How to use the Photoshop Pen tool
Core skills: Here’s how to make the most of Photoshop’s Pen tool.

Photoshop CC is the creative weapon of choice for many designers. Its Pen and Brush tools are some of the most powerful, user-friendly aspects of the program. In this Photoshop tutorial, we’ll focus on the Pen tool (there’s a separate article with tips on how to use Photoshop’s Brush tool).
The Pen tool is a simple selection feature that enables you to fill, stroke or make selections from whatever you draw. It's one of the core tools you need to master before you start exploring more advanced features or getting into Photoshop plugins. In this article, we’ll provide some pointers on how to use the Pen tool, and give advice for getting the best from it.
Fill a path

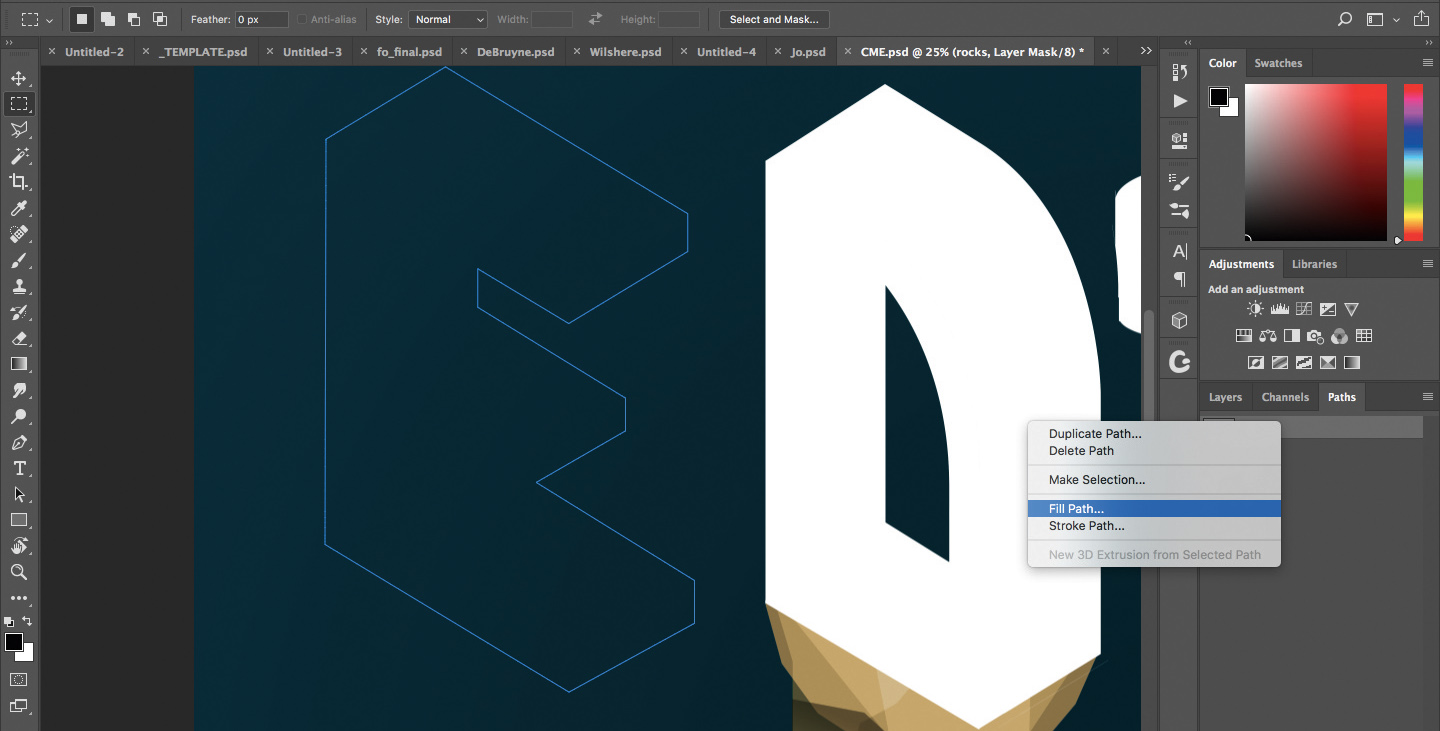
Select the Pen tool using the shortcut P. To make a selection, click two points to create a line between them, and drag a point to create a curved line. Use Alt/opt-drag your lines to change them. Ctrl/right-click your path in the Paths tab on the right, and then choose Fill Path to create a shape from it.

