3 simple ways to speed up your website
Discover some of the best practices needed for awesome website performance.

Looking for a spot of web design inspiration? Keen to speed up your site, and continue the good fight against sluggish browsing? There are three key things that you'll need to keep in mind.
01. Optimise images

Images are probably the heaviest part of your site, so use the right one for the job (photos should be JPG, graphics PNG/SVG). Optimise them in your editor before saving and strip meta-data before they hit your user’s browser.
02. Lazy load content

Load what you need, when you need it. For example, lazy load images so they only appear when they come into view on the page.
03. Investigate freebies

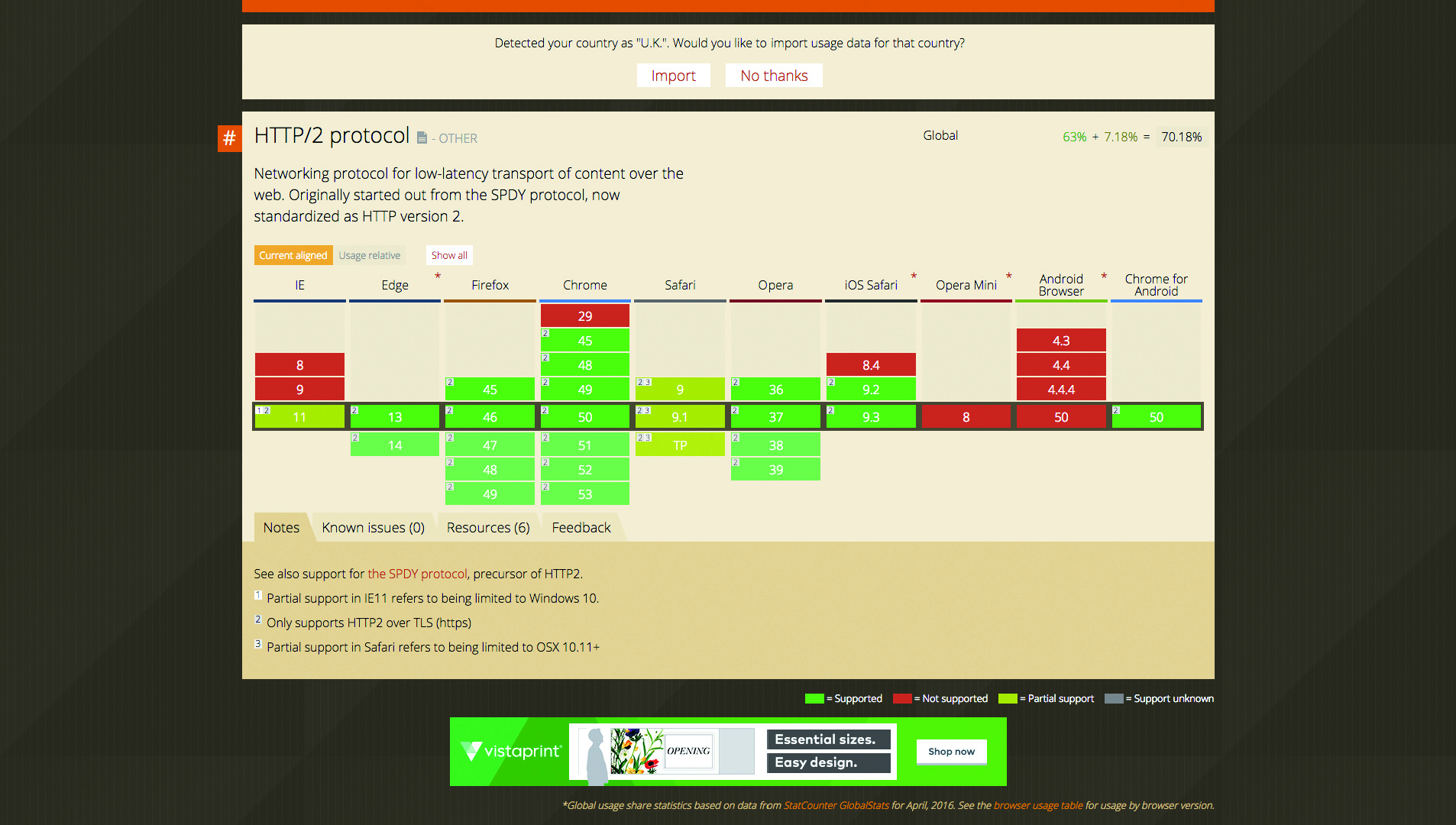
New specs like preload and HTTP/2 are not available to all users, but that doesn’t mean they should be ignored. Keep a keen eye on Can I Use and remember that today’s performance best practices may become unnecessary.
This article was originally published in net magazine issue 282. Buy it here.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including 3D World, 3D Artist, ImagineFX, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about web design, including the hottest new tools, as well as 3D artwork and VFX.




