10 best new web design tools in September
New possibilities for shopping on mobile, writing SVGs in CSS and more in this month's round up.

Making e-commerce work well on mobile is a headache, so this month we're intrigued by Relay, a new API from Stripe. It enables you to put 'Buy' buttons with instant purchase functionality in lots of interesting places, including tweets! People can then buy things quickly without using shopping carts or getting pushed to another site.
There are also tools for enhancing the functionality of Slack, exploring unusual fonts and a couple of utilities for working with colour.
01. Amazon Web Services in plain English

AWS is known for its non-standard nomenclature, so this handy guide has been put together to help you get to grips with things more easily. It starts with the basics and explains what all the jargon means and what each thing would have probably been called if it was part of any other service. A nice cheat sheet to get you going.
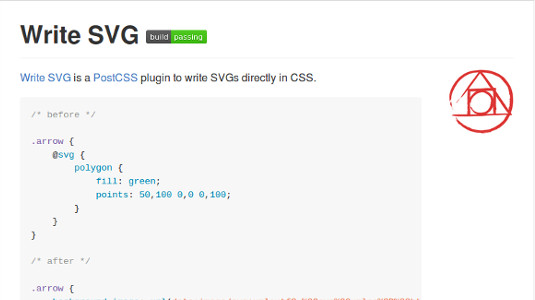
02. Write SVG

Developer Sara Soueidan was singing the praises of this PostCSS plugin that enables you to write SVGs directly in CSS. In her tweet, Soueidan appeals for someone to make an equivalent for Sass.
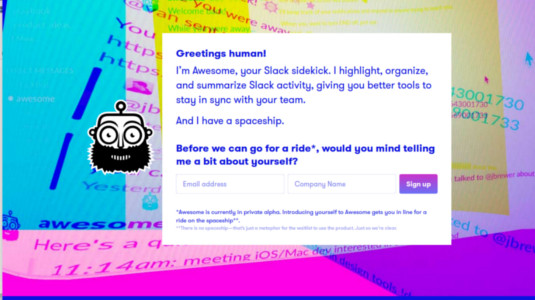
03. Awesome

Modestly titled Awesome is a 'sidekick' for Slack that adds loads of extra functionality such as conversation summaries, private groups, statuses, scheduled messages and more. It’s in private alpha at the moment, but you can put your name down to get an invitation.
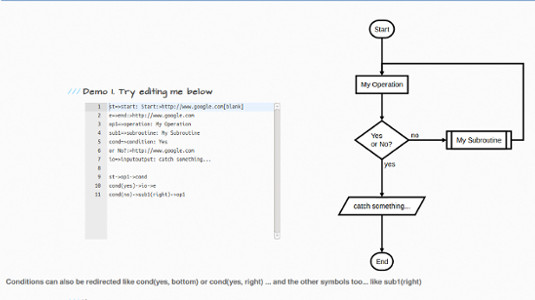
04. Flowchart.js

Like flowcharts? Like JavaScript? Then you will probably like this. Enter simple text instructions and it will draw SVG flowchart diagrams based on those instructions. It depends on Raphaël, a small library that helps you to work with vector graphics.
05. Relay

The Relay API from Stripe aims to solve the problem of shopping carts on mobile being tedious to use. It provides a way for shops to enable instant purchases from within other people’s apps; Twitter, for example, is using Relay to allow people to sell things from within tweets via a 'Buy' button.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
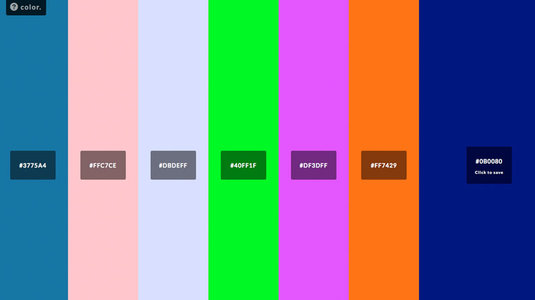
06. color

This fun colour picker lets you explore colours by moving your mouse around the screen; left to right for hue, up and down for lightness and scroll for saturation. Click to keep your colour as a bar on the side, and keep on clicking to build up your palette.
07. rucksack

rucksack adds handy features to CSS that remove lots of hassle. There's responsive typography (just do font-size: responsive;), legacy fallbacks, automatic prefixing, hex RGBA shortcuts and many other interesting things. It's built on PostCSS.
08. Web Field Manual

Everything you need to immerse yourself in the plethora of online resources for web designers is contained within this beautifully designed site, along with inspirational quotes from great designers. Even if you stay up to date with the latest resources you’re bound to discover a new gem on here.
09. HTML Color Codes

This comprehensive guide to HTML colour codes will help you create palettes especially for Material Design and flat design, and has tutorials and other useful colour-related resources. There's also the web safe colour chart which helps you to choose colours that will be displayed consistently across all browser.
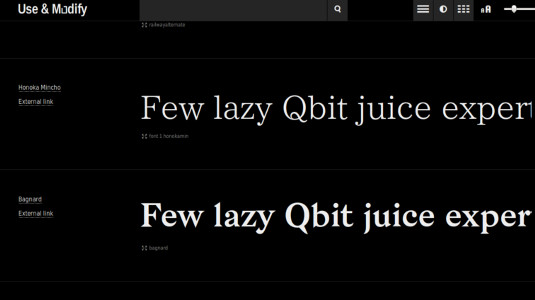
10. Use & Modify

If you're looking for an unusual typeface this could be a good starting point. The site bills itself as "a personal selection of beautiful, classy, punk, professional, incomplete, weird typefaces", and they're all open source so you can use and modify them, as the name suggests.
Words: Tanya Combrinck
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Liked this? Read these!
- The best new web design tools in August
- Discover the best blogging platform
- The best free script fonts

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