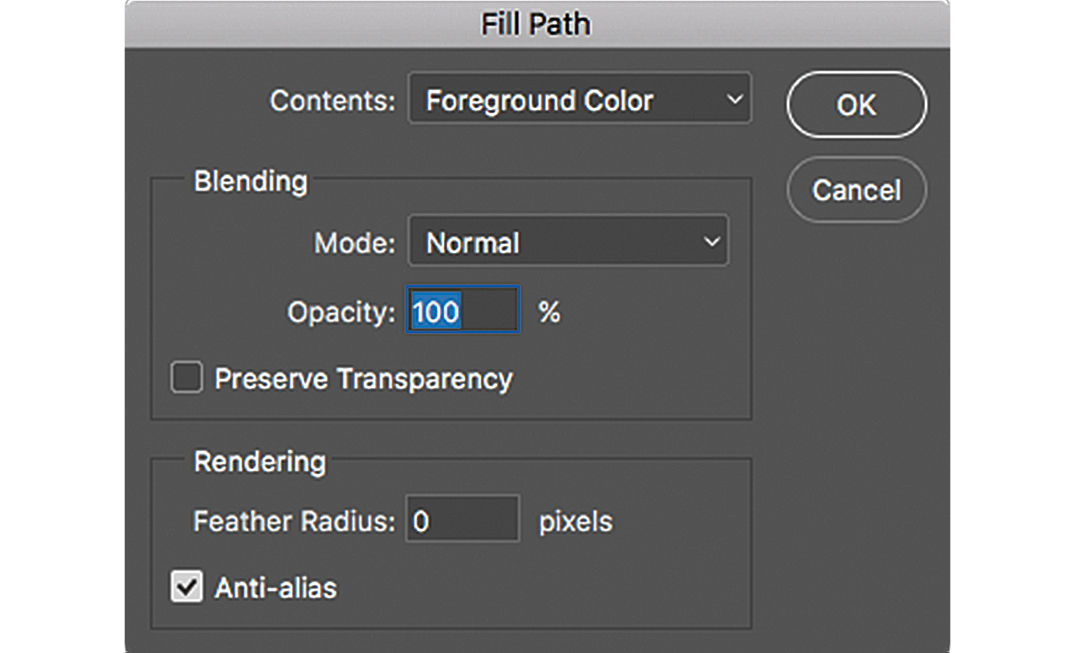
Change the Contents to either Foreground or Background, depending on the colour swatch you wish to use. Use Content Aware if you wish to fill with pixels from the rest of the image.
The Blend mode and Opacity of the fill will determine how the pixels react with other pixels below. 50 per cent Opacity, Screen, for example, will give a subtle lightening to your shape.
Use Feather Radius to soften the edges of the shape you're filling. To create a completely hard shape, leave this at 0px.
