
Asking 'What’s the best way to build a website prototype?' is like asking 'What’s the best way to make a website?' There is no single 'best' way. Each individual prototype, like each individual website, has its own styles, objectives, and strategies.
In this article we’ll explore three of the most common website prototyping methods: presentation software (mostly for beginners), coded prototypes (intermediate to advanced), and specialised prototyping apps (for all levels of expertise).
01. Prototyping with presentation software

For starters, there's the traditional PowerPoint, a reliable business staple that has been used for presentations for over two decades. If you're looking for a more modern alternative, Keynote is rising in popularity.
Let's take a look at the pros and cons so you can make an educated decision.
Pros of prototyping with presentation programs
- Familiarity: You know the basics, and it's not that hard to learn more advanced features like animations, slide transitions, and linking slides for interactions
- Basic element libraries: Thanks to simple wireframing libraries like Keynotopia, you can quickly create low-fidelity wireframes and then link them together for a clickable prototype
- Natural linear flow: The slideshow nature of these tools takes you through a sequential user flow, which forces you to think about the experience aside from visuals. For more advanced users, you can link slides in complex ways that go outside the linear progression
Cons of prototyping with presentation programs
- Limited scope: As described in UXPin's free ebook The Ultimate Guide to Prototyping, once you start playing around with advanced user flows and interactions, you've basically hit the limit of presentation software
- Limited collaboration: Most presentation software doesn't offer any collaboration (except for Google Presentation). The trade-off is that collaborative presentation software lacks interactivity, graphics manipulation, shapes, text, and colour options that make them worthwhile for prototyping. If you want to collaborate without compromise, stick to a prototyping tool
- Limited flow charting: Although it is possible to communicate advanced user flows, it's not easy to do and sitemaps aren’t linked to the prototypes as they are in dedicated prototyping software
- Limited interactivity: Resourceful users can get pretty far if they use all the features in Keynote or Powerpoint, but if you're going to go to all that effort, it might be easier and more effective to switch over to something specialised
If you'd like to learn more, Keynotopia has some basic prototyping tutorials for Powerpoint and Keynote.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
02. Coded (HTML) prototyping
One of the biggest questions designers have about creating a website prototype is whether or not to use code. This uncertainty stems from some designers' lack of comfort with coding: they either don’t know how to do it, or don’t like doing it. When compared with the more fun and intuitive method of using a prototyping tool or even sketching by hand, writing code can feel tedious.
Today there are more reasons than ever to start coding early. The 'I design it, you build it' waterfall mentality taken by designers in the past has become outdated as technology advances in large strides and collaboration becomes mandatory.
There are a few distinct advantages of prototyping in code, mostly owing to the fact that you’re starting the design in something that resembles the final form.
Pros of coded prototyping
- Platform-agnostic: HTML prototypes work on any operating system, and nobody needs outside software to use it
- Modular: HTML is component-based, which can help with productivity
- Low cost: There are many free HTML text editors, but you'll need to spend some time learning the language before it's helpful (or using this HTML cheat sheet)
- Technical foundation: Provided you're creating production-ready code (and not just throwaway for the sake of a quick prototype), you can end up saving time in development
Coded prototypes can be built in a variety of ways, but HTML is perhaps the most popular. Of course, the real consideration in deciding whether or not to use code in your prototype is your skill level. Not all designers have the ability to code, so don't overextend yourself unless you're technically confident.
Furthermore, diving straight into code may inhibit creativity – ask yourself how many interactions and page flows you can create with 30 minutes in a prototyping tool versus a code like HTML or JavaScript.
03. Using prototyping software and apps
Eager to dive straight into a computer program that's an actual representation of your idea? The beauty of prototyping software and apps is that they're specifically designed for this purpose, so they provide the perfect balance between functionality, learning curve, and ease-of-use.
Both beginner and veteran designers use specialised tools like the ones below – beginners for the ease-of-use, and veterans for the controls crafted to their particular needs.

