10 top design feedback tools
These tools let you feed back and add comments on designs, so everyone stays in the loop.
Web design has become more interactive and layered over the years. There are plenty of powerful web design tools available now, but web developers and designers also need better collaborative tools for their teams, in order to keep up with the workflow. The right review and feedback tools can ensure every team member and stakeholder can stay in the loop.
These new tools offer features such as the ability to add annotations on issues, and leave comments in real time on live projects or mockups. This significantly reduces the feedback process, as compared to long message threads or emails. Having a one central channel for all review and feedback needs helps teams stay on the same page. It eliminates the need to switch between various applications to collaborate with team members. Let's take a look at some of the best options on the market.
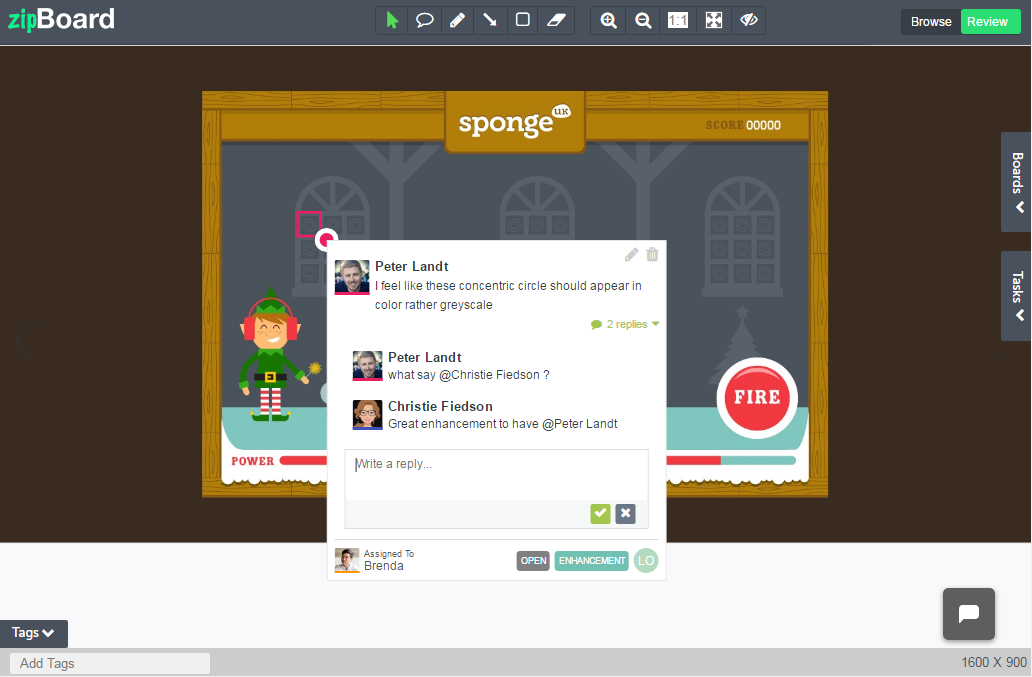
01. zipBoard

zipBoard is a visual bug tracker that can be used as a review and feedback tool for teams of all sizes. It allows teams to annotate on live web pages by entering their website URL, or on mock designs by uploading their own images. It works on most of the major browsers as a browser extension. zipBoard allows users to assign team members as watchers to a task, which means that they will get automatic updates on the issue’s progress, even if the issue isn’t assigned to them. It also allows reviewers to inspect designs in different screen resolutions to ensure a responsive design for the project.
zipBoard has a central task manager from which teams can filter through bugs and issues based on assignee, priority, screen resolution or reviewer. It also lets collaborators message each other from within the application or communicate via a central project manager. One project is always free on zipBoard and no matter what plan you choose, there is no limitation on number of collaborators.
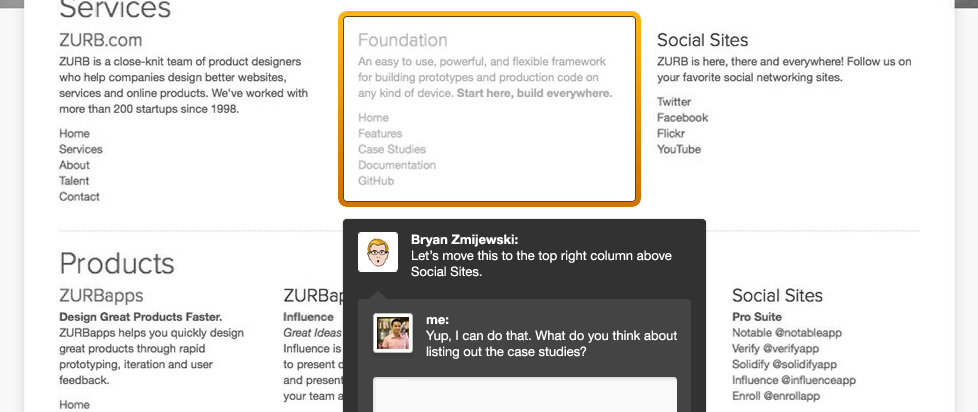
02. Notable

