5 tools that bridge the design-development gap
These tools are designed to smooth out your workflow.

An age-old problem in web and app design is how to bridge the gap between the design and development teams. While communication provides what’s probably the most effective means for bridging this gap, certain tools can offer an effective proxy.
These tools do that by creating a shared language between digital design and development, providing outputs that either party can understand and use within their respective professional disciplines.
01. A comprehensive design pattern library

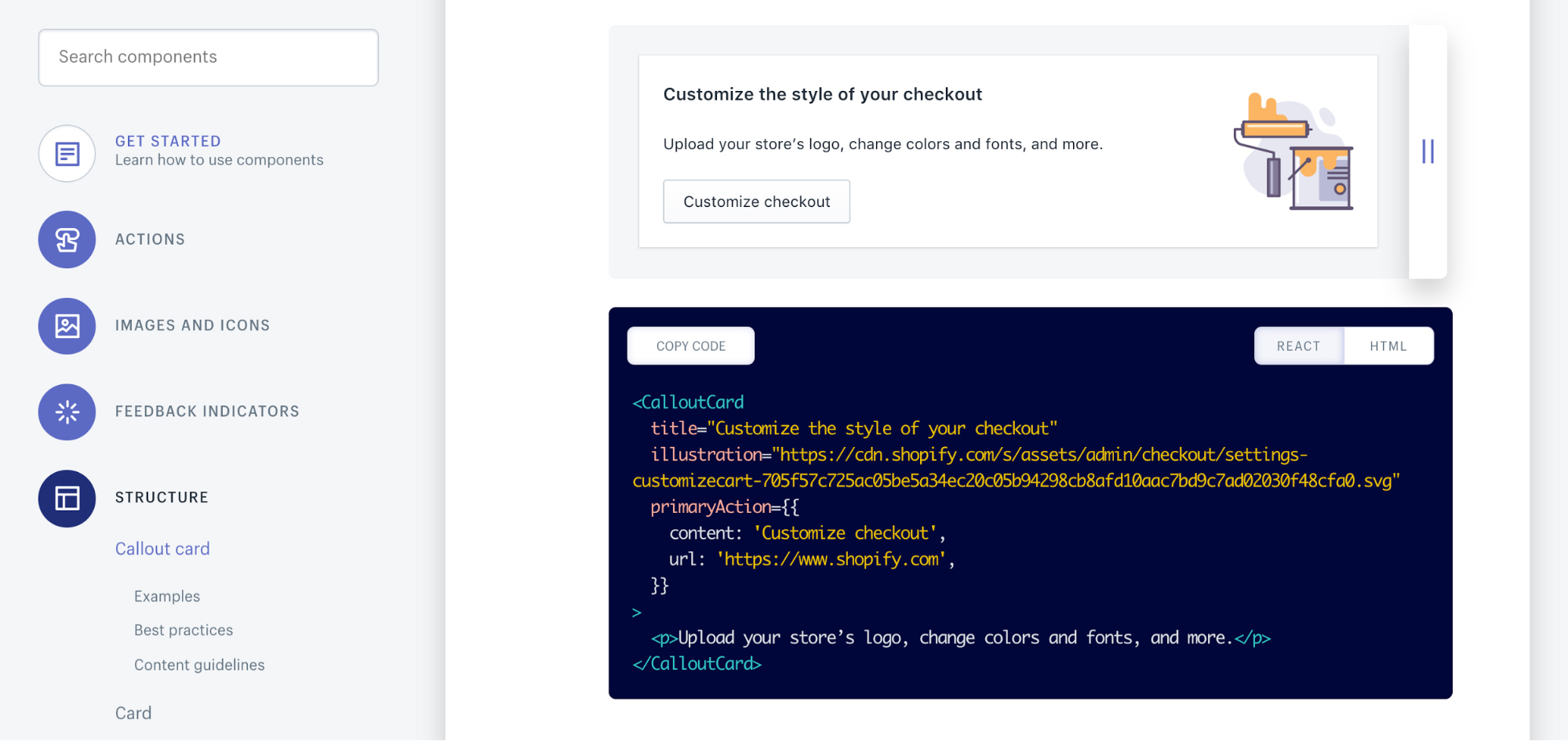
An advantage offered by pattern libraries such as Shopify Polaris, which is sometimes overlooked, is that they give us efficiency. With a robust pattern library in place, you don’t have to spend so much time agonising over what this modal should look like, or even whether a modal is the right solution for this problem.
