20 underrated web design tools
Improve your web design and development skills and save time and effort with our selection of lesser-known but brilliant apps.
If you build websites for a living, you'll undoubtedly use the obvious web design tools - Firebug, Browsershots, plus the various font embedding services and page speed analysers.
So this article isn't about them. Instead we thought we take a look at the more underrated tools that can help you improve client-side browser development and rigorously test everything that you build. Hopefully you'll find something useful in our feature that you've not heard about previously. Meanwhile, if you know of a tool that doesn't get the press it deserves, let us know about it in the comments below...
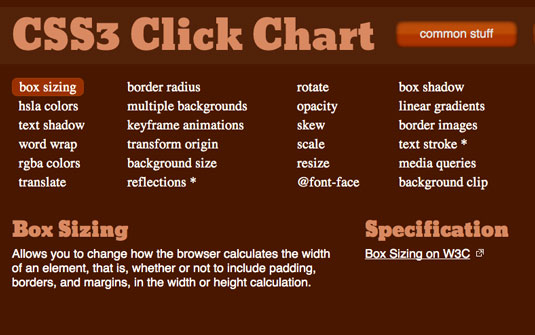
01. CSS3 Click Chart

CSS3 Click Chart is a handy reference tool for CSS3 attributes; I'm sure we've all struggled to remember quite what order a CSS box-shadow values are required in at some point, and that's where CSS3 Click Chart comes in. As well as example CSS syntax to show you how to use a particular attribute, it features a demonstration of each attribute.
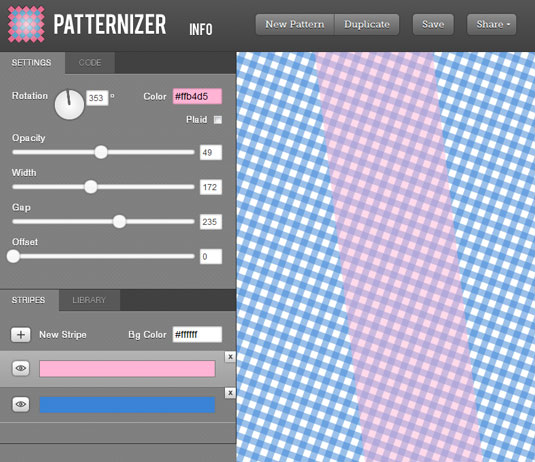
02. Patternizer

Patternizer is an online tool to help you generate CSS3 stripes using an online interface. You can customise everything you need, from the gap between stripes/checks, the angle they appear at and their colour, or browse the existing library of patterns available.
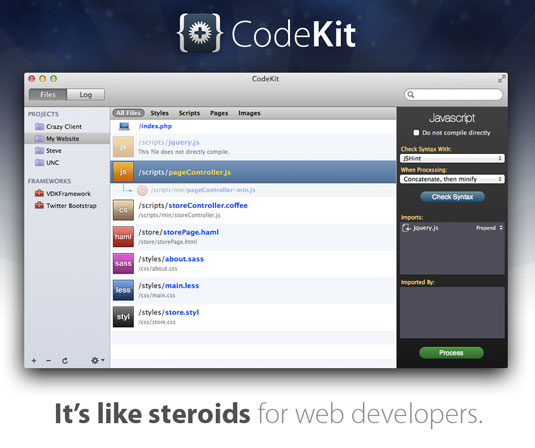
03. CodeKit

CodeKit is an app for Mac that allows frontend developers using SASS or LESS an easier life. CodeKit compiles your LESS or SASS files on the go so you don't have to, optimises your project's image file sizes and reloads the page live in your browser window.
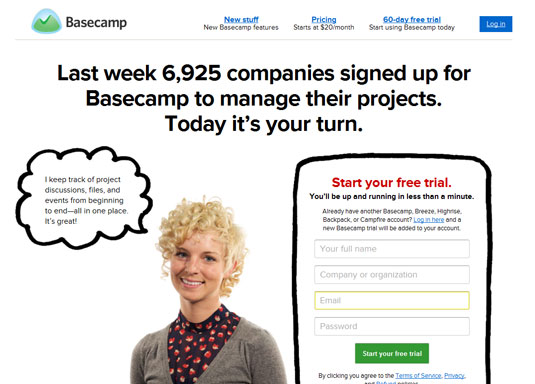
04. Basecamp

Designed by web designers for web designers, Basecamp is an online app for project management, and is great for managing smaller frontend project bug/to-do lists. It's particularly useful when collaborating with other design agencies.
05. HTML5 Boilerplate