Notable lets users review and provide feedback on interface designs. It can be added as a browser extension or downloaded the Mac/Windows application, and it’s also available for iOS. Users can get feedback from guests on their designs or mockups by sending them a custom URL, which can be used to access and review the project. PowerPoint presentations can also be uploaded to the application, with each slide being extracted as a separate post for annotating on them individually.
It is also possible to add team members to the project as reviewers, and give them selective access based on their role. Based on the access given to collaborators, projects can be arranged as single posts, sets of different projects, or a comprehensive workspace comprising entire projects.
The basic plan for Notable starts at $19/month. However, there is also the option to access a free plan with limited features.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Diigo

Diigo is a tool that lets users highlight any part of a web page and add sticky notes to specific parts of the page or the entire page. It can be used as a social bookmarking tool as well for tagging and sharing web pages. The online bookmarks can be stored in an online directory that users can access from anywhere, via their Diigo account.
The online directory offered by Diigo can be structured as a research base for curating web pages and online resources. As part of the Premium plan, users can archive annotations on web pages and store them forever, even if the original source is not live anymore. Users can also share curated and bookmarked web pages with other collaborators individually or as a group.
Diigo offers a free subscription with ads and limits on the number of annotations. Alternatively, the standard plan starts at $40/year.
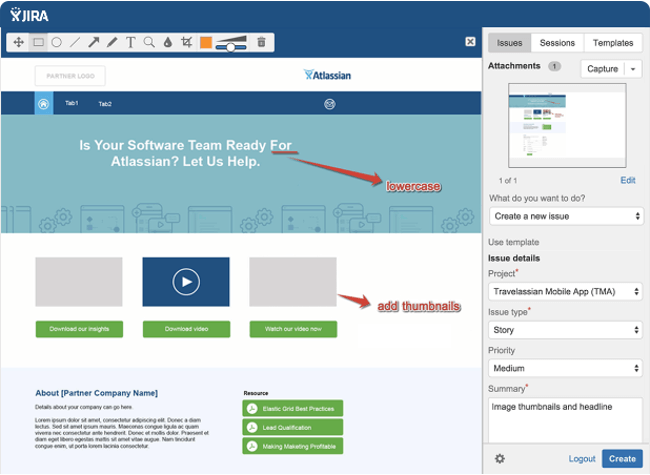
04. JIRA Capture

JIRA is a popular project management tool for collaboration between larger teams. Capture is an extension offered by JIRA for visual feedback and testing. The prerequisite is, of course, that teams should already have a JIRA setup, which is quite extensive. But for teams that do not want to move outside JIRA’s environment, Capture is a great review and feedback option.
With Capture, team members can capture any screen within their browser and add annotations to it; set a priority for the issue and add comments to it; add screenshots as tasks to projects within JIRA; and provide contextual feedback during testing sessions and collaborate faster in JIRA.
The main advantage of using Capture is that users can also combine its advantages with other Atlassian offerings, such as JIRA Service Desk, Core, HipChat, and BitBucket. But for smaller teams that are not already on JIRA, this solution may not be best fit. Pricing for JIRA software starts at $10/month for up to 10 users.
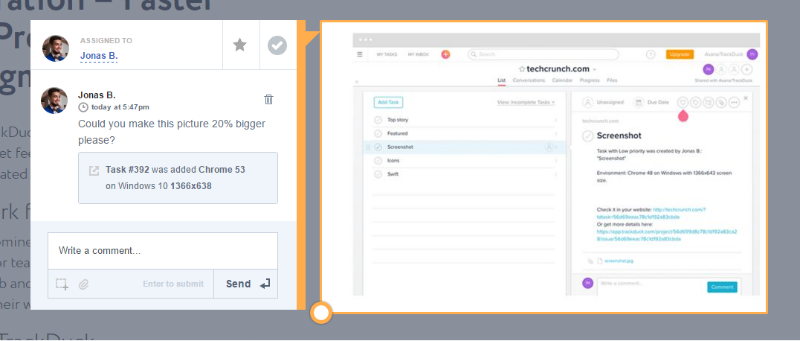
05. TrackDuck

