Web design training: the top 22 online resources
You'll find high-quality web design training, covering HTML, CSS, JavaScript and more, on these trusted and authoritative sites.
Web design can be daunting. Just the sheer amount of new techniques and acronyms appearing every day can make it seem scary and confusing, even if you're a professional web designer, let alone a beginner. But don't worry – help is at hand in the form of easy-to-understand web design training resources on the web.
There are many approaches to web design training – some paid, some free; some interactive, some not; some based on text, others on video. Which means it can even be an uphill struggle working out where to go and what to learn.
To make things easier for you, we've gathered the best 22 web design training resources on the web. All have a good reputation and feature instruction and advice from web design's leading experts. Most include a range of lessons covering a range of levels, from beginner to advanced.
You might also want to check out our guides to the best web hosting services and the best website builders right now.
01. W3Schools

While many web training sites look colourful, attractive, and welcoming, with video and colourful graphics, W3Schools looks a bit flat and boring at first glance. But don't be put off!
If you're looking to start from the beginning with the most basic lessons in HTML and CSS, the site offers a steady progression of interactive tutorials that explains everything in plain and simple language and, more importantly, lets you play with markup live on the site, so you can see what effect the tiniest changes can have on how a web page appears in the browser.
Yes, yes, we know: there's been some criticism of the site, which has pointed out some technical errors in some of its lessons. However, for a beginner who doesn't know quite where to start with HTML, CSS, and JavaScript, it still provides a very user-friendly, straighforward and free way to get going.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Opera Web Standard Curriculum

The good people who work at the Opera browser created and maintain this free and comprehensive resource introducing the basics of web design and web standards. Like W3Schools, it's based around plain text and not exactly visually seductive. But the writing is lively and easy to follow, which more than makes up for that.
03. Google Code University

Google's lessons in "HTML, CSS, and Javascript from the Ground Up" presents the basics of building websites with video tutorials presented by Google's own developers. A perfect place for beginners to start with their web design training.
04. Treehouse

Treehouse is a video-based service, offering web design training in HTML and CSS, web development (including HTML5 and Javascript), and creating iOS apps (using Objective-C and Xcode), all wrapped up in a clear and easy-to-navigate user interface.
Treehouse charges a subscription for its services, but the videos are very professionally produced, and you get a wealth of lessons covering almost every aspect of web design and development.
Not only does Treehouse provide great content but there's also a game element to the site that tests you on what you've learned and rewards you with achievement badges. So if you need extra motivation to learn, this is a great site to use.
05. Lynda.com

Like Treehouse, Lynda.com offers a wide range of video-based tutorials that can teach you how to design websites (as well as covering other design-related subjects) for a monthly fee. Lynda.com has been around since the dawn of the web (it launched in 1995), and also produces books, videos, and documentaries. An authoritative source of web design training videos, you can get a taster by checking out its free tutorials.
06. Don't Fear the Internet

Don't Fear the Internet is the brainchild of freelance typographer and illustrator Jessica Hische, and is aimed at similarly creative people who have little to no desire to do web design professionally - but at the same time don't want an ugly cookie-cutter site showcasing their work.
Through short tutorial videos, you’ll learn how to take a basic WordPress blog and manipulate the CSS, HTML, and even some PHP, to match your aesthetic needs. So if you're scared off by web design terminlogy and general geekdom, but like the idea of a more casual, good-humoured approach to learning, this is a great place to begin. The site is free to use, although donations are welcomed.
07. Mozilla School of Webcraft

No, we haven't added a rogue Harry Potter game in the list. The Mozilla School of Webcraft is part of an open education programme at the online community for learning, Peer to Peer University.
The site offers a host of free web design training courses, including ones in CSS, PHP, and HTML. It also features various challenges to test your skills: for example, Challenge 101 will help you create your own basic website from scratch.
08. net magazine on Creative Bloq

Our sister print title net magazine is packed full of tutorials on all aspects of HTML, CSS, JavaScript, jQuery, and more, and it's shared much of its legacy content online on Creative Bloq. Most of the material here is aimed at intermediate to advanced web designers, and we'd particularly recommend the series entitled "Build a responsive site in a week" for anyone wishing to get started with responsive web design.
09. Smashing Magazine

It's not actually a magazine (well, not in the traditional print sense of the word), but the web design blog Smashing Magazine is a fantastic resource of tutorials on all aspects of the process. The lessons are aimed at the intermediate to advanced end of the web design spectrum.
10. Codecademy

Codecademy describes itself as the 'easiest way to learn how to code' and has established a great reputation for itself within the web design community.
This free web design training resource runs through the path of building websites, games, and apps in an engaging way, easing users in gently with a very basic first lesson.
The site also features a social network aspect, meaning users can interact with and learn alongside friends and colleagues. And, like Treehouse, the team at Codecademy also understand the power of a badge, offering them at various key points in the training.
11. Webdesigntuts+

Webdesigntuts+ offers a huge range of tutorials on a wide range of web design and web development topics for free. There's also a premium area with paid content. The site's part of the wider Tuts+ network, which includes PSD Tuts for Photoshop tutorials and WP Tuts for WordPress tutorials.
12. Code School

Code School's approach is to help users learn by doing, through interactive video and coding in the browser. This web design training comes at a price but, in our opinion, it's very reasonable.
For just $25 a month, users gain access to all areas to the school's entire training content. But this is not just for individuals, there's also the option for businesses to enrol entire teams on training courses - an offer that the likes of IBM and NASA have already taken advantage of.
13. CSS-Tricks

CSS-Tricks is a blog where web designer Chris Coyier walks through some of the latest CSS techniques. It's become immensely popular among professional web designers, and has recently developed a partnership with number 4 on our list, Treehouse. It's a brilliant and constantly updated source of tips, tutorials, and video lessons - all free.
14. Sitepoint

