8 ways you can optimize your WordPress site
A fast website will keep your visitors coming back for more. Here are eight things you can do now to optimize your WordPress site.
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
We've got you covered when it comes to WordPress themes, and you know you can count on us for a great WordPress tutorial or two, but what if you want to make your WordPress site perform better? There's plenty you can do to boost your site's performance; check out these pro tips!
01. Cache your site
If you do nothing else, install a caching plugin like WP Super Cache or W3 Total Cache. This will serve your dynamic WordPress site, as if it were static HTML content. Instead of regenerating a page for each visitor, your site will be generated once by the PHP engine.

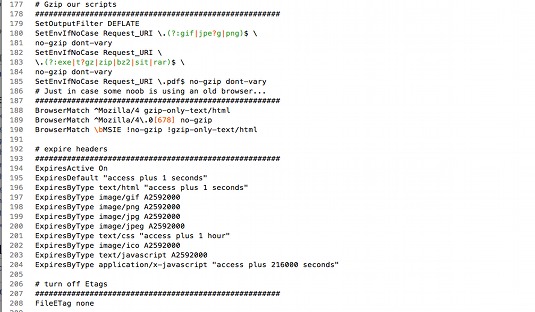
Enable server-side caching. Use zlib and apache's .htaccess file to compress your files using gzip. Your server needs to have zlib installed and mod_deflate enabled.
You can also enable browser caching. Set appropriate expires headers and disable entity tags (eTags).

02. Host files externally
Try to host some of your static files externally. Browsers usually only download two files in parallel from a single domain. Using multiple domains increases the number of files that can load at one time.

Consider using externally hosted fonts, like Google Fonts. Use a content delivery network (CDN), like Amazon CloudFront, to serve your static files from multiple servers at the same time. If you use the Jetpack plugin, you can use their Photon service to host your image files on the WordPress.com network for free.

If hosting files externally isn't an option, you can host static files in a secondary domain or even a subdomain, with the added benefit of serving files from a cookie-free domain, which also speeds load times.
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Remove plugins
Could your plugins be slowing down your website? The P3 (Plugin Performance Profiler) can let you know the effect of each installed plugin on your website's performance. Delete anything that is unnecessarily inefficient.

It's also a good idea to delete any plugins that you aren't using. Even when deactivated, extra plugins don't just take up file space on your server, they can also fill up your database and leave extra files and functions that can slow down your site.
It's important to remove plugins through the WordPress Admin panel, when possible. Good plugin developers often add clean-up routines that remove extra tables from the database, and delete files and functions, but these only run when you remove the plugins properly.
04. Optimize themes
Just like plugins, your choice of theme can significantly affect your website's speed. If you are using a prebuilt theme, try to find one that has been optimized for mobile, accessibility and SEO, as these optimizations also generally lead to faster, leaner themes.

If you are building a custom theme, always use valid (don't forget to check) semantic code, and avoid broken links and missing files. Use the WordPress Theme-Check plugin to ensure you respect the latest WordPress theme review standards. Some of these standards help your theme load faster.

Use CSS in place of image files where possible. CSS Hat is a tool that can help you turn Photoshop files into CSS. Create image sprites for your design images. Limit your png files to only the color palette in use. And try to avoid filters like alphaimageloader.

Ensure your CSS is as lean as possible and reduce the number of classes in your code. When using javaScript, including jQuery, ensure you are only calling each script once. Use the smallest number of CSS and JS files possible.

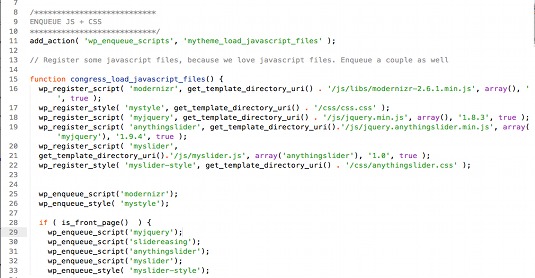
Make sure you use the wp_enqueue_style() and wp_enqueue_script() functions to call your CSS and JS files, which automatically minifies and concatenates your CSS and JS. You could also minify your CSS and JS using a minify plugin. If you are using one of the default scripts included and registered by WordPress, use the already minified version, when available.

