The best code editors
The best code editors can boost your efficiency and creativity. Use our guide to pick the right one for you.

The best code editors can have a huge impact on your productivity and workflow. Many of us stick with what we know out of habit, but shopping around can uncover fast and intuitive interfaces or killer features that can help get the work done more quickly and efficiently.
The best code editors offer a fast, flexible interface that enables you to be more efficient at writing code, and they offer functionality to help you examine code for mistakes and see where edits need to be made. They also offer the potential to be easily customised, so you can create the UI and user experience that suits you (quality website builders can also help here). That might sound like a lot to ask, but when you consider how many hours you spend looking at your code editor, day in day out, you want to make sure it looks and works the best it possibly can (make sure you've got one of the best monitors for programming or the best laptop for programming too).
Everyone codes in a different way, so it's impossible to single out one code editor as the best. We've tried and tested a host of code editors, and below you'll find our selection of the best ones available now, with details on what each one offers to help you pick the best one for you.
The best code editors for developers and designers

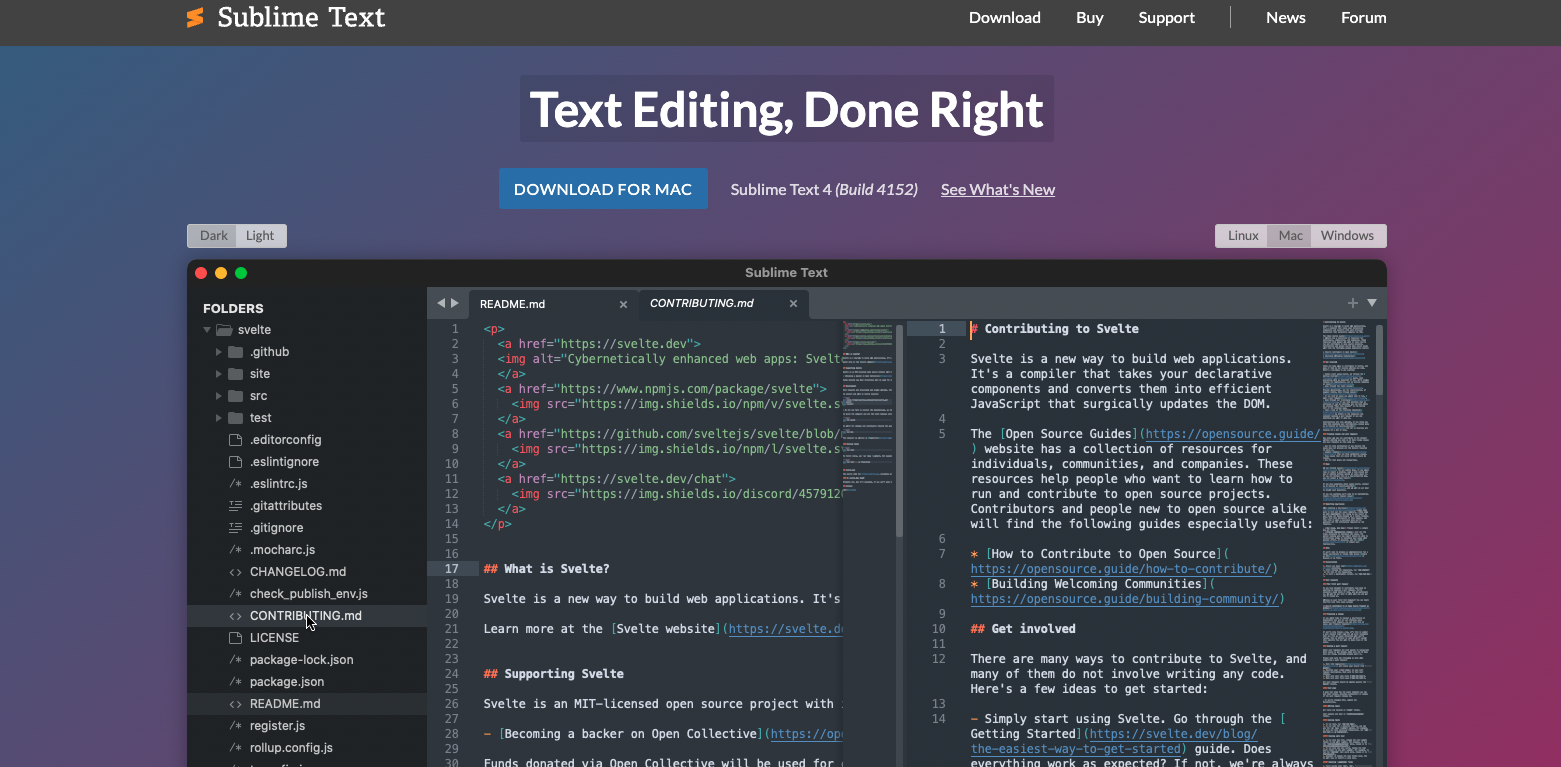
01. Sublime Text
Specifications
Reasons to buy
Reasons to avoid
Sublime Text really changed the way the best code editors work. It's lightweight, open and ready to edit your file almost as soon as you've managed to click the button. This responsiveness is one of the things that makes it the best code editor in its class overall. If you want to open a file and make a quick edit, waiting a few seconds for loading may not sound like much, but the delay can quickly grow tedious.
Another big benefit of Sublime Text is that it's wildly extensible, with a huge and ever-growing list of plugins available to install via the package manager. Options include themes to customise the editor’s appearance, code linters (which can assist with more quickly locating any errors in your code), Git plugins, colour pickers, and more.
Sublime Text is free to download and start using, but for extended use you'll need to shell out $99 for a licence – and the programme will remind you fairly regularly about payment until you cough up. If you decide to pay, you can use the same licence key for any computer you use, so you can enter the same code on all your machines to get rid of the payment reminder popup. The paid licence, however, is perhaps Sublime Text’s biggest downside since there are a number of competitive products available at no cost.