For many problems, all you should have to do is look to the library and bam! There’s the right tool for the job, ready to hand – and presented in a way that designers and developers can all understand and use right away. If you stick to the library, there should be no need to redline basic things like spacing and type size, leaving you to focus on more salient details, like 'where does this link go?'
Granted, new patterns inevitably arise. For those, you’ll need to work closely with dev and the design systems team (or whatever your company calls it) to develop specs and code.
02. Webflow

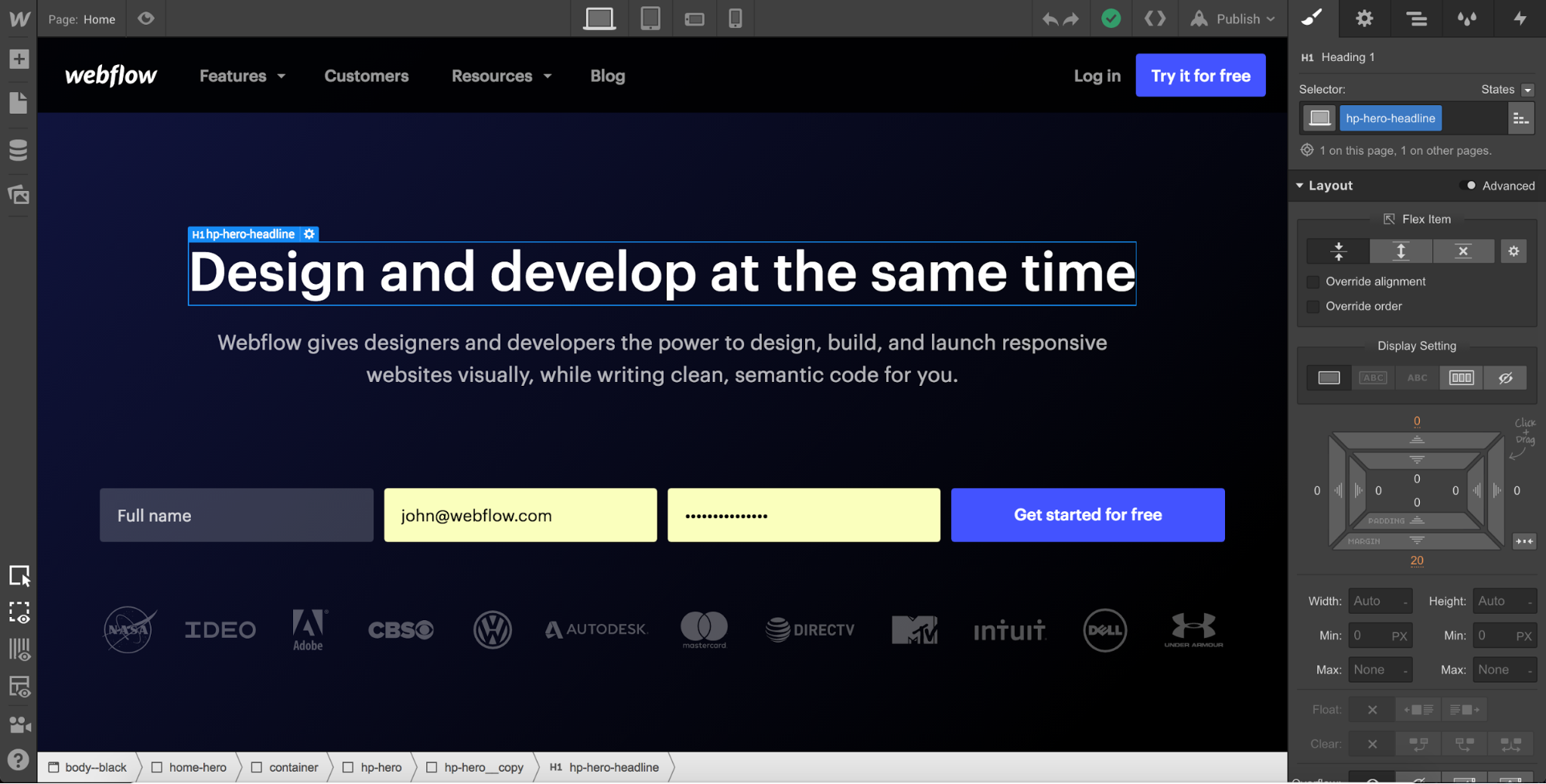
One of the best ways to communicate with a dev is to give them something made of code – a fully interactive object with clickable buttons, fillable forms, and pages that scale with browser width. That way, instead of describing an interaction, you can just show people.