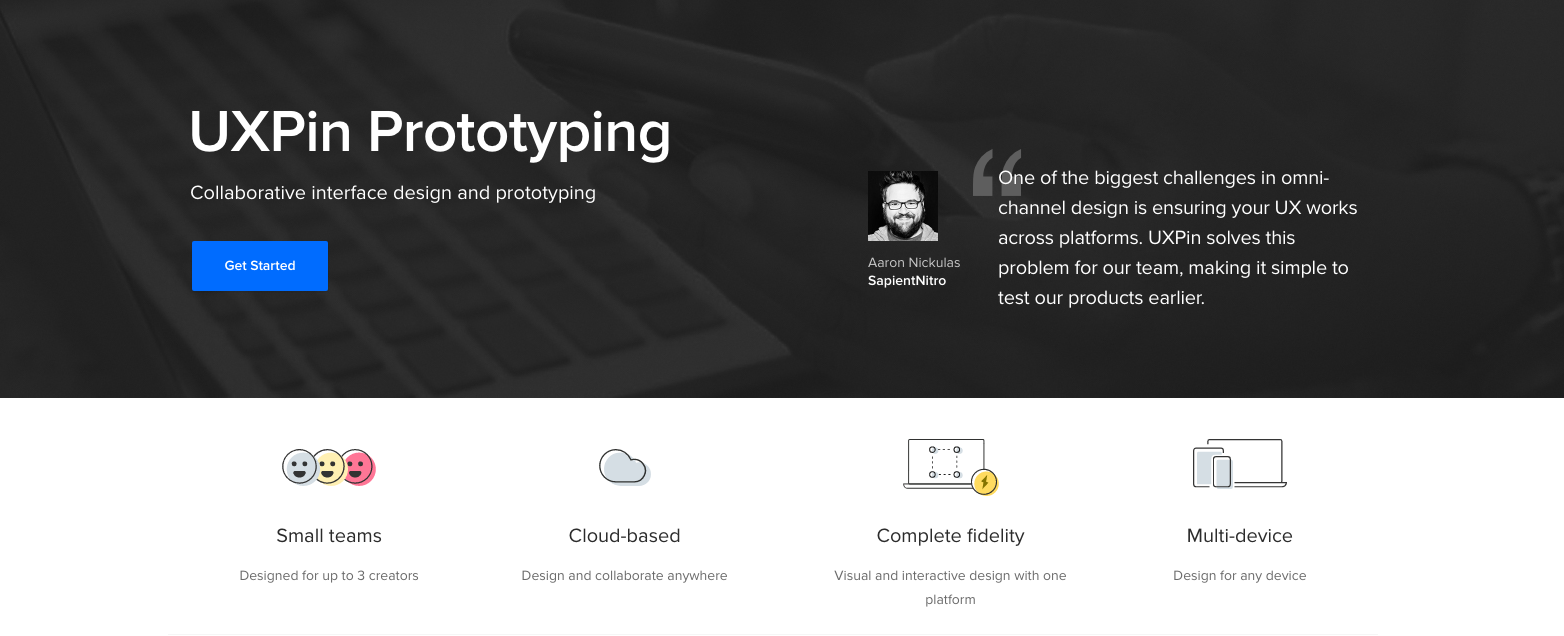
These tools vary in their capabilities, with some being better attuned to certain situations than others, so it’s best to find the one best suited to your needs. To start on your search, you can check out tools like UXPin, InVision and Omnigraffle. Take a look at our list of the top 10 prototyping tools for more.
These tools have an advantage in that they are built specifically for wireframing and prototyping. Once you learn the basic features, you may find it even faster to prototype with these versus traditional methods like paper prototyping.
Pros of using a dedicated prototyping tool
- Speed: Power users can work in specialised tools even faster than paper prototyping because they can create, copy and produce advanced interactions with just a few mouse clicks
- Element libraries: While tools like InVision are great for quick clickable prototypes that link together multiple screens with simple interactions (like click and hover), other tools like UXPin come with built-in element libraries (and let you create your own for repeated use)
- Advanced user flows: Flow and functionality are the most important aspects of prototyping, and most tools come with these features built-in. Most also enable you to generate sitemaps as you create new screens, and let you view them side by side for easy navigation
- Built-in collaboration: Many dedicated tools put collaboration front-and-centre, including the ability to comment on designs, edit them as a team, and share them via URL. The best offer revision history and cloud storage to simplify your workflow by making it device-agnostic
- Streamlined presentation: This can mean exporting to PDF, or exporting to a web or mobile app for a real prototype experience
Like anything in life, if you've never used it, you'll need to learn it – so it will likely take you some time to become familiar with the tool you choose. However, many app designers work to make the learning curve as shallow as possible.
Choosing a prototyping method
To take a stab at the question 'What is the best way to prototype?', we'll go with the answer: 'Whichever way works best for you'. That’s not a euphemism for 'Whichever is easiest' or 'Whichever requires the least work', though. The best way to prototype is the way that, for you, will produce the best results.
You must consider the specifics of both the product and the design team. Which platforms and methods are the designers and developers best at or most comfortable with? What are the specific goals, time frames, and limitations involved with the product you're working with. Knowing where you’re going is the most important part – we're just explaining the different routes to get there.
For more practical advice on low or high fidelity prototyping, download the free Guide to Prototyping. Learn how and when to use different prototyping tools and tactics, with best practices from Zurb, Google Ventures, IDEO, and many more.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Jerry was a content strategist at wireframing and prototyping app UXPin, where he developed in-app and online content. Sadly, he passed away in April 2018.