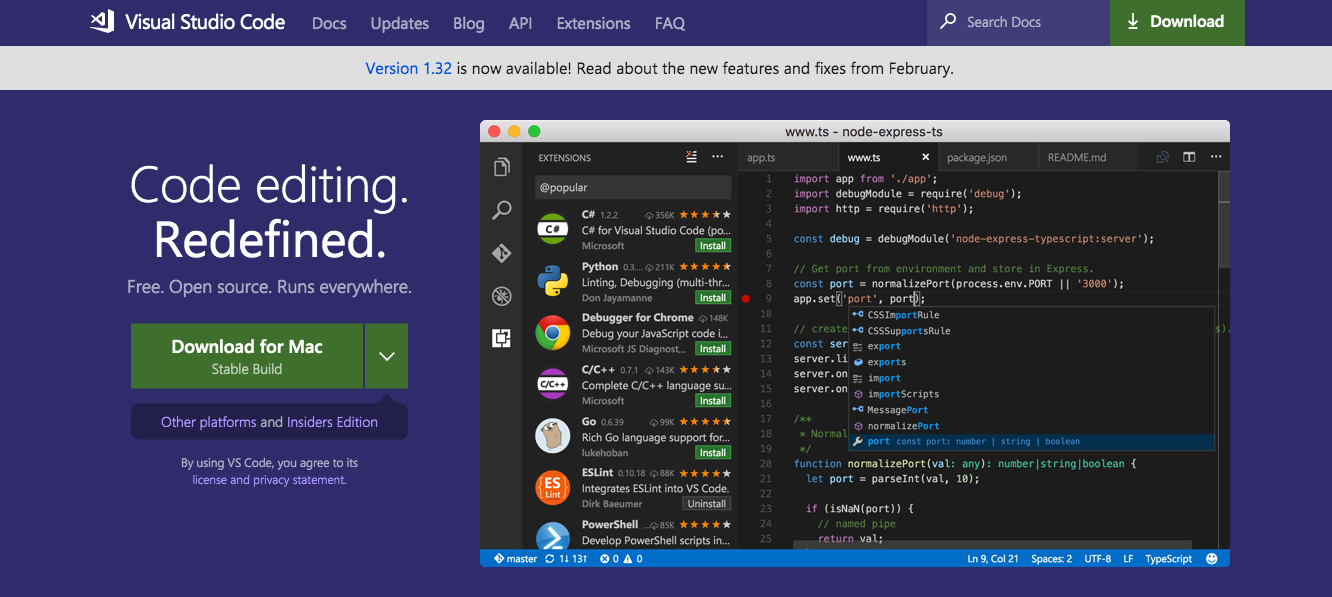
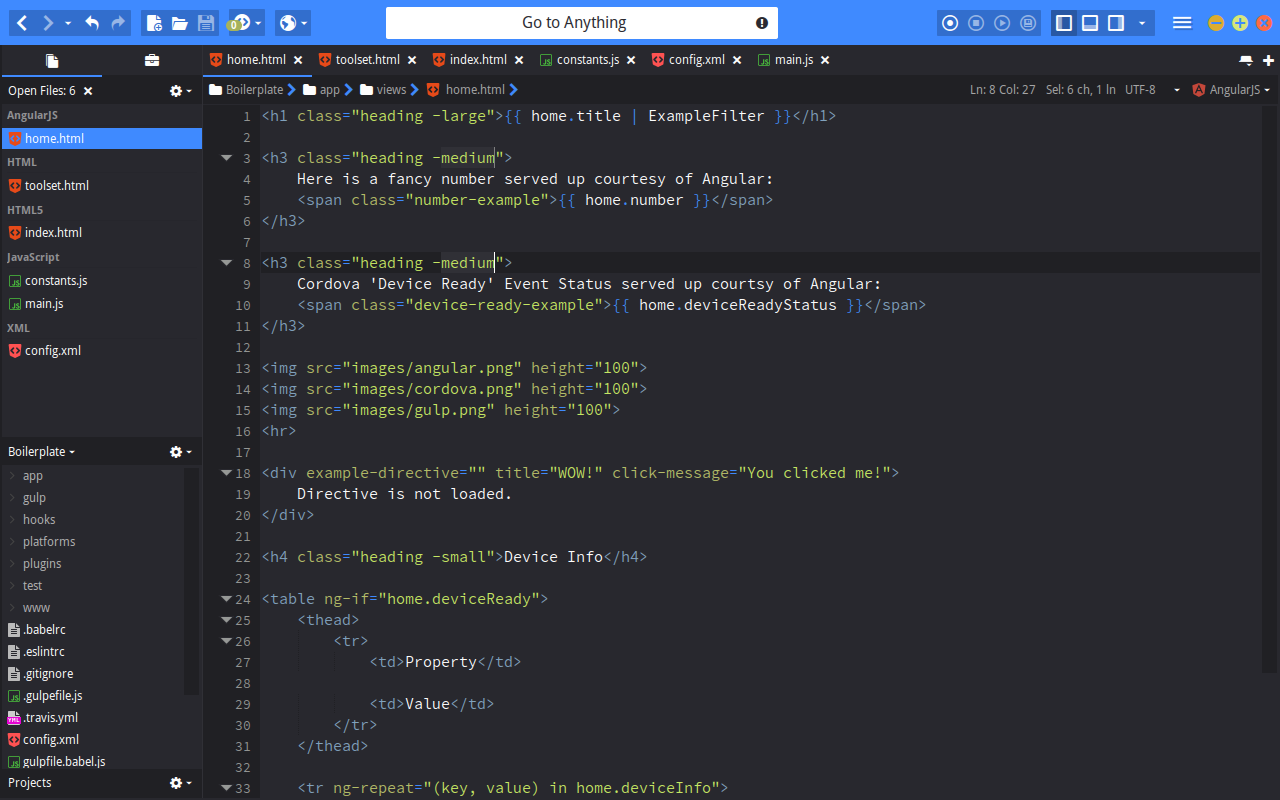
02. Visual Studio Code
Specifications
Reasons to buy
Reasons to avoid
Visual Studio Code is a code editor developed by Microsoft, and surprisingly, it's open-source software. Of all the code editors in our list (apart from PhpStorm, below), this is probably the closest to being an IDE. It's very robust – and it's one of the slower programs when starting up. However, while using it, VS Code is quick and can handle quite a few interesting tasks, such as quick Git commits or opening and sorting through multiple folders’ worth of content.
VS Code has seen a meteoric rise in popularity. It's continually growing its user base and drawing developers away from other editors. It has a built-in terminal, as well as built-in Git support, both of which are big winners among fans. The ‘IntelliSense’ feature offers autocompletion of code and data on the parameters of functions and known variable names.

