10 ways to optimise images for better performance
If you want to speed up your site, images are the first place to start.
Today, the demand for digital is stronger than ever. An abundance of connected devices exists and with the internet available everywhere, it's clear there's no shortage of people wanting to use our products. However, customers that will tolerate long waiting times are much less common, and a lot of hard work still needs to be done on this front.
What is DPI? Read the ultimate guide to image resolution – including PDF cheat sheet!
Bandwidth is steadily increasing in developed countries, but the same can be said of internet use in remote areas, on public transport, and on congested free Wi-Fi. Like browser adoption, access to the best available technology isn't an option for all people at all times. Awareness today of how important it is to be fast is very good. Tooling, monitoring and resources are the best they've ever been and the financial consequences of poor performance are well known. Yet, month after month, the weight of web pages continues to grow.

A problem in many large organisations isn't that development teams don't know what needs to be done, but that requests to schedule in web performance improvements are vulnerable to being deprioritised when stakeholders compete for development time. The businesses they serve allocate their time to other activities, such as developing new features.
If you need to improve the speed of your product quickly, I recommend you make image optimisation the first step, for the following reasons:
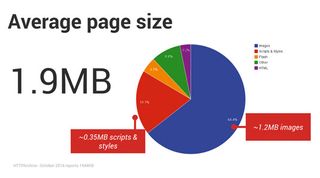
- The vast majority of the average web page is images (64 per cent)
- Optimising images will lower file size more than any other aspect of the average page
- Optimising images is possibly the easiest web performance task you can do
- Lossless image optimisation leaves an image looking exactly the same, yet reduces file size in the region of 20-40 per cent for PNGs and 5-20 per cent for JPEGs
- Its relative ease means you can ship a faster product sooner
- Having shipped improvements that stakeholders can see and you can refer to will help strengthen your case for prioritising other optimisations

So with you now hopefully convinced, I present you with some techniques you can use to help optimise your use of images.
01. Lossless optimisation
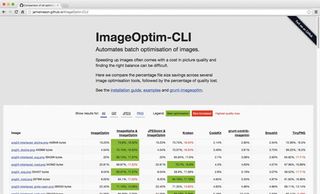
If you do nothing else I suggest in this article, please download and use either ImageOptim for OS X or FileOptimizer for Windows and Linux to batch-optimise your images. These applications require nothing more than for you to drag and drop a folder of images into the application before wandering off to make a coffee while they work their magic. The process is effortless and just how much these apps reduce image file size – without any change in their appearance whatsoever – is quite incredible.
Get top Black Friday deals sent straight to your inbox: Sign up now!
We curate the best offers on creative kit and give our expert recommendations to save you time this Black Friday. Upgrade your setup for less with Creative Bloq.
02. Correct dimensions
Using the wrong dimensions is a mistake that very few people make now, but is worth mentioning for completeness. Most of the time it happens when displaying a thumbnail for a larger image elsewhere.
<img src="threepwood-retina-2x-large.jpg" width="140" height="84">Using a larger image and setting its dimensions with code will quickly cause your page size to explode, especially when you consider how many thumbnails many pages have on them.
Make sure that the actual image has the same dimensions as the area it will be displayed in.
<img src="threepwood-140x84.jpg" width="140" height="84">Responsive images are a different story of course, but the same principle applies of not, for example, serving and scaling desktop retina images on mobile. For this problem, ReSRC.it is an excellent service that makes that process much simpler.
03. Save for web
One of the most important things is to find the sweet spot between file size and quality when first exporting your image. Every 10 points on the 0-100 quality gauge when exporting a JPEG makes a file 30-50 per cent larger, so knowing when to choose 70 instead of 80, for example, will give you bigger gains than any optimiser can.
Toggle between zooming in close and viewing the image at its natural size. Being close will help you judge how much further you can push the value, but areas you may have been concerned about up-close may not be noticeable when viewed at a natural size. Switching between the two while adjusting the scale will help you find the optimum setting.

04. Audit and remove images
It's a good idea to spend some time using your product and analysing some of your earlier design decisions – do you really need every image?
05. GIFs and PNGs
PNG was created as an improved, non-patented replacement for GIF. As long as you don't need animation, PNG covers the same practical purposes as GIF – including transparency – but with the benefit of smaller file sizes (with the notable exception of things like 1x1 pixel images).
Depending on your preference and how many GIF images you have, you can either re-export them from your graphics app as PNGs, or use convert from ImageMagick to batch process them on the command line. As always, remember to run the new images you create through a lossless optimiser afterwards.

06. Downsample PNGs
It's a common misconception that the only image format to provide semi-transparent pixels is 24-bit PNG. Semi-transparent pixels can in fact be achieved using an 8-bit PNG and as an added bonus, offer much lower file sizes than 24-bit PNG. You can downsample 24-bit PNGs to 8-bit using ImageAlpha for OS X or PNGyu for Windows.
07. The right file format
Today there are three major rasterised image formats to choose from: JPEG, PNG, and GIF. Here are some pointers to help you choose the right format:
- If you require animation, choose lossy GIF
- If the image is a photograph, choose JPEG
- If you need a photograph with transparency, choose lossy PNG
- Otherwise try 8-bit PNG first, then fall back to JPEG if you're not satisfied with the quality
08. Cache-Control: no-transform
Have you ever noticed that when accessed over a mobile network, your otherwise normal images are so compressed the quality is terrible? This is because some carriers will recompress your images as they pass through their network to please customers with reduced bandwidth costs and faster browsing.
The problem is that it's done poorly and takes place regardless of whether the image has already been optimised. Disabling this and taking back full control of your images is a simple matter of having your server include the Cache-Control: no-transform response header when serving images. This can be done in the following ways:
Nginx
location ~* \.(png|jpg|jpeg|gif)$ { add_header "Cache-Control" "public, no-transform"; }Apache
<IfModule mod_headers.c> <FilesMatch "\.(png|jpg|jpeg|gif)$"> Header append Cache-Control "public, no-transform" </FilesMatch> </IfModule>09. CSS and SVG
If you're using images to display relatively simple lines and shapes, then replacing them with CSS or SVG has a host of benefits. As plain text formats these can carry a much lighter footprint than raster images, and – unlike raster images – when you increase their size there are no jagged or pixelated graphics. They can be resized while maintaining an excellent picture. SVG is supported in all modern browsers so don't be afraid to give it a try.
10. Progressive JPEGs
There are two main loading strategies for JPEG. ‘Baseline' loads from the top row of pixels down to the bottom, and ‘progressive' loads a complete image which is extremely pixelated and then gradually sharpens it. The trade-off here is not so much about file size but of perceived speed. I favour progressive JPEG for this reason.
You can use convert from ImageMagick to convert input.jpg to a progressive JPEG called output.jpg.
convert -strip -interlace Plane -quality 80 input.jpg output.jpgIf you want to overwrite input.jpg you can simply set that as the output argument as well.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1