Make a selection

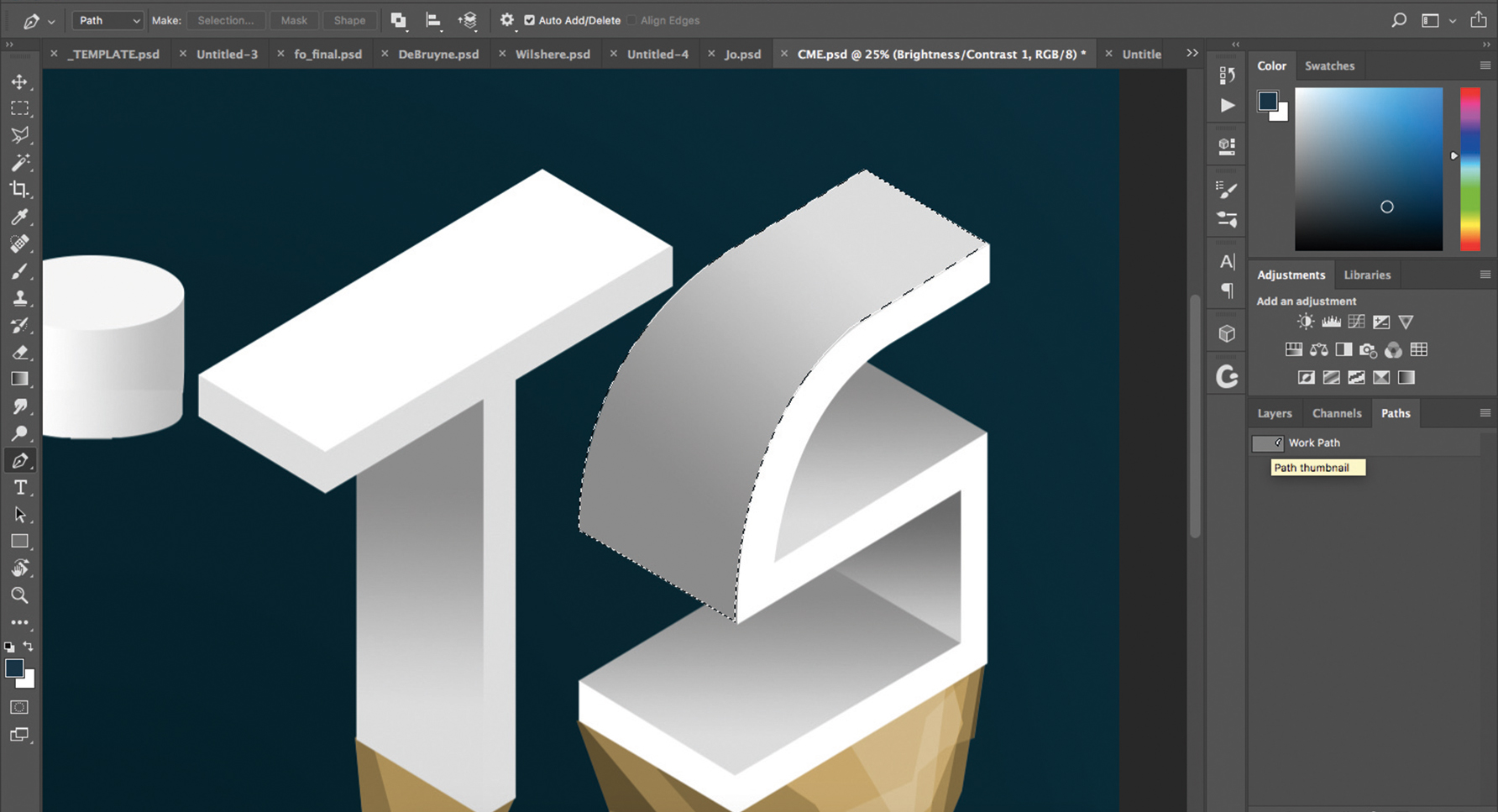
As well as being a proficient drawing instrument, the Pen is a useful selection tool. You can select shapes to brush into. cmd/Ctrl+click a path to select it once you've made a shape, or Ctrl/right-click a path and pick Make Selection.