03. PhpStorm
Specifications
Reasons to buy
Jet Brains has a range of tools that developers will find handy, but PhpStorm is particularly good. It works with Symfont, Laravel, Drupal, WordPress, Zend Framwork, Magento, Joomla!, CakePHP, Yii and more, and it 'gets' your code in a way that other code editors don't. This means it provides excellent code completion, refactorings and can even spot errors. It's also an IDE as well as a code editor, so you get a lot rolled into one.
There's a 30 day free trial so you can see how you get on with it before committing to a monthly or yearly subscription.

04. Codespaces
Specifications
Reasons to buy
Github's owner, Microsoft, made it clear that its vision for the 2020s is all about the cloud, and here's a good example. Launched in May 2020, Codespaces is a browser-based code editor based on Visual Studio Code. It has support for Git repos, extensions and a built-in command line interface so you can edit, run, and debug your applications from any device. Obviously this enables you to work from anywhere, and makes collaboration with other devs easier.
Code-editing functionality in GitHub will always be free, although Microsoft plans to offer simple pay-as-you-go pricing for Codespaces cloud environments. You launch Codespaces straight from Github, which makes for a nice bit of synergy. If you prefer not to use a browser, that's fine too, as support for Visual Studio Code and Visual Studio is built in.

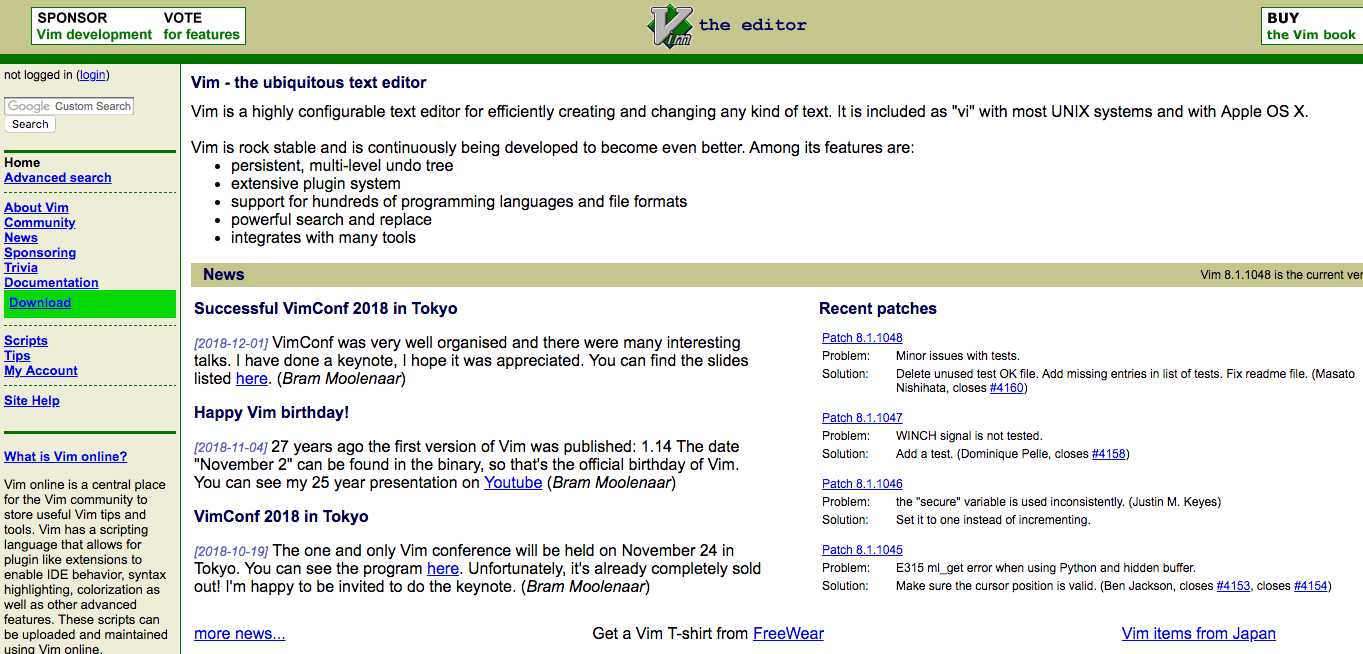
05. Vim
Specifications
Reasons to buy
Reasons to avoid
Vim is perhaps the most contentious code editor in this list. A command line software included natively with Linux operating systems and macOS and available for download for Windows, Vim is a favourite for many old-school programmers and keyboard enthusiasts. It's navigated entirely via the keyboard, making it much faster and more efficient, but only if you make the effort to learn how to operate it. It's also extremely customisable – to the extent that a command line program can be customised). You can use a number of keyboard shortcuts to speed up code editing, and even better, create customised commands to fit your own workflow.
Without a doubt, Vim makes for the steepest learning curve and perhaps one of the worst user experiences in our selection due to its complete lack of UI. Learning how to navigate the program isn’t so challenging, but building the muscle memory of shortcuts and figuring out how best to customise the editor (which you really need to do to get the best from it) takes a lot longer. However, that said, Vim is incredibly stable, fast, and a joy to use for veteran command line aficionados and new, interested users alike. If you have the time to learn, Vim can really increase your coding productivity, and, with so little UI to consider, it’s a nearly seamless cross-platform experience.
If you want something a little more lightweight, try neovim. But be warned that, like Vim, it's also not for the faint-hearted.

