Motion Graphics 101: everything you need to know
Every industry has its own jargon and the motion graphics business is no exception. So if you don’t know your animatics from your kinematics, then this glossary should set things straight.
When you’re starting out in a new industry, the number of technical terms can sometimes be overwhelming. But there’s no need to panic.
Here we've put together a glossary of the most commonly used terms, featuring short and simple explanations for each. Read on, and soon you’ll be up to speed with the terminology you need to know to develop your motion graphics skills and start creating something amazing!
2K/4K
This refers to the horizontal pixel count of a digital frame. 2K is the standard for motion pictures; 4K is the future.
Alpha channel/Matte
In 32-bit graphics systems, alpha is the fourth channel after RGB and is reserved for transparency information.
Animatic
A rough animation that animators use as a kind of storyboard to give some idea about the timing of a sequence.
Anti-alias
A method of reducing or preventing the rendering of artifacts by using colour information to simulate a much higher screen resolution.
Aperture/F-stop
In a camera, the size of the opening that light passes through (usually given in terms of its f-stop) in order to reach the film: the larger the f-stop, the smaller the opening.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
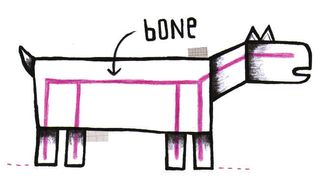
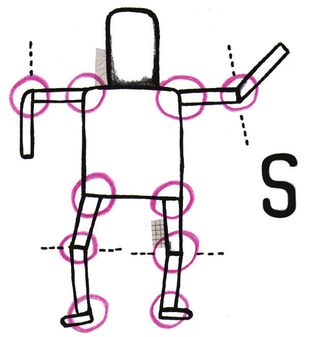
Bone
A rigid object analogous to a real bone, placed inside the 'skeleton' of a character during the process of rigging it for animation. When a bone is moved, it acts upon the mesh of the character model, deforming it.

Cel
In traditional animation, a single sheet of celluloid on which a frame of animation would be drawn. This has become essentially another term for 'frame'.
Clipping plane
The limit at which rendering, and therefore visibility, stops in both 2D and 3D.
Codec
The system used to encode video data for storage, transmission or encryption. This can be lossy or lossless.
Colour depth
The number of bits used to describe the colour properties of a single pixel.
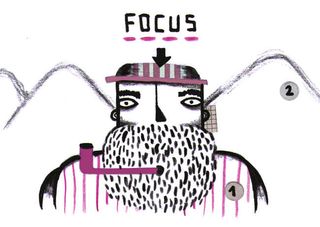
Depth of field
The distance range from a camera in which images remain clearly focused. A good shorthand cinematic effect.

Dope sheet/Exposure sheet
A scene-by-scene tabulated breakdown of key frames, camera moves, objects and their actions. It can't be rolled up and smoked.
Dynamics
Split into hard and soft body, dynamics refers to the modelling of physics and physical interactions, such as collisions, as a system within the animated scene. It seems a lot like playing God.
Ease in/Ease out
Not a filthy innuendo; rather the gradual acceleration or deceleration in the action of an animated scene, to create dynamism.
Event
An event can be anything from a mouse move to a keystroke, clock-tick or the arrival of an email. Events are what listeners have an ear cocked for.
Exposure
The number of cels on which a drawing appears in the scene. For a drawing to appear longer, the exposure must be extended over more cels.
Fall-off
The way in which a light's strength diminishes the further you travel from its source. Though real light falls off according to the inverse square law, digital models have a choice of formulas depending on the purpose at hand.
F-Curve/Function curve
An F-Curve is displayed in the Graph Editor of a 3D software package, and is used during the animation process to display and control the way in which a particular attribute of an object varies over time.
Interpolation
The process of filling in the unknown data between two known values.
Jitter
The apparent movement of an object not perfectly aligned between frames. Most often seen on hand-drawn animation.
Key frame
The most significant storytelling frames in an animation, which define the starting and ending points of any smooth transition. In traditional animation, the lead artist would draw these, and assistants would fill the frames in-between them - hence the term 'tweening.'
Keying/Chroma key
The use of colour to provide transparency information so that two images can then be composited together.
Kinematics
Can be both forward (FK) and inverse (IK). FK is a system for propagating change down a chain of bones, starting from a fixed starting-point (such as a shoulder) to a free end-point (such as a finger tip); IK works backwards from the movement of the free point.
Kinetic typography
Essentially text that moves over time. From the work of Saul Bass to its web-related ubiquity today, kinetic type remains an important part of motion graphics.
Listener
Within interactive motion graphics, a listener is applied to a given element and told to 'listen' for certain 'events'. This could mean input from other objects, from the keyboard, mouse or other device; when triggered it passes an instruction to the 'handler' function.
Maquette
The Maquette is a scale model used as reference by character animators and modellers to ensure consistency (not an Old World monkey).