Webflow enables that by allowing designers to create production-ready HTML, CSS, and JavaScript through a completely visual interface. And even if developers don’t want to use its code – which is often the case, due to internal frameworks – it still provides them with a high-fidelity guide to a design without having to create redlines.
In an interview on the Webflow blog about how Intuit’s designers use Webflow, senior visual designer Nathan Bailey says: "Webflow forces you to create the CSS for any element. It creates that spacing and cascades it immediately. And so it's this forced discipline that most design products don't have." If a little enforced design discipline sounds good to you, check it out.
03. Figma

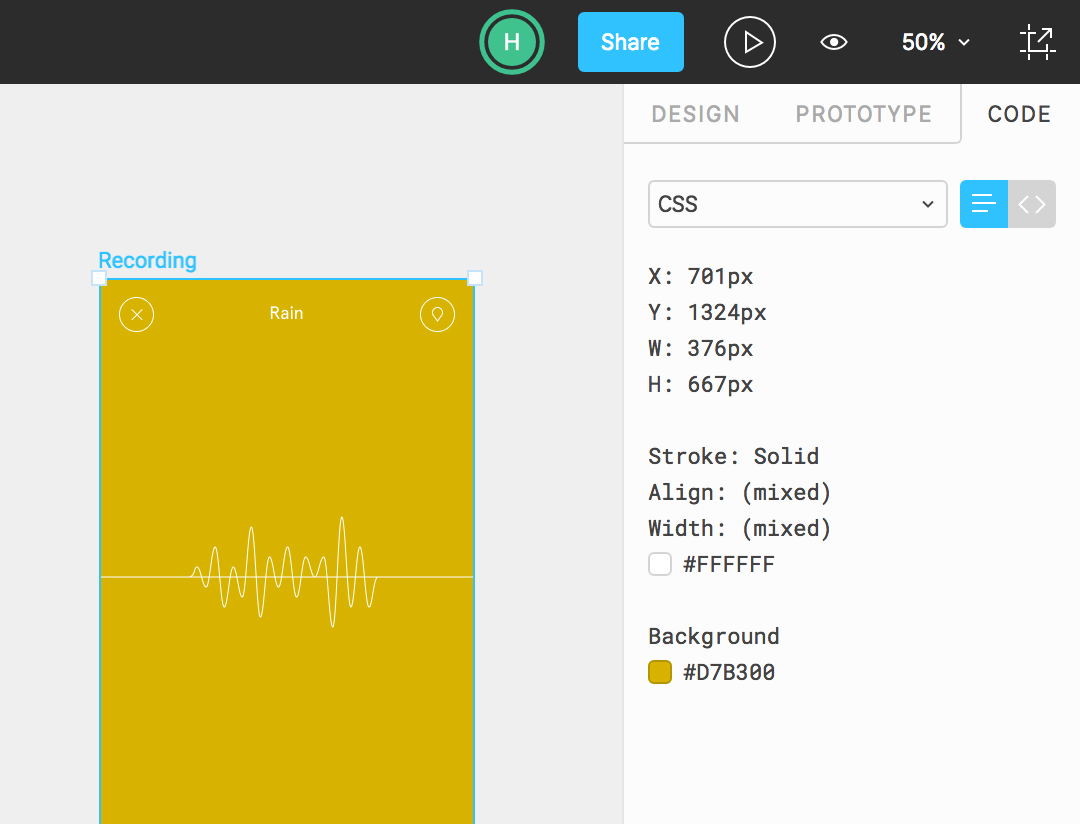
Figma has been a solid force in the design collaboration space ever since its launch, but with Figma 2.0, it has really broadened its offering. Now, designers can not only create functional prototypes in Figma, but also hand off their work to developers, who can access a design in a 'code mode' that gives them all the style info they need – without waiting on a spec doc.
