How to get started with Sketch for app design
We run down the 10 Sketch features and tools you need to know to start designing apps.
Sketch isn't exactly the new kid on the block when it comes to app design. Maybe you've been using it for a while, or maybe you're new to it. Either way, these 10 tips will help you harness the power of Sketch to create great apps.
Designing a site to go with your app? Check out your website builder and web hosting options.
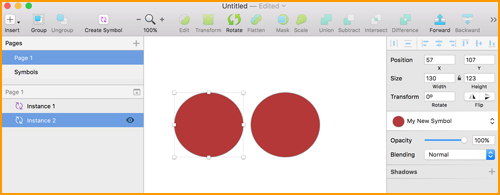
01. Symbols

Symbols allow you to create multiple instances of an object (referred to as the ‘master’), and then keep those instances in sync. This means that any time the master is updated, all of the instances of that object are updated, too. You can also set up overrides in the inspector so certain elements remain unchanged.
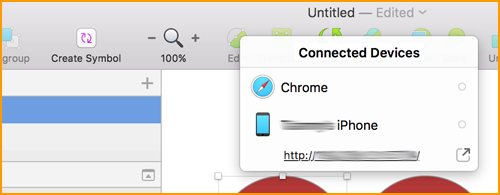
02. Live preview

Have you ever wanted to test your designs on an actual device? Now you can with Sketch Mirror, a companion app that enables you to view your designs on an iPhone or iPad using either a Wi-Fi network or a connected USB Lightning cable. The best part? This app is totally free. Oh, and you can also preview your designs in a web browser.
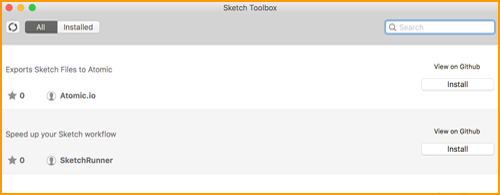
03. Plugins

Like many other apps, Sketch has an entire community devoted to extending the app's base functionality. From dealing with constraints to managing colours, there seems to be a plugin for almost anything! Take a look at the Sketch Extensions site to find out what's available. Or start things off right with the Sketch Toolbox, which will help you locate the most popular plugins.
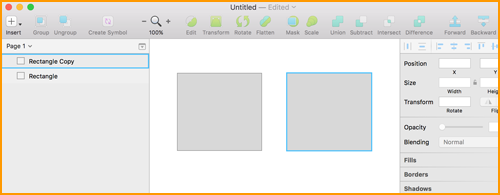
04. Quick copy and paste

Most of us are familiar with copy and paste functionally, but did you know there's an even faster way to duplicate things? With the object you wish to copy selected, hold down alt/option and drag the object. The object will be copied, and you can place it anywhere on your canvas. Repeat this action as often as you like. It's the same action as the Illustrator shortcut.
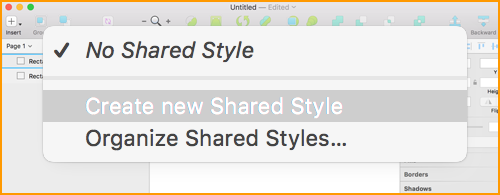
05. Shared styles

Like symbols, shared styles help boost your productivity by not having to repeat things over and over. When you create a shared style, you can then apply that style to other objects. Then, if you change that style, you can sync those changes across the board. This comes in handy, for example, if your client changes their mind about a button style.
06. Move shapes while drawing

There's nothing worse than drawing a shape, and then having to move it. Wouldn't it be cool if you could move it while you're drawing it? Guess what? You can! When you draw your shape, you can move it by holding down the spacebar. Once you have it where you want it, let go of the spacebar. If it's still not where you need it, press and hold the spacebar again.
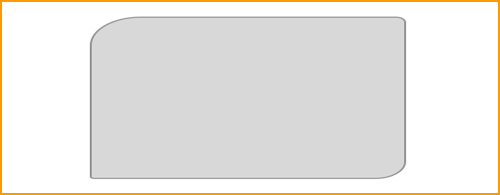
07. Multi-value border radius

There are times when you want your shape to have a different radius in each corner. If you use the format 25;5;15;2 when setting the radius, you'll be able to do just that. The sequence is: top-left, top-right, bottom-right, bottom-left.
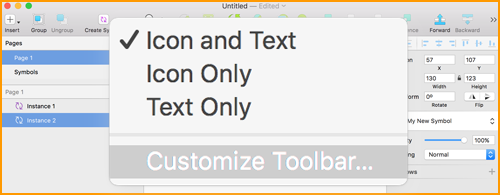
08. Customise the toolbar

This might seem like something small, but customising your toolbar to better match your needs can make a big difference in improving your workflow and increasing your productivity. So what are you waiting for? Remove those tools you rarely use and replace them with your favourites.
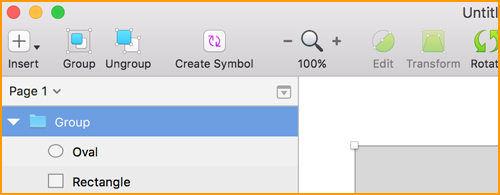
09. Group layers

If there's one tip you take from away from this list, let it be this one! Grouping layers allows you to keep your Sketch file clean and organised. Even if you have no intention of sharing your designs with others, you owe it to yourself to keep your files organised. There's nothing worse than coming back to a design weeks later only to discover you have no idea where anything is.
10. Zeplin

As a designer and a developer, I can tell you what life is like on both sides of that fence. But if you're only sitting on one side, you may not fully understand the struggles your designer or developer counterpart endures when collaborating on a project. Zeplin bridges that gap, making handoffs of a design less painful for everyone, as does using one of the best cloud storage options.
Now you have some tips for using Sketch for app design, find out how you can use Sketch for game design, too. Get your copy of Sketch: A Game Designer's Guide To Using Sketch from the team at Day Of The Indie.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Tammy is an independent creative professional, author of Apple Game Frameworks and Technologies, and the maker behind the AdventureGameKit – a custom SpriteKit framework for building point and click adventure games. As an innovative problem solver and industry leader, Tammy enjoys working on projects from content creation – including books, tutorials, videos, and podcasts – to the design and development of cross-platform applications and games. For Creative Bloq, she has written about an array of subjects, including animation, web design and character design.