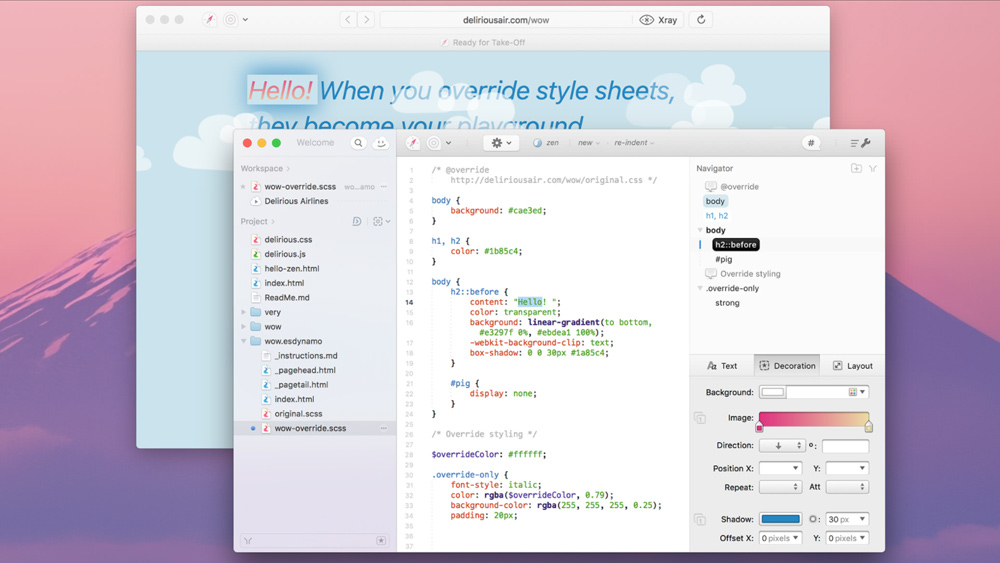
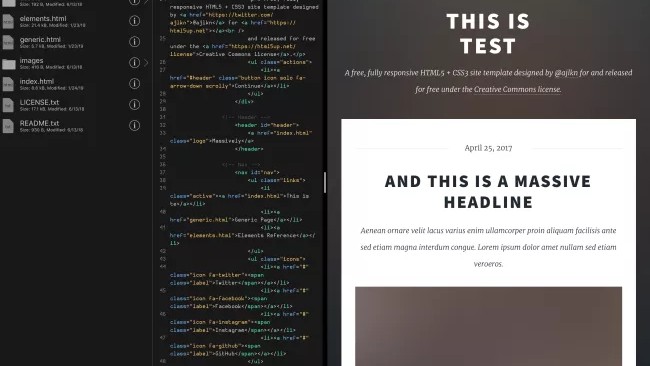
06. Espresso
Specifications
Reasons to buy
Reasons to avoid
Espresso is a long-standing option for Mac users. Some have found it to have become buggy of late, with some unexpected crashes, but its sleek interface, live preview and drag and drop functionality make it easy for beginners to use for front-end design work. It's divided into three columns – your files, the code editor and the navigator, which lets you see the various sections of code you’re working on. The live styling feature allows you to change CSS code for live websites and see the changes in the preview without publishing or saving. It costs $99, and there's a free trial.