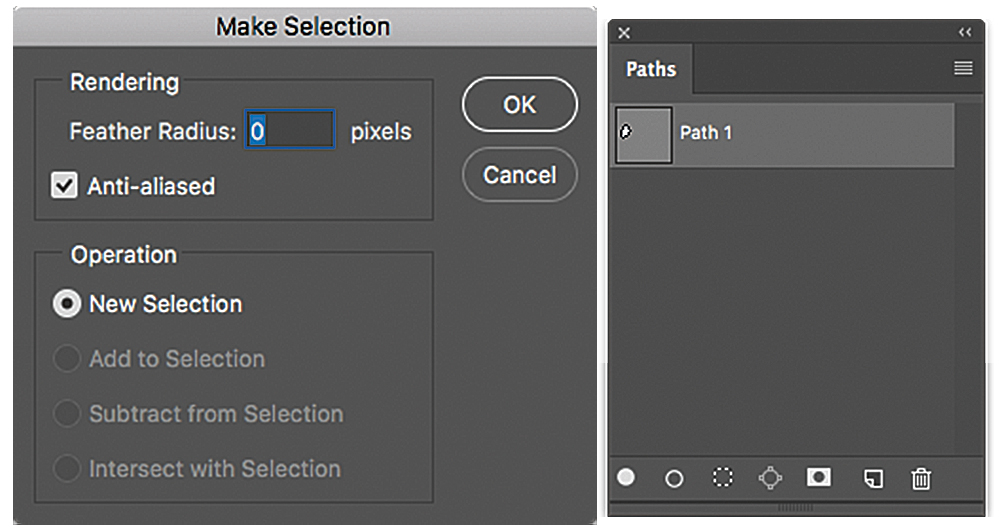
Make a new selection (left in the image above), or add (cmd/Ctrl+Shift+click) or subtract (cmd/Ctrl+Alt/Opt+click) a selection if pixels are selected on your layer.
Double-click a path and give it a name to save it as a future selection (Paths palette shown on the right above). These paths will appear as a list down the Paths tab. Click the dotted outline icon in the menu at the bottom of the palette to make a selection. Alternately, use the Delete, Mask and New icons as you would in the Layers palette.
Stroke a path

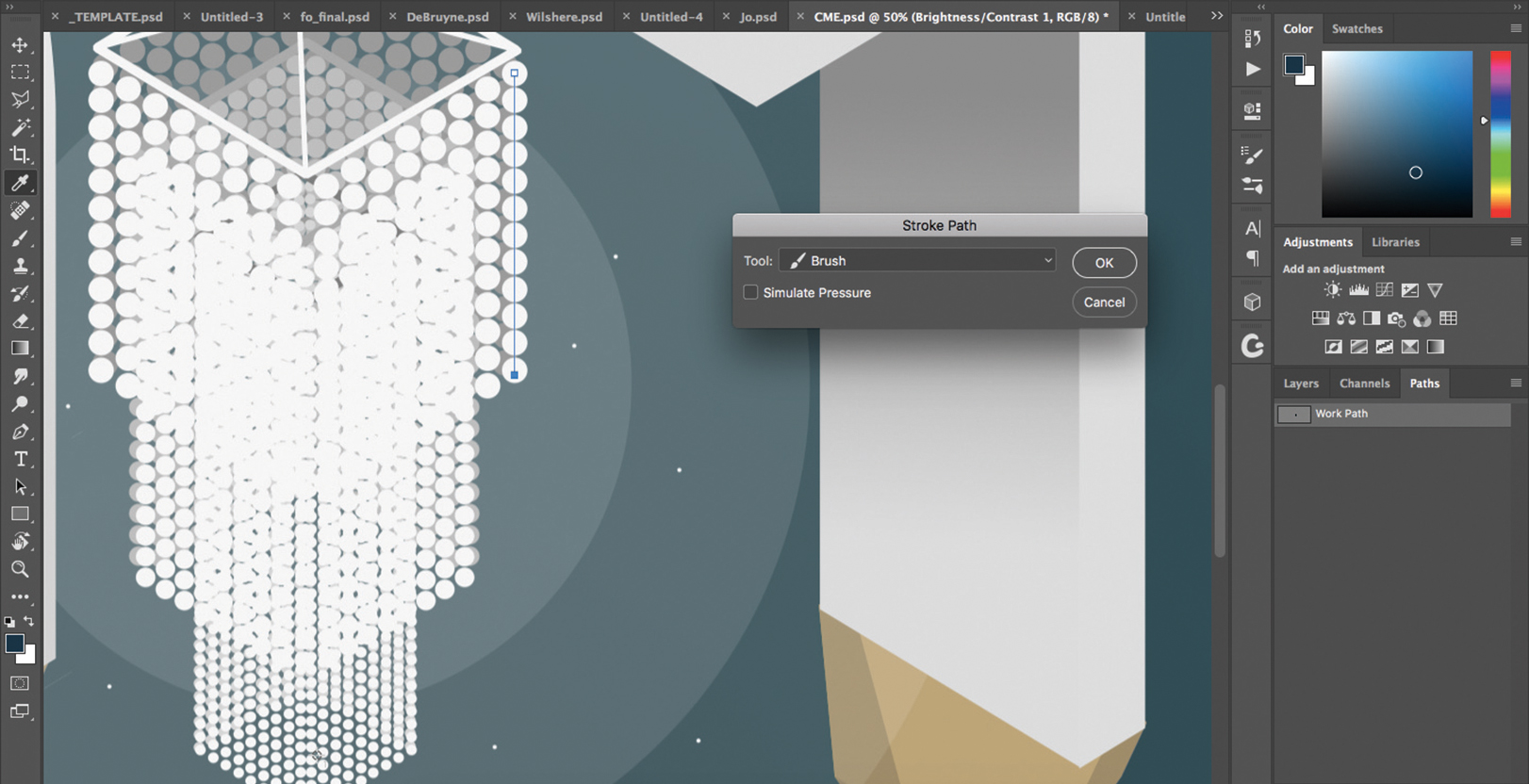
Ctrl/right-click a path and choose Stroke to apply a line across the selection in whatever brush you have selected. For this particular line of the chandelier, we used a scatter brush to evenly space the dots.