Morph/Morphing
The process of transforming a model between predetermined states or Morph targets. A favourite approach to lip syncing in digital animation.
Motion tracking/Match moving/Camera tracking
Extracting data about the movement of the camera from a piece of live-action footage and applying this to a virtual camera. An important compositing tool.
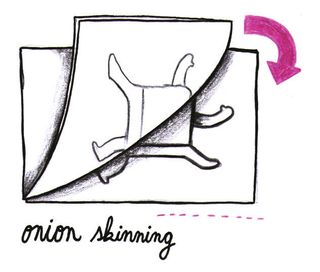
Onion skinning
A traditional animation technique of having transparent layers representing subsequent frames of animation. A great tool for ensuring smooth tweening.

Parallax
The apparent relative movement of two objects of differing distance from the viewer when the viewer themselves is moving. A very popular anime trope, mainly because it's effective and cheap.
Particles
In the field of motion graphics, particles can be anything small (or distant) and numerous - from bees to billowing clouds and rioting crowds. They are often 'emitted' and subjected to 'dynamics' and 'fields' in a bid to simulate forces such as gravity.
Path/Path of action
Animated objects follow a path through time: that particular path is known as the path of action.
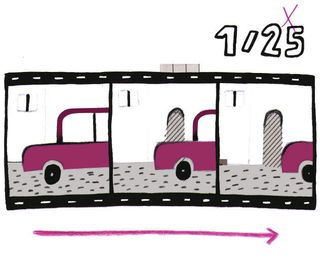
Persistence of vision
The venerable theory that human vision retains images for approximately 1/25 of a second. Still believed by some to lie at the root of our ability to interpret separate frames as continuous motion.

Polygon
An element of geometry involving three or more connected points or vertices. Used as building blocks in 3D modelling.
Ray tracing
A popular form of rendering that follows the path of each light ray/photon from emission until it makes contact with the viewing plane.
Render/Render farm
The process within digital animation software of converting raw scene data into recognisable images or frames.
Rigging
Rigging is the process of preparing characters for animation, building up their skeletons with bones, and linking the bones into kinematic systems.
Rotoscoping
The act of drawing over live-action footage to create an animated sequence.
Shader
The algorithmic process used to describe how a surface will react to light. Shading methods include Phong, Lambert and Blinn - not to be confused with a firm of accountants.
Skinning
Binding a model to its underlying bone structure or skeleton so that it can be animated just as a puppet would be.

Spline
A 2D curve with organic properties. Collections of these curves are used to form NURBS surfaces - an alternative to Polygon modelling.
Squash and stretch
In traditional animation, 'squash and stretch' was a term used to emphasise the extreme action points of a motion cycle, such as a ball hitting the ground or stretching into its rebound.
Tessellation/Tiling
Tiling problems are fascinating (no, honestly, they are). Their solutions are applied to the surfaces of 3D models in order to render them accurately.

Texture
A bitmap image applied to a surface. These can be procedural (mathematically generated) or photographic.
Three-point lighting
Derived from real-world cinematography, a scene is lit by three sources: a key light, which acts as the primary source of illumination for the scene; a fill light, which illuminates shadow areas; and a rim light, which illuminates the edges of objects to help them stand out from the background.
Tweening
It might sound like a second-rate American sitcom, but tweening is in fact the process of drawing frames 'in between' key frames.
Vector
Vector images consist of points arranged into Bézier curves. These are then joined to make surfaces with smooth, mathematically defined edges.
Vertex
If you imagine a 3D object to be a fisherman's net, vertices are the points at which the net's lines intersect. This will now, in a way, help you catch virtual fish.
Wireframe
A cut-away version of objects in a 3D scene. A bit like Tron, but without the fanfare. It's the lightest way to view a rendered scene.
Illustrations by Pablo Picyk

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