07. Notepad++
Specifications
Reasons to buy
Reasons to avoid
It's been around for a long time, but Notepad++ deserves a place on our list since it can still compete with the best text editors around. The work of Paris-based software engineer Don Ho, this is an option is for Windows users only. For no money whatsoever, you get a capable (if rather workmanlike) editor with plenty of features. You can also mess about with the interface to suit your preferences, and it's still being actively updated.

08. GNU Emacs
Specifications
Reasons to buy
Reasons to avoid
There have been various incarnations of Emacs, but one of the most often used is GNU Emacs – a free-forever, extensible and customisable text editor. As one of the most powerful editors out there, it takes a while to find your way around it, but perseverance pays off. Features include content-aware editing modes and full Unicode support for nearly all script types.

09. Komodo Edit
Specifications
Reasons to buy
Reasons to avoid
Komodo Edit is a basic but powerful code editor. It offers multi-language support, multiple selections and autocomplete, plus the ability to track changes or view a Markdown version. There's also a more fully featured IDE, but you'll need to pay for that.

10. Buffer Editor
Specifications
Reasons to buy
Reasons to avoid
If you want to code on the move (and you're a fan of Apple), Buffer Editor could be the option you're after. This iOS app is designed to make it easy to make quick changes to your website via your iPhone or iPad. It offers split view or fullscreen modes, and you can quickly switch between tabs. It also connects with BitBucket, GitHub, GitLab, Dropbox, iCloud ,Google Drive, SFTP, SSH and FTP servers. It's a nice option for working on the go.

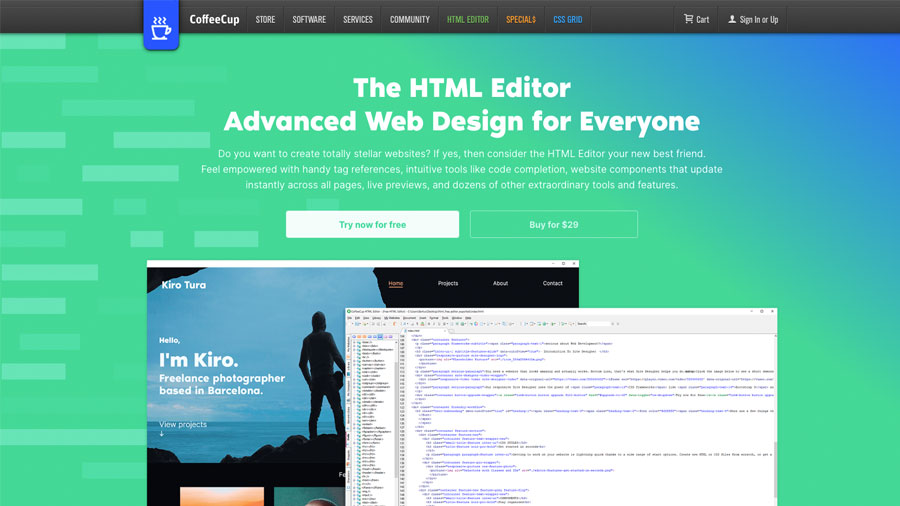
11. CoffeeCup HTML Editor
Specifications
Reasons to buy
CoffeeCup HTML Editor offers two different versions of its code editor. First, there's the free version, which is great for beginners looking for a simple text editor. This allows you to create new HTML and CSS files from scratch or to edit existing site files. Alternatively, there's a bunch of customisable responsive themes you can use to kick-start a new project. Then there's also a paid version. This includes extra features, such as HTML and CSS validation tools and a table designer.

