5 tips for creating dramatic key art
Bafta-nomined 3D artist Huges Giboire explains how to set up a quick shader-driven light stage for perfect product visualisation.
When I'm asked to create images for product visualisation, one of the challenges is the lighting setup. You have to make sure the subject's contours and silhouette are nicely underlined to present it in the best light and accentuate the aspects the client wants to put forward.
Unbiased rendering engines offer the possibility to work in ways that weren't possible before. I recently had to create a series of renders for small items. I decided to create a simple object-centric light stage that I could reuse for every single render, with the ability to quickly manipulate and modify the lighting setup that would then be shared across all scenes.

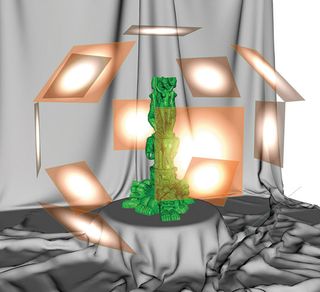
This setup comprises a set of 14 planes organised symmetrically around the object to be rendered. Each of these planes is set as a light emitter driven by its own shader. The shader attributes are shared across the board and each shader instance is named after the plane it is assigned to (for example, top, bottom, and left). That way, I can easily control each plane independently.
Thinking of the whole set of planes as a simple sphere centred on my subject, I can easily rotate the entire rig to adjust it to the view angle, and scale it up and down in order to fit the size of the subject. Each light is driven by a simple circular or square gradient texture that I reshape through a scalar ramp.
We can use procedural or raster textures to add details to our lights, like barn doors, blinds or even import high dynamic range (HDR) images of windows or any other bitmap source to add more richness to our scene, and provide a good fill light if necessary. Finally, a couple of simple diffuse reflector planes strategically positioned around the object help seal the deal.
Scroll down for five tips for creating dramatic key art...
01. Set up your object

This technique is used for object-centric shots. Build a simple generic stage that will not distract your viewers from the focus – in this case, a simple cylinder covered with an nCloth object.
Once this is in place, organise the planes around your main subject in a geometric pattern. Keep the setup clean and name your objects appropriately so that you can easily tell which one you will affect, depending on their respective shaders.
02. Set up the UVs

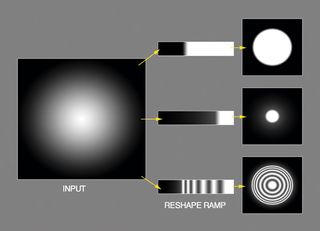
Remember that each of the planes arranged around your focal object must have UVs in order to be able to support texture input. Set the UVs to a range of 0 to 1. I always use a 16-bit gradient texture to drive the intensity of my spotlights and keep the manipulations as precise as possible. These gradients are then reshaped using ramps in order to vary their intensity and radius and overall aspect.
03. Procedural textures

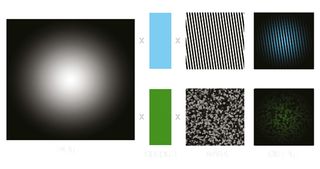
To add depth to the lights, we can use further layering. First I multiply the output with a colour. Then, thinking of it as simple mattes and shades for your lights using procedural textures, we can create objects like blinds or barn doors. All we need to do then is to adjust the width and height ratio of the texture. Alternatively, we can use simple bitmaps for more exotic effects, like foliage or more geometric shapes.
04. Placing reflectors

Once we're satisfied with the overall orientation, colour and intensity of our lights, we still have the option to polish the final results by placing reflectors around the scene in order to diffuse the light on the darkest contours of our subject.
Generally simple bright planes do the trick but sometimes, by adding a slight colour or specular aspect to the shader assigned to the reflector, we can enhance the richness of the final result.
05. Pro tip: light scattering
You can also use geometry other than simple planes as emitters to scatter your light in different manners. You can create simple gels or even highly diffractive shaders to obtain exotic effects!
Words: Hugues Giboire
Hugues Giboire is a 3D artist with more than 20 years' experience in the CG industry. He's a Bafta nominee for artistic achievement in video games. This article originally appeared in 3D World issue 184.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