HTML5 Boilerplate is just that: a boilerplate template for HTML5 projects, which provides a helping hand to get everything you might require to start a frontend development project in one download.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
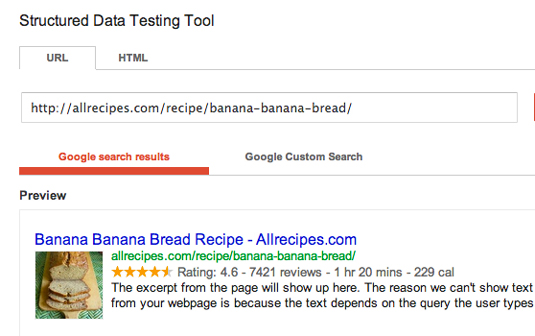
06. Google Rich Snippets

Making your website appeal to window shoppers is enormously important. Google’s Rich Snippet tool, which is part of its suite of Webmaster tools, allows you to preview and customise how your site shows up in search results. It provides a handy solution for both checking that your website is providing useful data to Google, and enhance your site’s listing.
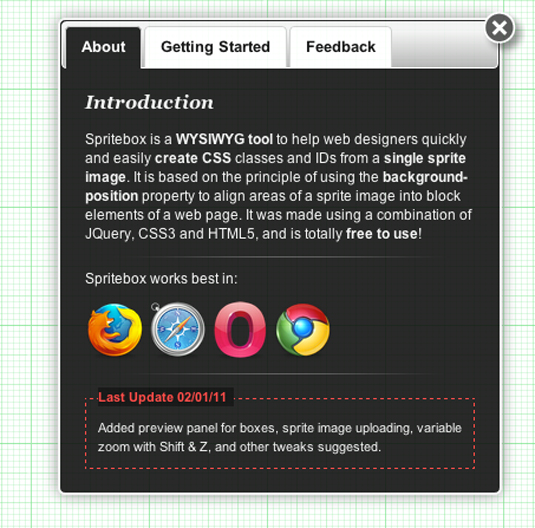
07. Sprite Box

Sprite Box is a useful system for generating CSS sprite classes and IDs. Upload a sprite image you’ve created, and using the WYSIWG tool you can quickly define and preview your individual elements within the sprite. This tool takes the guess work out of using sprites, making it a quick and easy process to line up your graphics perfectly.
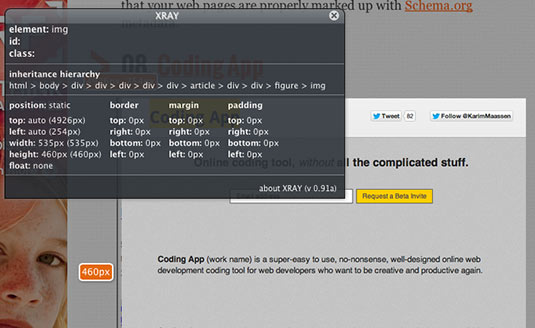
08. XRAY

This handy little bookmarklet allows you to interrogate a page to view box model information about specific elements on the page. Simply drag the bookmarklet onto your favourites bar, then when viewing a page you’d like to interrogate, click the bookmark and then click on the element you want to view data about. A popup displays the element’s position within the DOM, basic style information and IDs/classes.
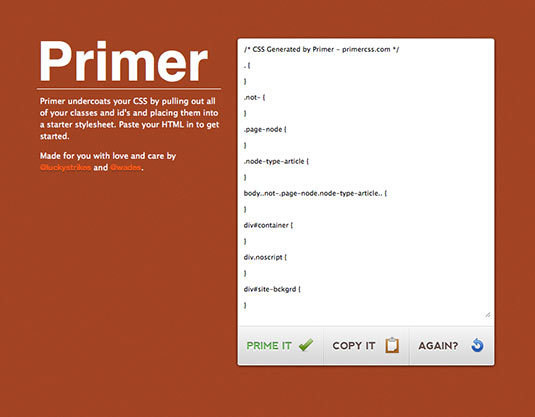
09. Primer

Primer is a really simple tool that allows you to paste HTML into a window, and will output blank CSS for you based on the classes and IDs used in the HTML. Ideal if you work by creating your markup first, and then apply styling, Primer will parse your HTML and automatically grab everything with an instance of a class or ID and generate a simple set of empty CSS nodes ready for you to paste in or develop your CSS.
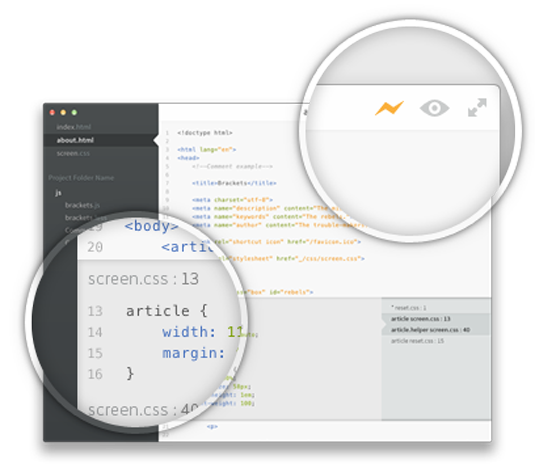
10. Adobe Brackets

