The top 10 HTML5 games
HTML5 gaming continues to march onwards. Here Michal Budzynski runs down 10 essential HTML5 games (and one conference) worth giving some attention to.
In 2012 HTML5 games made a big step forward. We finally realised that we don't need tech demos or examples anymore - we all know that HTML5 has matured enough. Also, players don't care about the technology; they want games. We need those players and those games to prove that open web technologies can compete with any other technology used in game development.
All the titles presented in here are equally important for HTML5 gaming – they pushed the limits of the technology, and proved that it's possible to create real, enjoyable games. That's why all of them take ex aequo the same, first place.
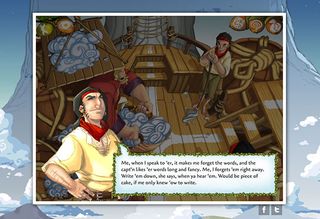
01. A Grain of Truth

A Grain of Truth, made by the Rudowscy Brothers from Poland, is a marvellous point-and-click adventure game with beautiful, handmade graphics and deep gameplay. Help a young traveller in the world of The Old Tree that Sleeps find the Wiseman – a man as old as the time itself, who knows all the stories in the world. Based on jQuery with a UI made with DOM, A Grain of Truth shows that great HTML5 games don't need to be technically complex.
02. Dune 2 Online

If you were a gamer back in 1990, I hardly need to introduce you to Dune 2 – it's the godfather of real-time strategy games such as Starcraft, Age of Empires and Command & Conquer. Created for PCs in 1992 by Westwood Studios, Dune 2 was ported last month to JavaScript from LLVM using Emscripten, which means it's a true copy of the original game. This HTML5 game works great in all modern browsers.
03. Cut the Rope

Cut the Rope was created in 2010 by ZeptoLab, a game dev studio from Russia. This year it was ported to HTML5 as a showcase of the new Internet Explorer browser for Windows 8. You can read more about the process itself on the official blog.
04. Hex GL

HexGL is a Wipeout-like, futuristic racing game created using the Three.js framework on top of WebGL. This HTML5 game enables players to choose video quality, and so works smooth even on older computers (but it still needs WebGL).
05. Lux Ahoy

Lux Ahoy is Scorched Earth-style, turn-based combat game. The goal is to hit your opponent with a cannon ball, with power and angle controlled by the player. All the graphics were created and animated in Flash and ported to HTML5 with Zoe, part of CreateJS, a suite of JavaScript libraries and tools for building rich, interactive experiences with HTML5.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
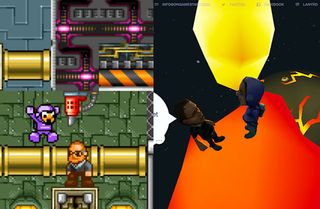
06. D.E.M.O.

Will Eastcott and Dave Evans never wanted to create an HTML5 game. Their goal was to finally create tools for HTML5 game developers. Earlier this year they presented PlayCanvas, a browser-based, visual editor for WebGL games and apps. To prove that their project works, they created a Counter-Strike like, multiplayer third-person shooter, called D.E.M.O. They describe what is going on behind the scenes in this blog post, and they've presented the game at this year's onGameStart conference.
07. BananaBread

The easiest way to convince first class, AAA gaming studios to make HTML5 games is to show them that they can still use their favourite tools and languages for creating those games. It's possible with Emscripten, the same library as in Dune2 Online – it compiles LLVM to JavaScript. It happened with BananaBread – it takes the Cube 2: Sauerbraten engine, which is written in C++ and OpenGL, and compiles it into JavaScript and WebGL. A big advantage of this project is that the code and most of the graphic assets are open.
08. Save the Day
Save the Day is a simple HTML5 game in which you need to rescue survivors hidden on a map with your helicopter in a given amount of time. It was created using Turbulenz – an HTML5 game platform that offers the ability to build, publish, iterate and monetise HTML5 games, with support for Social APIs, WebGL and real-time physics.
09. Bombermine

Bombermine is a real-time, massive multiplayer online Bomberman game, with tens of original features and bonuses: different types of bombs, 'eagle view' (Q key) or simple RPG elements like speed or HP. Be careful – it's highly addictive!
10. BrowserQuest
BrowserQuest is a classic, massive multiplayer RPG game with beautiful, pixel art graphics, made by Little Workshop and Mozilla. It's all about exploration: help your young warrior, driven by the thrill of adventure, visit most dangerous places in BrowserQuest's world for the best rewards. It uses most of HTML5's features – a tile-based graphics engine that renders on Canvas, web workers for map initialisation without slowing down the UI, localStorage for saving the progress and HTML5 audio for sound support. You can read more about this HTML5 game in this blog post.
And last but not least:
onGameStart 2012 & onGameStart US 2013
onGameStart is the first large-scale HTML5 gaming conference, originally organised in Warsaw, Poland, with a new, additional event in New York on 15 March 2013. Since there is no point in creating a regular, boring site for a gaming conference, every year we present different games with the same goal: explore the world (a spaceship or planets with stars and moons), find speakers and talk to them – they will introduce themselves and their talk's abstracts. We are trying to push the bar as high as possible, so our simple, ImpactJS-based platformer from this year was replaced by a fully 3D WebGL platformer built with Collin Hover's kaiopua engine.

So is HTML5 really the future of games? A lot of facts say yes – big gaming companies are opening their own HTML5 departments, we have more and more great tools and services emerging all the time, together with outstanding games.
Frameworks such as Three.js and EnchantJS, editors like Construct 2 or PlayCanvas, and libraries such as CreateJS lower the entry point and make browser game development easier for new and less experienced web developers. Emscripten shows that you don't even need to know JavaScript to start writing HTML5 games – you can use old, well known C++ or any other language compiled to LLVM.
With GamePad and Fullscreen+Pointer Lock APIs you can transfer user experience from desktop or gaming consoles directly to your browser. And with the soon-to-be-released Firefox OS, our web games will run on mobile devices as native apps as well. I'm really excited about what happened this year in HTML5 game dev, and I'm looking forward to seeing what 2013 brings.
Michal Budzynski is a Tabasco fan from Poland, addicted to TV series and working at Mozilla on FirefoxOS, the mobile operating system formerly known as Boot2Gecko. He organises onGameStart, the world's first large scale HTML5 gaming conference, with the first American edition planned for March 2013. He currently lives in Paris, where he eats snails, frog legs and croissants.
Liked this? Read these!
- How to build an app
- Download the best free fonts
- Adobe Photoshop CS6 hands-on review
- Create a perfect mood board with these pro tips
- The best Photoshop plugins
- The ultimate logo design guide
- Discover what's next for Augmented Reality

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.