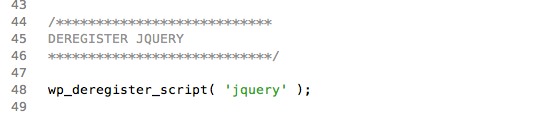
You might also consider using one of the scripts in the Google Hosted Libraries, so that you don't have to host it yourself. But be aware that these may not work with all plugins, and you will also have to de-register WordPress' original copy in some cases, to avoid calling scripts twice. You should also use wp_enqueue_script with externally hosted scripts.

Reduce your number of php queries. Hardcode whatever you can. Store your functions as a variable or in an array, so that the same function is only called once. Remove any unused code from your function.php file. And don't forget to debug with WP_DEBUG, among other tools.
05. Fine tune your content
You can speed up your site by reducing the amount of content on the page and in your feeds. Put your sidebar(s) on a diet and reduce the number of widgets you use. Remove unused widget areas from your theme. Reduce the number of posts on each page and show excerpts.
Be careful using native social network services, ad networks services, and any service that tracks users on your site in real time. Compare their speed to that of plugins that serve similar functions.

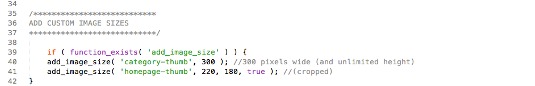
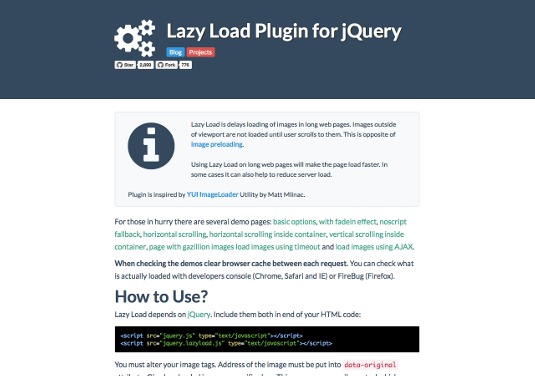
Optimize and compress your images before uploading. There are also plugins that can do this on upload, like Imsanity. You can also use the Yahoo! smush.it service, through a plugin like WP smush.it to further compress images. And be sure to properly set the default image sizes in the WordPress admin, so that the browser won't need to scale your images on the fly. You may need to create additional custom image sizes in your functions.php file. You can also use the Lazy Load jQuery plugin to delay loading images outside the browser viewport. There are several WordPress Lazy Load plugins.

06. Maintain your database
Be sure to optimize and repair your MySQL database. You can use a plugin, or do this through a database tool like phpMyAdmin. You can also do several things to lighten the load on your database: empty your WordPress trash and spam, delete inactive users, reduce the number of revisions that WordPress stores for your posts and pages. Delete unused images.

07. Choose a good host
You get what you pay for when it comes to hosting. Choose a good host, with a server near you target audience. If your budget allows you to move away from shared hosting, you can also see improvements in speed with dedicated virtual hosting (though you will need to know how to manage your server space to really optimize your resources). And make sure that your host allows your account to have sufficient memory, and zlib compression tools.

08. Take care of security
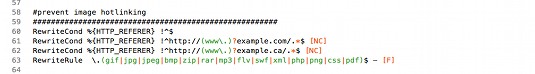
It won't matter how much you optimize your site if your site is hacked or under attack. Keep WordPress and your themes and plugins up to date. Use a host with good security. Block spambots using an anti comment spam plugin like Akismet and Bad Behavior, and delete your comment spam often. Use a plugin, like Login LockDown, or using the .htaccess file., to reduce brute force attack attempts. Disable image hotlinking from your site using .htaccess.

Is it working?
Don't forget to check your work. Google's PageSpeed insights can give you a good idea of what needs improvement (here's a handy guide to Google's PageSpeed insights from Kinsta). Other tools include Yahoo! YSlow and Pingdom Website Speed Test. Sitespeed.io is another tool that can identify performance issues, and it's open source.

Further reading:
Words: Shannon Smith
Shannon is the founder of Café Noir Design, a boutique Montreal web design company specializing in multilingual web development. She builds beautiful, functional websites that her clients can update themselves and that are easy for search engines to find.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
