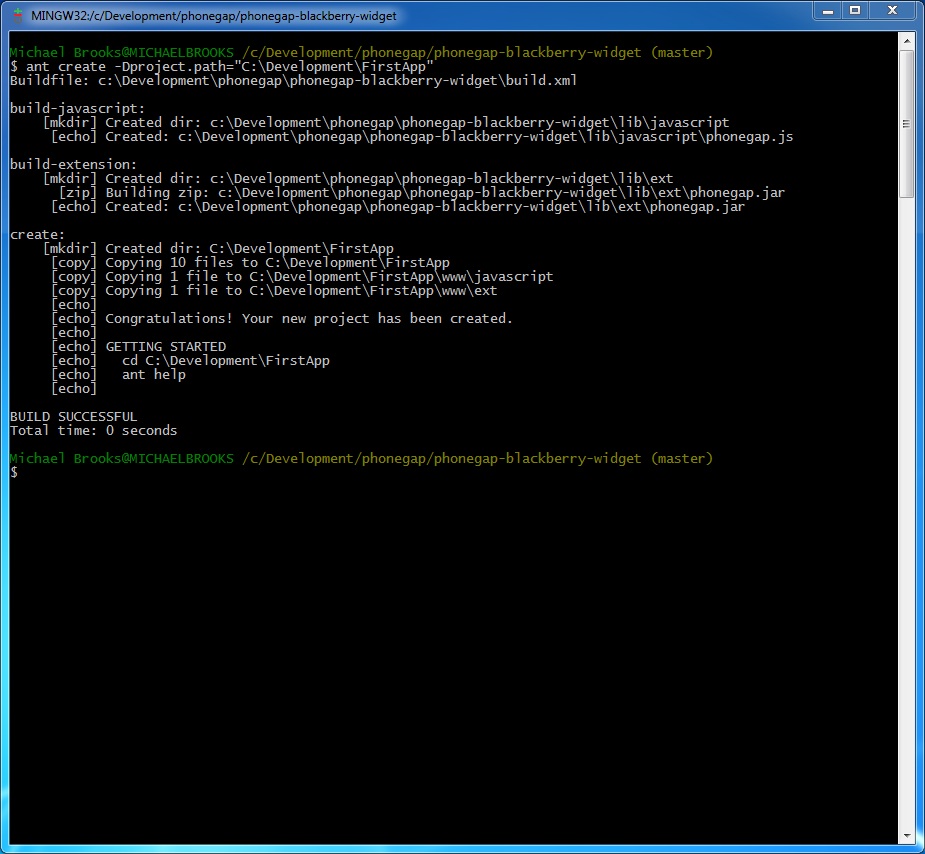
04. Like with PhoneGap Android, we'll use ant to generate our sample application:
$ ant create –Dproject.path="C:\Development\FirstApp"

05. One quick gotcha is here: if you're running a 32-bit build of Windows, you will need to edit the project.properties file in your FirstApp directory, changing the bbwp.dir variable to point to where you have installed the SDK. The ant scripts can be a little bit brittle with older versions of Windows, so make sure that the WebWorks Packager is referenced correctly.
06. From your FirstApp directory, launch the simulator:
Copy code
$ ant load-simulator
Or, if you're ambitious/determined enough to have your code signing set up already, launch your application on a device:
$ ant load-device
07. A couple of processes will be launched – the BlackBerry simulator and the Mobile Data System Connection Server (MDSCS). The simulator is self explanatory, but the MDSCS is necessary for the simulator to server network requests.

I'm not sure exactly how much detail you'll want on this, but here goes: on a BlackBerry device, all network traffic is proxied through RIM's servers. On a BlackBerry simulator, everything is proxied through a local server. If you close that server, your application will silently fail, and an army of RIM ninjas will attack you while you sleep. Allegedly.
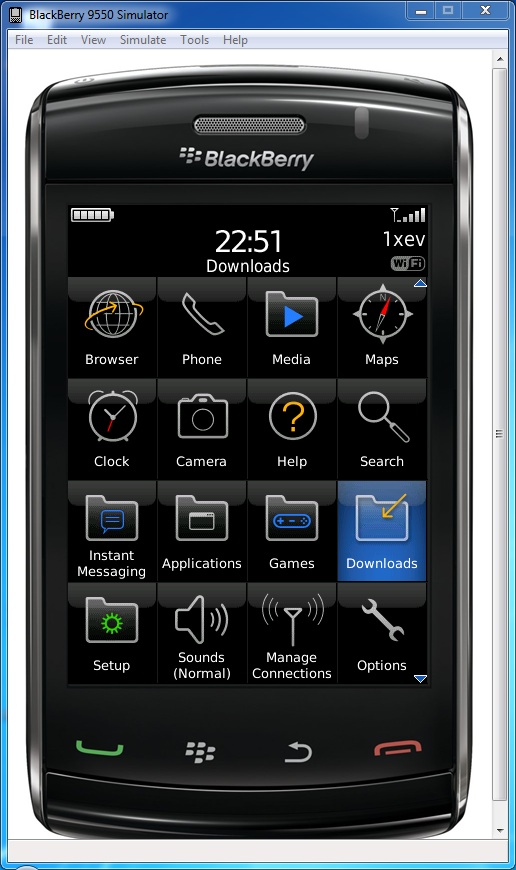
08. At any rate, the simulator is launched now. To find the PhoneGap Sample, hit the BlackBerry button (the one with seven circles resembling a B), then Downloads:

