Top 10 new web design tools for May
Improve user onboarding, try out the all-new Framer, get Unsplash images via an API and more.
Artificial intelligence technology is providing us with lots of handy resources that make our lives as designers and developers much easier. This month, there’s a great web design tool for recognising the contents of images – you can train it to detect whatever characteristics you want.
On top of that, there’s an online presentation tool just for designers, a directory of failed startups that helps to guide you around typical pitfalls, and much more.
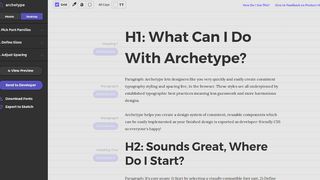
01. Archetype

This is a great tool for working out the styling and spacing for your sites’ typography. It works in the browser: first you select the fonts you want, define the sizes for each typographic element in your design, set the spacing, tweak it, then export the CSS. It’s great for designers who can’t code, but useful for any designer who wants a great interface for playing around with type.
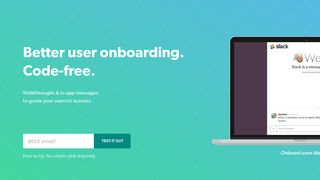
02. Appcues

Improve your user-onboarding with Appcues; this tool enables you to add cues to your app that help new users get started quickly. Plus, it doesn’t require any coding, so you can do it without bothering your dev team.
03. iotaCSS Framework

The key fact to know about this framework is that it's built to be design-agnostic, which means it places as few restrictions on your design as possible – you can have multiple gutter sizes, and create as many typography sizes as you like. It’s built for scale, and uses a modular approach so you can just use the parts you want.
04. Unsplash API

If you don’t know about Unsplash, it’s a great resource: around 200,000 Creative Commons Zero (CC0) images for you to use however you like, for free, without attribution. Now it has officially launched its API – free as well – so you can get Unsplash images onto your site or app more efficiently.
05. Ludus

Ludus is a web-based presentation tool especially for designers. The thinking behind it is that sharing and collaboration can be painful with PowerPoint and Keynote, and online presentation tools lack features that designers need. Ludus is mostly free; there’s a subscription plan to get the full set of features.
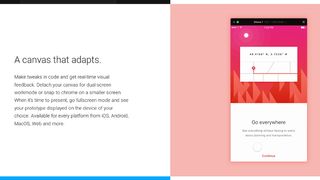
06. Framer

Prototyping tool Framer has undergone a complete overhaul – there’s a brand new user interface that reduces clutter and gives you a smarter way of working. The split screen view showing canvas and code is gone: the canvas is now outside the Framer Chrome to give you the flexibility to create your own workspace. If you liked the split screen, you can recreate it by dragging it back – it will snap in place.
07. Vize.it

Vize.it is an artificial intelligence technology that works via an API to categorise your images. The examples on the website show the tech identifying what type of room is shown in an image (bedroom, kitchen and so on); identifying famous people, and identifying whether or not an image contains a car.
But of course it can do much more – just set up your categories and provide some example images that show what you’re looking for to train the software. It will tell you how accurately it can classify images in the way you’ve specified, and you can then deploy an API to start using the technology in your app.
08. Pingy CLI

Pingy CLI is a good pick if you want a frontend build tool that doesn’t require you to configure your build process. It bills itself as "the simple frontend build tool", and it’s a nice alternative to Grunt or gulp when you want something that’s quick and easy to get going.
09. Startup Graveyard

This site helps you to avoid making the same mistakes as previous company founders by providing a gallery of failed startups, explaining what went wrong and linking to some analysis.
10. React-native Masonry

If you want to build a Masonry-style layout with React, this is what you need. It supports dynamic columns, progressive image loading, device rotation and on-press handlers.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.