How fonts affect your website's performance
Clarissa Peterson explains how fonts can influence the performance and speed of your website.
The way you use fonts on your website can affect its performance. It usually doesn't have a big impact, so you'll probably want to worry about the big performance hits like images first.
But if you want to squeeze a little more speed out of your site, taking a look at your fonts can help.
First, keep in mind that each typeface you use on your site requires the download of a file. The more typefaces you use, the more files there are to download. Many sites will look fine with only two or three different typefaces.
If you need to differentiate between various types of content on the page, you can do so by adjusting the colour, weight and size of the text.
You can cut down on load time even more by using system fonts, which won't need to be downloaded. You can even use a media query to ensure system fonts are only used on narrow screens, which are more likely to be on a slow connection (although bear in mind this is not always the case).
p { font-family: Helvetica, Arial, 'Droid Sans', sans-serif; }
@media only screen and (min-width: 30em) {
p { font-family: ShinyHappyFont, Helvetica, Arial, sans- serif; }
}After using @font-face to declare the font you want to add to your site, the browser won't actually download the file until it's needed on the screen. So if the font is only called in a media query that doesn't apply to the current screen size, the browser won't download the font file.

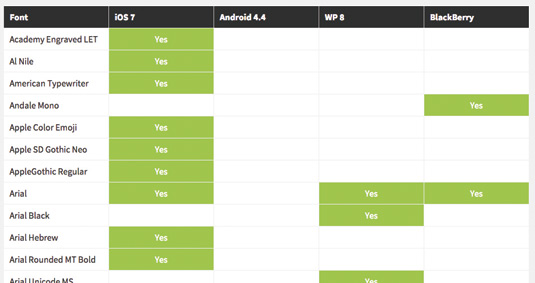
Not all devices have the same system fonts installed, so you need to make sure to include options for each mobile platform in your font stack. You can do this by visiting Tinytype.
Words: Clarissa Peterson
Clarissa is a UX designer and web developer at Peterson/Kandy, and the author of Learning Responsive Web Design. This article was originally published in net magazine issue 267.
Liked this? Read these!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
