6 steps to the perfect online reading experience
How to create effective and meaningful web typography.

Creating a great reading experience online isn't just down to finding the right web font (although, of course, that is important). There are plenty of other factors to consider, from how the text displays on different devices to where it sits on the page. Follow this step by step guide to make sure you get it right.
If you're after something more in-depth, take a look at our guide to the rules of responsive web typography. And for a tool to help your whole website pop, choose a great website builder.
01. Read the content
Meaningful typography starts with one thing: the content. True typographers know this; they’ll always read the book before they start typesetting for it. Unfortunately, it seems that many web designers underestimate the importance of content in a web design process.
They will often find excuses in the fact that the website doesn’t exist yet, so there’s no content to work with. When that’s the case, use content that is similar. If you’re designing a website about finance and economics, for example, find an article about that and read it. If you have website content, back it up in cloud storage.
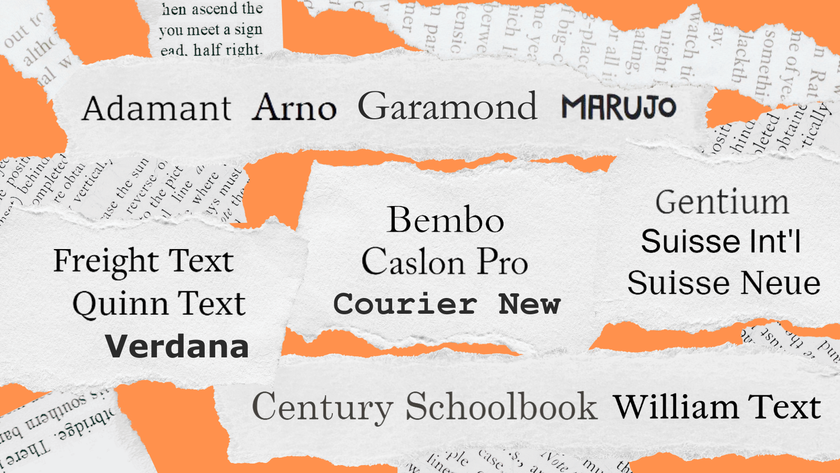
02. Choose a typeface based on content
Now you have read the content, you’re ready to choose your main typeface. If a website is about technology, but is expected to have medium to long articles, use a typeface that looks a bit modern but is easy to read. If it’s an art gallery portfolio, you can get away with something edgy.
Don’t use Lorem Ipsum as placeholder text – it’s a strange form of the Latin language that has nothing to do with your website. Use the content from Step 01, in the language that will be used, and then design around that.
03. Start mobile-first
An important step is to design the best reading experience for the screen that’s hardest to design for: mobile. Mobile-first is a fundamentally different approach to web design, in which progressive enhancement is favourable to graceful degradation. (Having the perfect web hosting service will help you deliver the perfect mobile site experience.)
Don’t design the best reading experience for desktop screens and then adapt for mobile – or, worse, forget about mobile altogether. Choose a combination of font size and line height that works best on smaller screens. Your starting point should be the agreed-on browser default of 16 pixels.
04. Adapt for large screens
Don’t let mobile-first turn into mobile-only. The tools for shaping the best reading experiences for different screens are in place and they should be used. Larger screens are usually further away from readers' eyes so the base font size needs to be larger. 18 pixels is widely considered a good starting point.
Don’t forget to limit the width of paragraphs – 60 characters per line is recommended for the best reading experience. The line height needs to be looked at again – 1.4 or 1.5 times the font size is usually best.
05. Use a scale
It’s now time to define a range of reusable font sizes based on a scale. The most common way to do that is to use a modular scale. Go to Modular Scale, enter your base font size and choose a scale. It will give you a range of font sizes to choose from. Defining a scale and trying to stick to it adds meaning to font size choices and prevents the chaos that often arises from randomly assigning them instead.
06. Set a baseline grid
The next step is to start thinking about other text elements around the body text you should have designed by now (titles, lists, captions, side comments, and so on). To add meaning behind placing these elements on your website, it’s best to use a baseline grid (if don't understand grid theory, now's the time to swot up on that, too).
This grid originates from your body text line height. If your line height is 22 pixels, you need a vertical grid based on that. When that is in place, you’re ready to set the sizes and margins of other text elements so they’ll fit inside this grid.
This article was originally published in creative web design magazine Web Designer. Buy issue 271 or subscribe.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Carl is a creative who has been in the web industry for more than 14 years. Blessed with a passion for UX/UI design, Carl has been awarded Creative of the Year for his contribution to the industry. His diverse portfolio of past clients includes Facebook, Twitter, Unity Technologies, Ordnance Survey, and beauty brand Lush. He has written features for Web Designer magazine, and currently heads up the Salo Creative agency, which he also founded.