Brackets is an open-source editor for web design and development built on top of web technologies such as HTML, CSS, and JavaScript. Rather than clutter your workspace with floating panels, toolbars, and icons, Brackets focuses on providing 'Quick Edit' in-line views that provide context-sensitive access to your content, without taking you away from your code. The project was created and is maintained by Adobe, and is released under an MIT License.
11. CodePen

CodePen is a social code sharing app that focuses on frontend code and inspiration and education through sharing. In the editor, enter HTML, CSS, and JavaScript and the combined result is displayed in the pane below. Save your Pen, share it, and explore others. An extremely useful tool for showing off your work, troubleshooting, and demonstrating bugs.
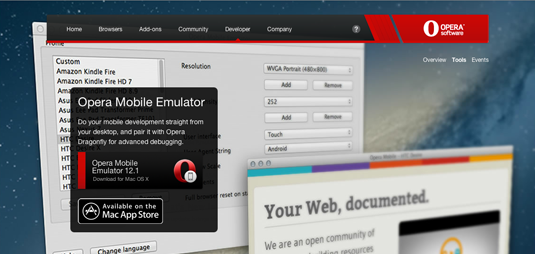
12. Opera Mobile Emulator

This small program, available for Windows, Mac, and Linux, enables you to test what your web pages will look like in Opera browsers installed on a variety of phones and handheld devices. A less functional, web-based version is also available.
13. Code Anywhere

CodeAnywhere lets you, er, code from anywhere, without the need to bring anything along with you. Just log on to the app with any computer or smartphone, and all your servers (FTP, SFTP, and Dropbox), files, etc will be waiting for you. Even the files you left open will be open when you login again. Codeanywhere supports pretty much all popular web formats, including HTML, PHP, JavaScript, CSS, and XML.
14. Cloud 9 IDE
Cloud9 IDE is an online development environment for JavaScript and Node.js applications as well as HTML, CSS, PHP, Java, Ruby, and 23 other languages. As with Code Anywhere, Cloud 9's mission statement is that every developer should have a workspace online that lets them build applications just like they can on a desktop or laptop. Since the editor is open-source, you can feel free to write your own extension to connect to any web-based platform.
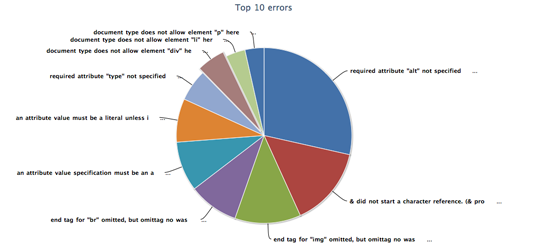
15. Site Validator

Save time validating your entire website by using this tool, which does it in just one click. Site Validator complies with the validation done by the official W3C Validator, and that includes validating HTML5 markup on your sites.
16. FitText.js

Created by web design agency Paravel, FitText.js is a jQuery plug-in to make headline web type responsive to the design and the device. For details see this article.
17. Coding App

Bogged down by overwork? Coding App manages the time consuming tasks and repetitive actions necessary for modern web development to take the edge. By taking focusing on the core tasks of a web developer, it frees you up to be a more productive creative. The app is currently in beta, so you'll need to contact them for an invite.
18. JSLint

A handy web design tool by the legendary Douglas Crockford. JSLint checks JavaScript code against his rather fastidious coding conventions. A less pedantic, and less robust, alternative is available in the form of JSHint.
19. JSFiddle

A great web-based application, which enables you to create JavaScript, HTML, and CSS and see the results in real-time. This web design tool is a handy 'playground' and is particularly useful for creating reusable user interface widgets. Alternatives include JSBin, which is optimised for JavaScript and particularly DOM work. There's also the new Dabblet, which is more oriented to building up CSS style sheets. You should also take a look at SQL Fiddle for prototyping data schema.
20. Plagiarism Checker

Dealing with duplicate content is a big problem for web designers, not least because of the impact it can have on your search engine optimsiation (SEO) efforts. Plagiarism Checker is intended to check papers for unintended plagiarism, but it can also serve as a useful tool for ensuring that your content is unique, giving your pages the full SEO benefits and also allowing you to check that your content isn’t being stolen by competitors
Contributors: Sam Hampton-Smith, Kieran Potts and Richard Carter
This is an updated and extended version of an article that previously appeared on Creative Bloq. Let us kmow which tools we should add in a future update in the comments below.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
