Create HTML5 audio visualisations
Blurring the line between Flash and HTML, Nick Jonas gives you a jump-start into audio-driven animation that runs natively in the browser

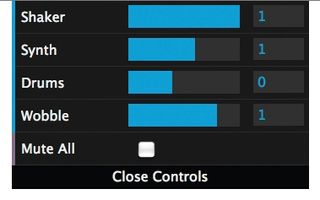
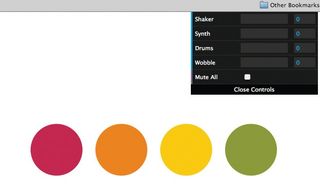
06 DAT.GUI is a handy tool for prototyping, enabling you to quickly bind a control (slider, checkbox, input field and so on) to a JavaScript variable with a custom callback function. We’ll make use of that here to control the volume of each track, and place an extra checkbox to mute all tracks at once.

07 First of all, we’ll add a resizable <canvas> tag inside the <body> of our HTML. Then, create an inline script of type “text/ paperscript” within the <head> tags, targeting the canvas ID. This delineates the PaperScript scope for Paper.js. We can now draw our circles and create an onResize() method that will keep the circles centered.

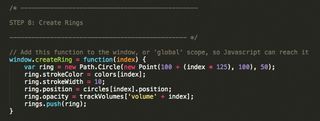
08 We’ll now make the createRing() method to be called from our JavaScript’s createRings() method. This is outside the Paper.js scope, so we’ll need to place this method within the global scope using ‘window’. Every time a ring is created, we’ll pass in the index (0-3) for the circle to be created.

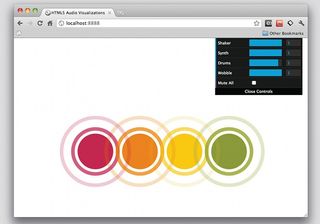
09 The onFrame() method is called automatically by Paper.js on each frame of animation. This is where we can get creative and animate the rings however we would like. For the purpose of this exercise, we will scale them up and fade them out over time.

10 You have now reached the cutting-edge of audio and drawing capabilities in the browser, are the creative juices flowing? Take this opportunity to read further and see what you can do.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.