New tools for web design and development: March 2012
In the second of his regular roundups, Mark Penfold looks at another 10 brand new releases that will make life easier for web designers and developers
This month has produced an incredibly varied set of new development tools. Not just in terms of specialisation but also in respect of scale.
There were big releases from Adobe (Shadow) and Sencha (Touch 2). These rubbed shoulders with much smaller projects like Dustin Curtis' Open Brand Framework and "The Responsinator", sent from the future to help designers unify responsive projects.
And then there were tools for power users such as Fabric Engine, which puts multi-threading at the disposal of the web programmer, or BreakoutJS, a system for interacting with real-world inputs.
Plus, there were plenty we didn't have space for. Truly, this is a broad spectrum. And that's a good thing. So often the web, like everything else, falls pray to trends. Feels like there must have been a good deal of original thinking going on to generate this lot. It's refreshing to see a bit of variety. Enjoy.
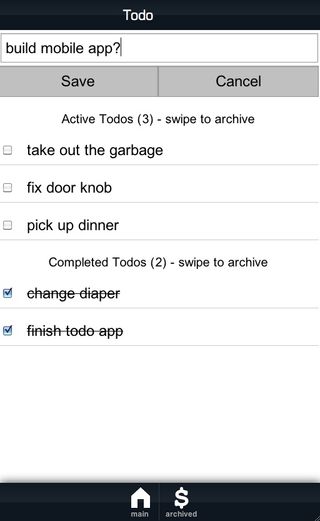
1. jqMobi
Price: Free
If you have an HTML5-centric mobile pipeline and jQuery is proving to be a sticking point, why not just rewrite it to fit your needs seamlessly and handle multiple platforms with uniformity?
The team at AppMobi have done just that, they called the resulting framework jqMobi. Include the UI module and plugin manager and you have a set of tools ready to run up apps for Android, iOS and Blackberry. All developed squarely on CSS, HTML and JavaScript. At about 5k it's also extremely lightweight.

2. ScrollPath
Price: Free
Turning the humble scrolling action into a journey with many possibilities, ScrollPath is nothing short of brilliant.
Up and down become arcs, rotations and side-to-sides as well as up and down, obviously. All you have to do is define a path as you would within canvas, and ensure you stay within a containing element, on which you invoke the plug-in.
Should you wish to, the entire thing can be controlled programmatically, turning the scroll into an animated tour. For the right application, this could be wonderful.
Also be sure to check out the in-depth tutorial on how to master the jQuery plug-in, written by its creator, Joel Besada, in the May issue of .net magazine (#227).

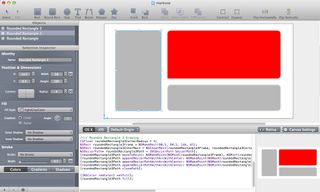
3. PaintCode
Price: $79.99
If you're coding up an iOS interface, chances are you're not a graphic designer. Or if you are, coding the thing up is going to give you a headache.
PaintCode bridges the gap between these two camps by allowing you to work with standard vector drawing tools, but it delivers platform-relevant (iOS or OS X) code as well as image output.
It's not perfect but it's a handy addition for the aspirant app-designer and access to well-generated code gives you a clear sense of how to go about writing your own.

4. The Responsinator
Price: Free
The Responsinator has a simple mission: To provide you with rapid feedback on how well your responsive design handles different devices.
Though it may not be rocket science, it's undeniably useful to have all this stuff in one place. And if you haven't created a responsive site, there's still something here for you. Just add &fixed_width= to the URL and you'll get the squeezed version.
If nothing else it might indicate whether a responsive design is suitable for the project at hand.

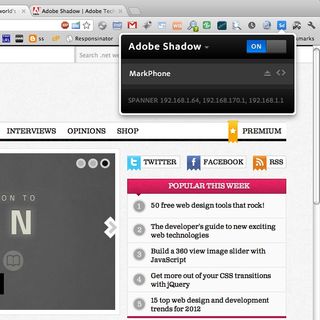
5. Adobe Shadow
Price: Free
Shadow is a great little app for mobile developers, which cuts a huge amount of hassle from the design process. Just pair your devices (Android and iOS) with your main machine. Then the sites you browse to are echoed directly to every connected device.
If you've got conditional code or responsive templates then these should work fine. And if you want to tinker with the code, just hit the angle brackets next to your paired device (in Chrome) and away you go.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
For more on Shadow, check out our news story on developers' reactions and the interview with Shadow's product manager, Bruce Bowman.

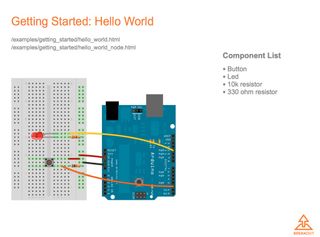
6. BreakoutJS
Price: Free
This is something a bit different. BreakoutJS is all about interacting with the physical world. You remember the physical world, don't you? Well, now it can be fed directly into the web.
No, not like Tron. The physical world in this case is LEDs, switches, buttons and the like. A bit of light electrical engineering is involved so you need some hardware to get started (including something called a breadboard). But the good news is: there's plenty of fun to be had wiring up the internet.
On a more serious note, there are plenty of applications which call for physical I/O. Think way-finding systems in public spaces. BreakoutJS gives you a flexible way to explore the possibilities with a minimal outlay on hardware.

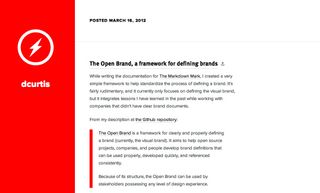
7. The Open Brand
Price: Free
It would probably be fair to say that there's a lot of people working in web development that don't have a professional design background. Dustin Curtis has done (or begun to do) a favour for these folks by describing what a good brand framework might look like in structural terms.
On initial inspection, the files downloaded from github seem to be just a collection of 'to-dos' but the information-to-volume ratio is very high. These are guidelines which might help keep the brands you work for happy and you, sane.
From describing logos at fixed width intervals to the wisdom of specific format choices there's plenty to think about even at this early stage in the project.

8. Sencha Touch 2
Price: Free
There's no denying that the mobile/touch device has changed web development for good. It's a broader, more heterogenous world out there and everyone wants a piece of the action. Sencha Touch 2 aims to put that dream within reach of HTML5 developers.
An improved API, stronger docs and training materials as well as firmed-up native integration with many leading devices all make Sencha Touch 2 a serious contender for the mobile development framework of choice. There is a learning curve but, since Sencha aims to be an end-to-end package, at least there's only one slope to climb.
Also see our news story on the new release.

9. Crossfilter
Price: Free
People love being able to wrangle massive data sets with the flick of a wrist. Flight times, traffic stats, demographics of all kinds are fascinating but they very quickly tie up resources and lead to sluggish performance.
Crossfilter uses a system of value cacheing and data 'dimensions' to speed it's JavaScript-based computations. The result is a framework capable of handling millions of records in (almost) no time at all.
Relying on the likes of map-reduce to speed interactions with large data-sets, Crossfilter offers a straightforward interface to some clever technology.

10. Fabric Engine
Price: Free
Want to perform massively intensive computations within your apps but don't have the C++ skills to write natively multi-threaded code? No problem, Fabric Engine can take care of that for you.
Fabric engine provides a JavaScript/Python interface to a multi-threaded universe, meaning you can write your apps in languages you're familiar with from the web and connect them directly (via Node.js or a browser plug-in) to super-fast computational blocks to handle stuff such as animation or video processing.
There's a JavaScript-like language to learn for the really critical elements but if it allows you to produce such powerful apps then the effort/payoff ratio is more than fair.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
