Create hand-drawn animation
James Wignall shows how to create hand-made animation using Photoshop
In this day and age with all the whiz-bang 3D voodoo sloshing onto our televisions I sometimes miss the golden era of hand drawn animation. Everything just seemed so much simpler, no ambient occlusion, bump maps or render farms. When I was asked to animate a monster illustration by Jon MacNair I thought it would be interesting to get back to pens, papers and the imagination.
Luckily, these days we have the benefit of modern software that we can combine with the practices of yesteryear. Animating Jon’s dragon creature, I’m going to make it do a signature roar motion using a technique that I used when creating a hand animated short for the Bare Bones Gallery. I really want to get across the personality of hand drawn animation, along with the textures which give the work its look and feel. To achieve this, the Animation feature within Photoshop is a godsend. Within this tutorial I will show you the basics so you can venture forth and create your own throwbacks to a bygone era.

01 Before launching into animating you need to setup your shortcuts. Press Alt+Shift+Ctrl+K. I’ve used the following settings for this tutorial, but feel free to use what’s comfortable for you: Duplicate Frame F1, Insert Blank Frame F2, Delete Frame F3, New Blank Video Layer F6, Next Frame Ctrl/Cmd+ fullstop, Previous Frame Ctrl+ comma , Onion Skin Options F5 and Enable Onion Skinning F4.

02 Now we have the keys set up the next step is to get to the animation mode. To show the animation timeline go to Window>Animation, and make sure there is a little tick next to it. Now a big timeline should appear at the bottom of your Photoshop window.

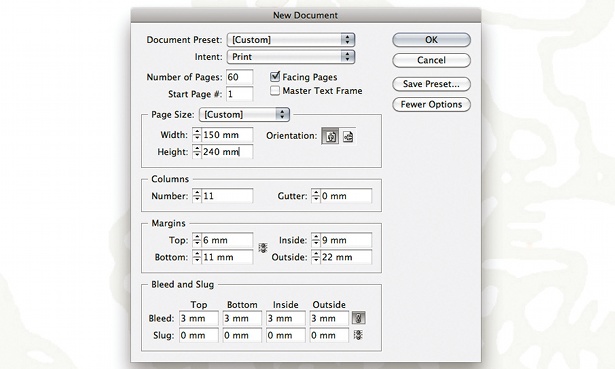
03 Now open a new PSD. From the drop-down menu select Film & Video and click one of the presets. Here I’ve used 1920x1080; TV is always 72DPI. If you want to change the length or FPS click the menu icon upper right of the timeline window and click Document Settings. I’ve set my timeline to 2 seconds length at 25 FPS.

04 Before you start going to town it’s good to make a simple guide animation, or a line-test. This involves simple lines and shapes in a quick-to-draw rendition of what you want to animate. It helps you with timing and getting the movement right so you don’t spend an age drawing an animation you aren’t happy with. Simple and quick is the key – here I’ve just drawn a stick figure to represent my character.

05 Let’s animate the line-test. Make a new video layer (F6) and draw your stickman. When ready press F1 to insert a new blank frame. To enable Onion Skinning press F4 and to alter the options press F5. Onion Skinning allows you to overlay your previous and/or next frame. When happy with the settings redraw your character and press F1 to move onto the next frame. We’ve started animating!

06 Continue animating your line-test by drawing, pressing F1, redrawing, pressing F1. It will be time consuming, but it’s worth it. In the example I animate a two-second clip, but this may vary depending on what you are animating. If looking at the RoarAnim.psd you’ll also notice that I’ve only animated every other frame. It’s quite normal for hand-drawn animation to be made at around 12FPS, otherwise it would take even longer.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