04. Zeplin

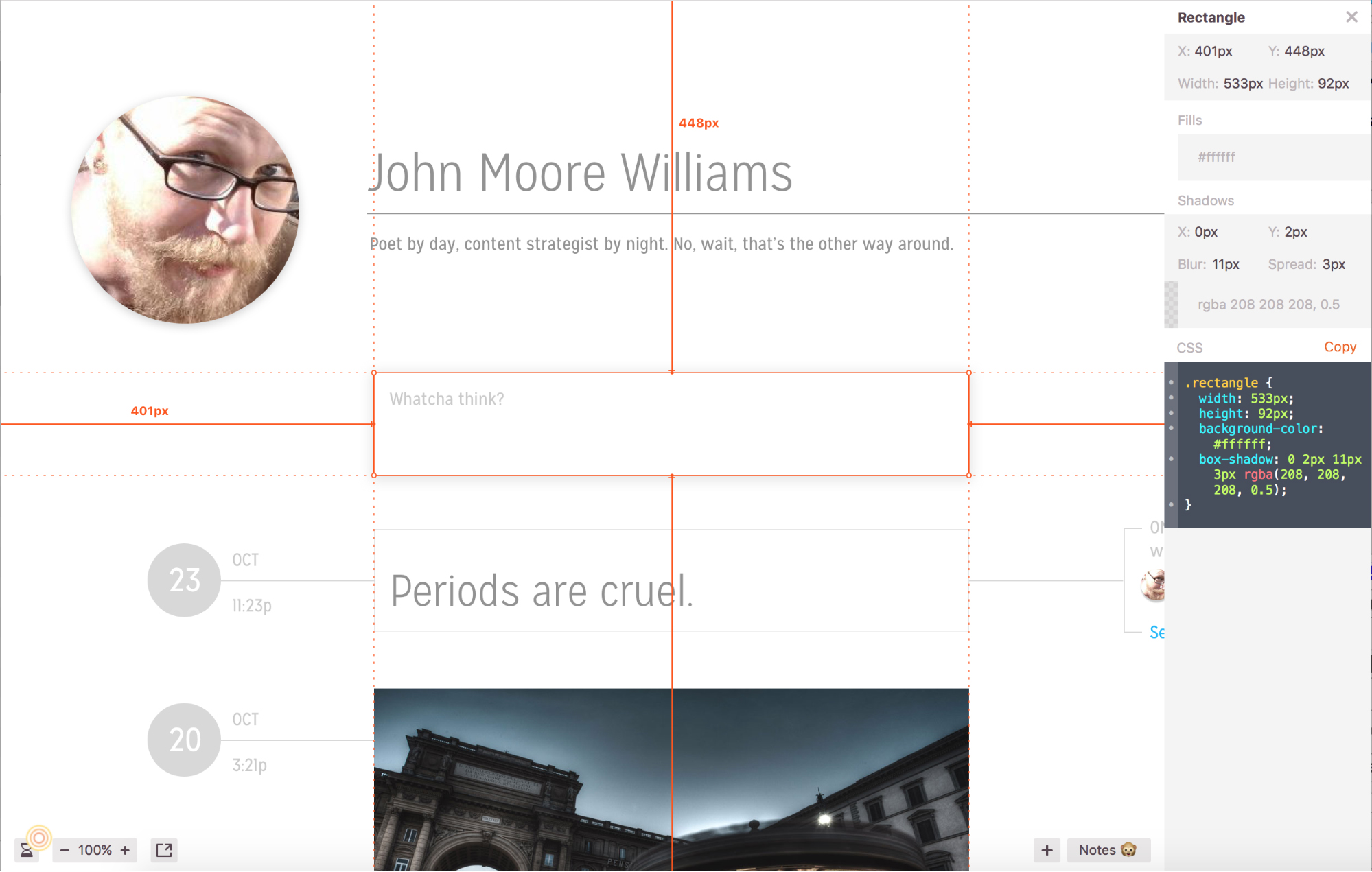
Zeplin really excels at facilitating designer-developer collaboration, probably because it was specifically made for it. Working between a desktop and web app, designers can export artboards to Zeplin. This automatically creates a sort of 'dev-friendly' view into your design files, capturing CSS styles, fonts, colours, slices – in short, a whole bunch of what developers need to get cracking on bringing your designs to life.
InVision has created a very similar product with its new-ish Inspect, and there’s a Sketch plugin called Measure that might do the trick for you as well.
