Choosing web fonts: 15 expert tips
Web fonts are bringing the aesthetics of print design to the web. Here's how to make best use of them.
Over the last few years, the possibilities for using type on the web have expanded enormously. In the bad old days of the web, designers were restricted to a few 'web safe' fonts, which meant everything looked pretty much the same, or using images to replace the type – a clunky solution that caused problems for the reader and technical problems in the browser. Nowadays, though, you can access an astonishing array of professional typefaces for use on your sites, bringing the aesthetics of print design to the web.
Since around 2010, widespread support of @font-face in all the major browsers, plus a new web open font format, WOFF, has led to a technical revolution and the rise of a number of web font hosting services. These companies allow users to pay a subscription to host an enormous range of web fonts on their website. Popular services include Typekit, Fontdeck, WebINK and Fonts.com.
Tim Brown is the type manager at Typekit. Here are his tips for getting started with web fonts.
01. Be selective

Pick a typeface that is appropriate for your content (read it, and know your font through and through); appropriate for its context (use text faces for body copy, and so on); and web-ready (both properly licensed, and optimised for the medium).
02. Put type first
Once free from traditional 'web safe' fonts like Verdana and Georgia, make design choices based on the typefaces you use. Building a composition outward from the type produces very different results to swapping fonts into an existing design. The principles of 'Typography First' are explored in this article by type guru Elliot Jay Stocks.
03. Take your time
The web may move at lightning speed, but quality typesetting requires lots of patience. If you don't stick up for the time it takes to do a job with precision and diligence, who will?
04. Know what's out there
At Typekit, we do several things to help point out typefaces that are worth a look. For example, Jason Santa Maria spearheads a column called About Face, in which we profile specific fonts. While Lists are used for finding alternatives to common fonts, and grouping web fonts in ways metadata can't.
05. Look for specific suggestions

Typekit also recommends web fonts for Paragraph or Heading use within its font-browsing interface. When you've found fonts you like, you can mark them as favourites, or add them to kits and get right to work on your website.
With around 100,000 fonts available, 99.9 per cent of them are created for high-resolution print outputs. So, what now for web designers? Peter Bil'ak, founder of Typotheque adds five more tips to help you create the best web font designs for your online needs:
06. Be mindful of file size
Typotheque fonts can support as many as 200 languages, which results in fairly large files. A single style of Fedra Sans can be as large as 400K. While this may not appear large, serve it thousands of millions of times and it starts making sense to optimise it.
One approach is to strip out unnecessary characters from the web font version. Most web browsers can access only a small fraction of those characters anyway.
07. Stay across browser updates
Bear in mind that browsers are constantly changing. For instance, the latest version of Firefox can now display advanced OpenType substitutions such as small caps, ligatures, swashes and different numerals. This means some options that are usually stripped out can now be included if required.
08. Design for the medium

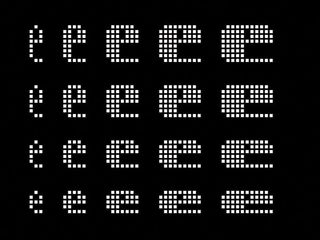
Consider what kinds of web fonts will function best on screen. Sturdy sans serifs usually work well. But they also need to have proportions that are suited for reading in small sizes, which generally means having larger x-height and omitting finer details that can't render well on screen.
09. Explore new scripts
There are over 400 languages in India. While in the West we have plenty of fonts for the Latin script, I've encountered writing scripts that have limited or no digital fonts at all.
My company, Indian Type Foundry, is one of the first to do so, and the country is becoming increasingly design-conscious - so the opportunities there will grow.
10. Test, test and test again
As a designer using web fonts, be sure to test their appearance across different platforms and different browsers. It sounds an obvious thing to do. But it's all too common to design a page on a Mac when most readers use Windows and will see something quite different from how it was originally designed.
These 10 tips were originally published in Computer Arts Collection: Typography. Head to the next page for five bonus tips...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.