12. Nova
Specifications
Reasons to buy
Reasons to avoid
While Panic has discontinued its Coda text editor, it now offers Nova, a new look Mac code editor that offers plenty of handy tools. It boasts flexible workflows, a themeable interface and lots of settings. The super-fast text editor has smart autocomplete, multiple cursors, a Minimap, editor overscroll, tag pairs and brackets, and a lot more to make this a great free option for Mac users. There's a free 30-day trial and then it costs $99.

13. DroidEdit Pro
Specifications
Reasons to buy
Reasons to avoid
DroidEdit Pro is a slick code editor for Android tablets and phones. For the low price tag, you get an app that looks great and works nicely for coding on the move. The simple interface keeps out of the way, and the app supports syntax highlighting, bracket matching, Dropbox, and SFTP/FTP. There are also configurable shortcuts, to cut down on hunting and pecking on smaller Android device keyboards.

14. Textastic
Specifications
Reasons to buy
Reasons to avoid
Textastic is a code editor aimed specifically at coding on the iPad (although there are iPhone and Mac versions). Along with all the usual bits and bobs you'd expect (FTP/SFTP support, local and remote preview, syntax highlighting), you get a handy additional row of keys on the virtual keyboard that provides fast access to regularly used characters. There's also TextExpander support for working with and expanding snippets.
What is a code editor?
Code editors are the bread and butter software for many developers, designers, and even writers. Complex integrated development environments (IDEs) are often too bloated and heavy for smaller tasks like working on a single project or file, but basic text editors such as Notepad on Windows or TextEdit on macOS are underpowered for the tasks of editing code, with too many features missing for efficient editing.
In the perfect spot in the middle is the code editor. These shine at this task, editing single files or single projects, managing a folder’s worth of content. Crucially, even the slowest of main code editors is still much faster and more responsive than a fully-fledged IDE.
Code editors often used to vary greatly on each operating system, but many of the editors in this list are cross-platform, ensuring that the experience on different operating systems is now very similar. This enables programmers to shift work across different devices, even shared devices, and still get things done without having to take the time to adjust to a different environment.
In addition, the behaviour of many of the code editors can be modified via configuration option files (for things like setting tab lengths, line lengths and wrapping, autocompletion, syntax highlighting, and more). This ability to dictate the program’s appearance and behaviour lets you maximise the usefulness of the software, while the defaults enable a casual user to have a pleasant and useful ‘out of box’ experience.
How do I pick a code editor?
When it comes to picking a code editor, the most important thing to consider is what you need. Ideally, you'll want to know what features are most important to you – keyboard shortcuts? Appearance? Speed? Stability? Cross-platform experience? Open source? Syntax highlighting options?
Think about what you want the editor to do for you. Do you enjoy autocompletion of function names, or automatic closing brackets or tags? Or do you find those things distracting? Do you put a lot of stock in the ability to change the colour scheme of your UI often and easily, or are you a big fan of a simple light or dark mode? Do you wish to perform Git operations directly from your editor?
The list of potential features is endless, and only you can decide which are the most important to you – and which help you work most efficiently and productively? Once you know your priorities, you can seek out the editor software that ticks off all the boxes.
Note that it's also important to allow time to invest yourself in the software. Take the time to look through the available settings, plugins, or other extensions. Find out what you can change to make the experience the best it can possibly be for you. Customising your editor to your needs and spending some time with it will give you a real taste for whether it's to your liking.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