Australian company Sitepoint makes its money selling web design and development books, but that doesn't stop it providing some fantastic tutorials on its site for free. These tend towards the techie, but there are also some useful introductions to web design for beginners, such as this article on HTML and CSS.
15. Udacity

Want to learn how to build a simple web browser in just seven weeks? Or how to build a search engine like Google? Well, with Udacity you can do both and best of all the training is absolutely free and is led by expert professors from Stanford and the University of Virginia.
For anyone interested, courses are not offered on-demand. Instead, prospective students can visit the website for a class schedule and enrol accordingly.
16. Code Racer

It's not web design training in the traditional sense, but for something completely different, check out Code Racer. Here you have to race to finish code before your enemies, use special weapons to foil their progress and win awards along the way! An interactive and fun way to learn the fundamental skills of HTML and CSS.
17. Rails for Zombies

If you want to learn to build websites, you'll probably be looking to study HTML, CSS, and JavaScript first. But if it's apps you want to build, you may be better off starting with a web application framework such as Ruby on Rails.
This is generally considered a taller order than learning website markup, but to make it easier, and a lot more fun, the aforementioned Code School have created Rails for Zombies. You're taken through five zombie adventures, each followed by exercises where you learn by programming Rails in your browser. And best of all, it's free!
18. Why’s Poignant Guide to Ruby

Another offbeat take on learning Ruby, Why’s Poignant Guide is a free online book that takes you through learning the language using cartoons and a humorous style that's a breath of fresh air in a sometimes overly dry arena.
19. Learn Python The Hard Way

Another free online book, by the time you've read Learn Python the Hard Way you'll know the basics of coding, and be ready to move on to more challenging books.
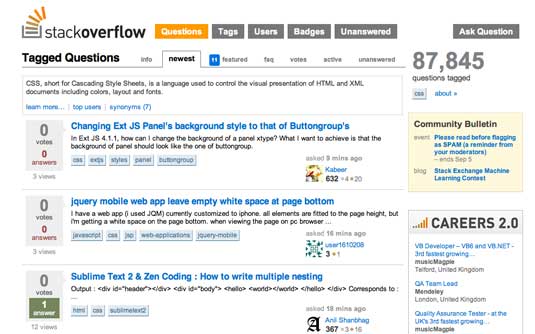
20. Stackoverflow

Stackoverflow is not in itself a place to learn web design, but it is an invaluable resource for anyone learning any web design language. Put simply, it's a question-and-answer forum where some of the brightest minds in the web design community give up their free time to help those who have got hopelessly stuck.
So if you ever hit a wall and just can't get your head around something you're learning, or have written some code that just doesn't seem to be working, this is a great place to get help and advice from some old hands (and once you get more confident in your own skills, make sure you pay it forward and help out some newbies yourself...).
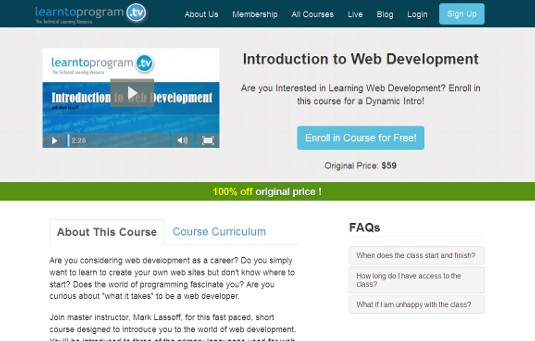
21. LearnToProgram.tv

If you're interested in web development as a career but you don't really know where to start, this short, fast-paced course might be just the thing to you. Hosted by Mark Lassoff, LearnToProgram.tv's Introduction to Web Development is designed to give you a preview of the life of a web developer.
Using fast-paced lectures, code samples and lab exercises, it'll introduce you to HTML5, CSS and JavaScript, teaching you techniques used by professional web developers every day. The standard price doe the course is $59, but if you use the link provided you can sign up for free.
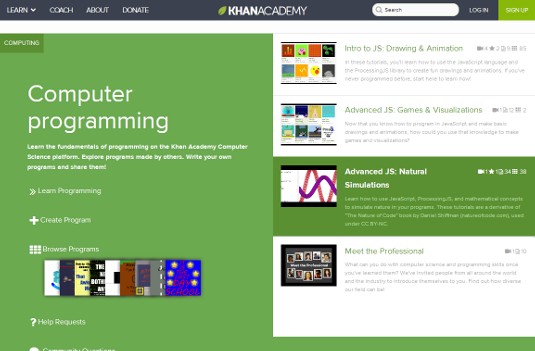
22. Khan Academy

What started as a way for Salman Khan to tutor his cousins remotely has grown into an enormous free online learning resource. Khan Academy wants to provide a free world-class education for everyone, and boasts a dizzying collection of courses, mainly covering more traditional subjects such as maths and science.
Computing subject aren't so well served, but if you want to learn JavaScript then you're in luck. It features three JavaScript courses that'll teach you the fundamentals of programming: an introduction to JS, teaching you enough of the basics to be able to draw and animate; and two advanced courses aimed around games and visualisations, and natural simulations.
Did you find this useful? Let us know if there are any web design training courses we've missed in the comments box below ...

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Kerrie Hughes is a frequent contributor to Creative Bloq, and was once its editor. One of the original CB crew, Kerrie joined the team back in 2013 after moving from her role as staff writer on 3D World. Since then she's written regularly for other creative publications such as ImagineFX, Computer Arts and Digital Camera World. After a stint working for the police, Kerrie is back reviewing creative tech for creative professionals.