Use the drop-down in pop-up shown to change the tool you're using to stroke the line with – for example, instead of whichever brush file you have selected, you may wish to switch to a pencil.
The Simulate Pressure checkbox applies the pressure you’d usually use when creating a stroke with the Brush tool, meaning your line will taper off at the end.

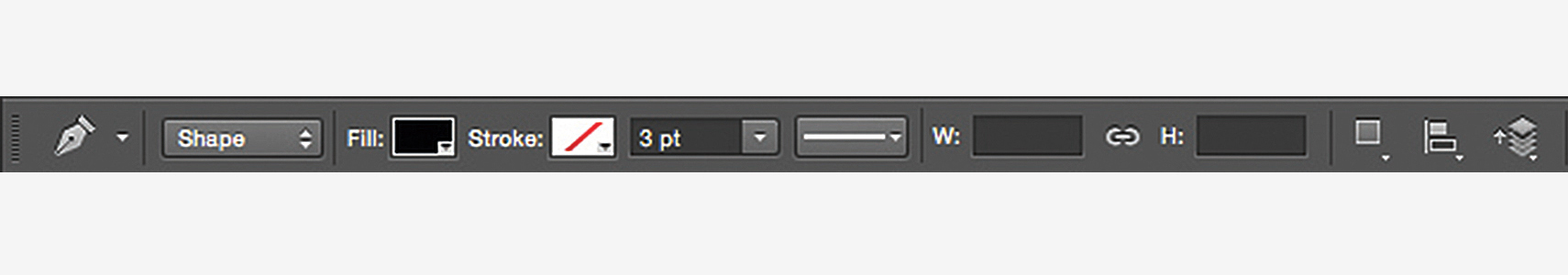
The toolbar at the top of the interface enables you to quickly decide on the Stroke and Fill colour of whatever you create with the Pen tool, instead of having to choose it manually.
This article was originally published in ImagineFX, the world's best-selling magazine for digital artists. Buy issue 159 or subscribe.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.