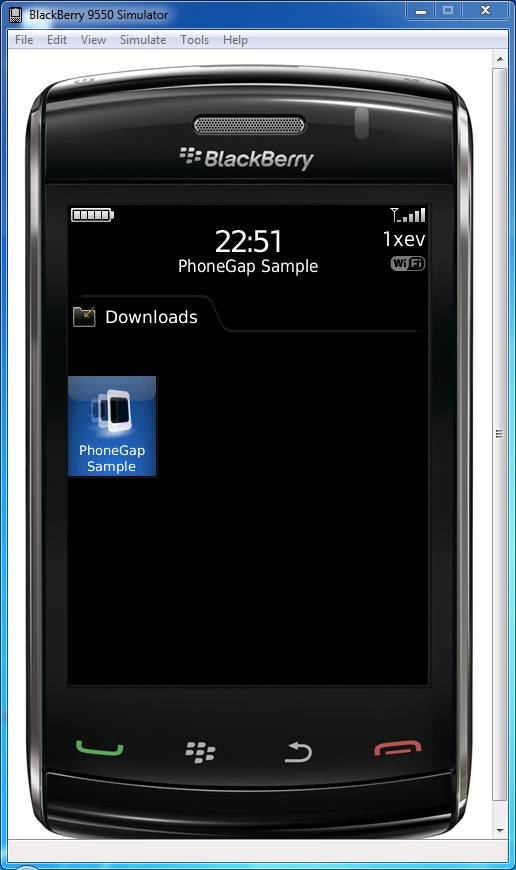
You should now see the icon for the sample application:

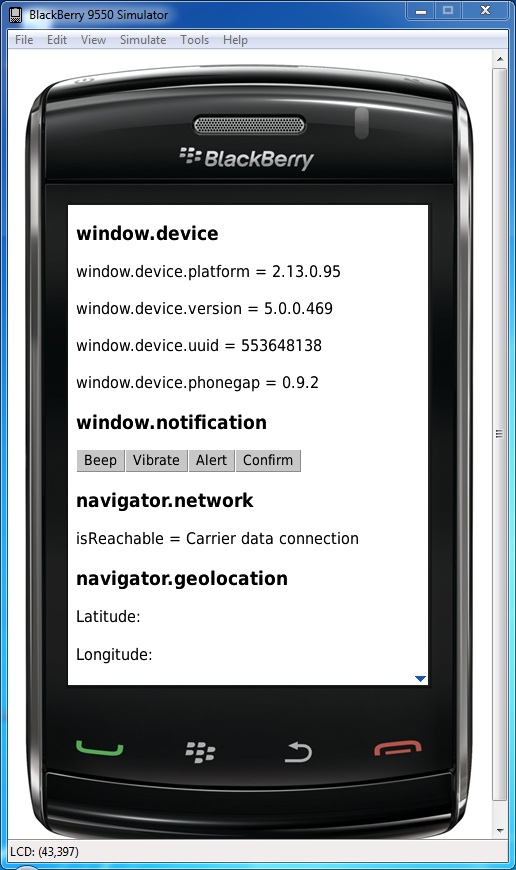
09. The next challenge is to launch the application. I'm sure you can figure this one out:

What just happened?
We got another application running on another mobile platform, using PhoneGap to fill in the gaps. Huzzah!
Things should be getting more familiar now – we use the PhoneGap tools to generate a sample project that contains a JavaScript reference to all of the PhoneGap APIs, and from then on we only need to worry about writing and rewriting the HTML, JavaScript, and CSS.
If we look at the structure of a BlackBerry Web Works PhoneGap application, things should look familiar:

Once more, we have a www directory containing our index.html and phonegap.js files, a build.xml file (just like Android) for running ant tasks, an external library (www/ext/ phonegap.jar) linking the native PhoneGap APIs, and an XML-based configuration file (www/config.xml) that defines global settings for our application.
Though there are major differences between the browser environments on each of these platforms, which we will cover in pain-staking detail over the rest of the book, a high-level look at PhoneGap on each of these platforms shows the commonalities.
Code signing for BlackBerry
Something I glossed over a bit earlier is Code Signing – like Apple with iOS, RIM requires you to sign your applications, with their approval, before you can install them on your (their) devices. Phew. It's an involved process, and we're all tired at this point, but here's an overview:
- Go here: www.blackberry.com/SignedKeys/.
- Fill out the form.
- Allow RIM to relieve you of $20.
- After a week or so, follow the instructions they email to you.
Say what you like about Apple, at least they're efficient at taking your money.
Have a go hero – cross-platform fun
Already in this chapter, we've seen how PhoneGap gives similar structures to applications you can deploy to multiple mobile platforms. Try to take that a step further – can you link all three platforms to a single development directory? Do you need separate copies of phonegap.js for each platform?
Try to edit each platform's sample application. How do you remove, rebuild, and reinstall applications on each platform? Be sure to familiarise yourself with the documentation for each platform, in case any of these tasks become difficult – we'll try to take the SDKs for granted as we move on through the book.
Summary
Well that was a lot of fun (ahem). The mobile development landscape is strewn with clunky SDKs – if nothing else, the attrition that this chapter has covered should highlight the scope of the problem that PhoneGap aims to solve. From here on, things go a lot smoother.
Specifically, we covered:
- Getting an iOS PhoneGap application up and running
- Doing likewise for Android
- And once more for BlackBerry Webworks
We also discussed how you can begin to automate your workflow, using ant tasks where available. We're starting to look towards building cross-platform applications, rather than starting with a single platform and porting over – and now that we've installed all of these SDKs, we're going to spend as little time with them as possible.
Over the coming chapters, we will begin to add more and more functionality to our mobile applications, while building on the base we have established here. Our next step is to see how to structure mobile applications to get the best use out of PhoneGap.
Andrew Lunny is a computer scientist at Adobe Systems, San Francisco. He works on the PhoneGap Build web service, compiling PhoneGap-based applications in the cloud.
Liked this? Read these!
- How to build an app
- The best free web fonts for designers
- The best 3D movies of 2013

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
