Video tutorial: Embed video into Mag+ page design
Paul Tysall explains how to use the Mag+ plugin to push your video further, using an example from Das Geheimnis - his work-in-progress graphic novel set in Nazi Germany.
Video content is a vital component of all magazines published on tablets – and the ways in which designers are using this content as part of page design are becoming very interesting. The Mag+ developers have been quick to answer the call for video integration into their tools (all of which are free to download). They understand that designers need as much flexibility as possible when it comes to delivering video content, and have also recognised that designers want video to be more than an editorial bolt-on: we want it to merge seamlessly with our page design to enrich our layouts. In this tutorial, I’ll show you how to import video, and how the Mag+ plugin has been tailored to push your video content further.

01 Before you begin, make sure you’ve optimised your video. Large video file sizes can make your Mag+ issue a beast to download and increase loading times. I run my video through HandBrake, and edit the default iPad options as follows: uncheck ‘Large file size’, and click Average Bitrate. To make the file even smaller, it helps to click ‘2-pass encoding’.

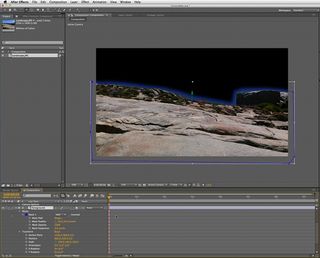
02 The first thing you need to do is determine a reference object and layer. The object could be a ‘play’ graphic you’ve already designed or just a blank container – this tells the system which layer to target your video. Here, I’ve selected my lightbox graphic on the ‘B - Slides -main content’ layer so it will run in the background.

03 Then click Add: Movie. This will add two new layers: ‘C – Clickable Areas’ and ‘D – Media Areas’. On each of these layers a binding box has been created at the same size as the reference object. I’ve resized the clickable hotspot box to cover the stamp design in the centre of the graphic, but have left the media box at fullscreen size so the video becomes part of the page design.

04 For this video to feel integrated into the page design, set Content type to Inline Movie. Next, set the Source type to File – if you want it to be a streaming movie you can select URL. Then click the File button to browse to the .mp4 video file.

05 The last step is to click Auto Start and set this to In View. Choose On Load if you’ve placed the media area further down the vert [page] and you want it to start playing when it comes into view. I’ve unchecked ‘Hide media at end’ so the final frame of the video remains as my background image. Now hit Review and see what it looks like on your tablet via the Mag+ Reviewer app.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