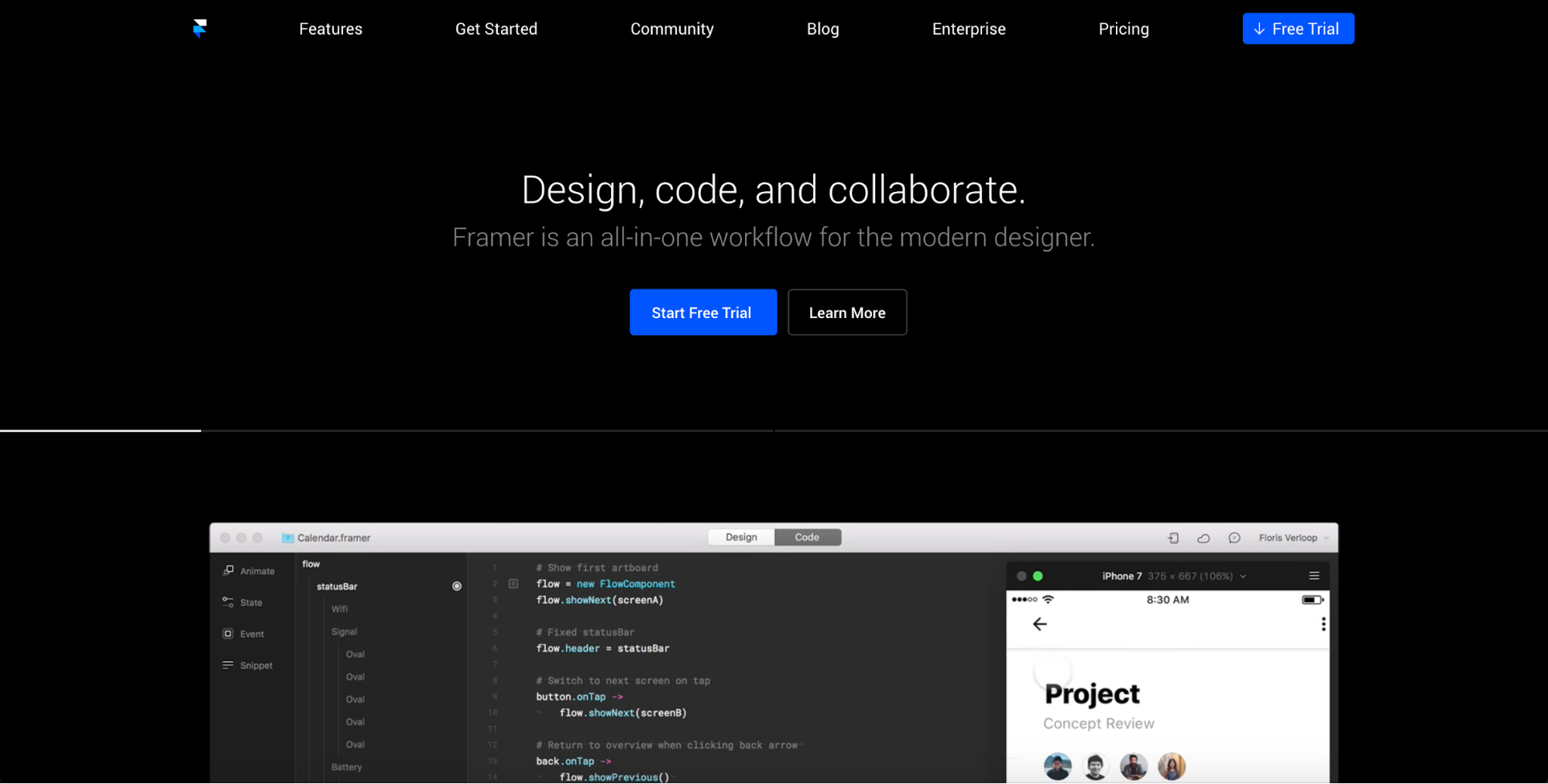
05. Framer

Another tool designed to seamlessly combine design and code – and thereby help bridge the design-development gap – is Framer.
Much like Webflow, it blends design and code, though where Webflow is meant primarily for designers looking for a different way to code, Framer embraces text editor-inspired UIs. So if you’re the (ahem) unicorn type, or you’re chasing that full-stack designer label, Framer might be just the thing for you.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