Part of InVision’s family of products, TrackDuck is a visual feedback and bug tracking tool. It works as a browser extension in Chrome and Safari browsers, or can be added to a website via a code snippet to enable TrackDuck to provide review and feedback options natively. Team members can be added to projects in three different roles with different permission levels: reporter, contributor or administrator.
TrackDuck integrates with many other project management tools, including JIRA, Trello, GitHub, Asana and Slack. It also automatically captures technical details such as browser version and operating system.
A basic two-project plan on TrackDuck starts at $9/month.
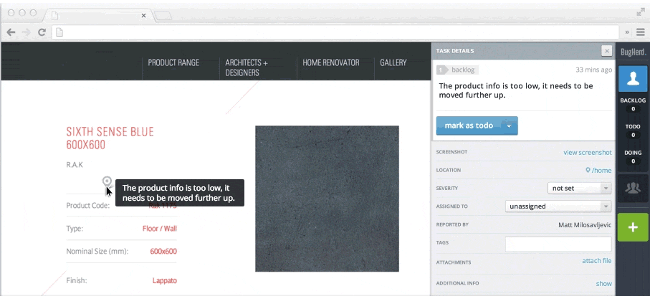
06. BugHerd

BugHerd offers a range of review and feedback features in a kanban board-style environment. Team members can add issues as tasks to four lists in their dashboard: Backlog, To Do, Doing and Done. This dashboard is arranged like a kanban board, where cards in each list can be moved around when the status of that task changes. BugHerd can be used as a browser extension but the recommended method is to embed a code snippet in your site.
Each annotation in BugHerd has a screenshot attached when it is added as a task. Collaborators can be given full access as team members, or guest access to review screens. BugHerd also notes browser and environment information, and notifies which selector in the HTML code has been annotated upon. For greater functionality, other applications that can be integrated, including PivotalTracker, Basecamp, Zapier, Redmine and JIRA. Plans for BugHerd start at $29/month.
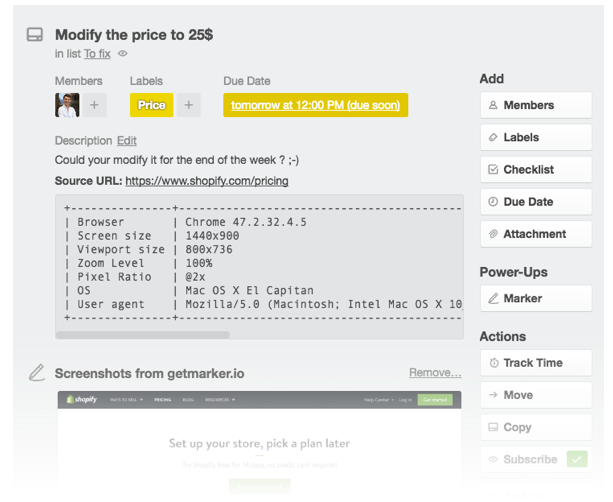
07. Marker

Marker is a simple screen capture tool available for Google Chrome. It focuses on getting issues across to your team via their collaboration tool of choice, as quickly as possible. The tools that can be integrated within Marker’s setup include Trello, GitHub, JIRA, Slack and email.
For each tool users can select specific details, such as a particular JIRA board, Slack channel, or GitHub/BitBucket repository. Any annotations added in the Chrome browser will be converted to tasks and directly sent as an issue to the user’s selected tool, along with a screenshot.
When capturing the user’s browser information, Marker goes a step further by also noting the zoom level, pixel ratio and user agent. This information is reported as part of a feedback card displayed inside the project management tool. Integrations are lined up for more tools like Asana and WordPress.
A free plan for one user includes access to only Slack, while for accessing all integrations plans start at $19.99/month for up to five users.
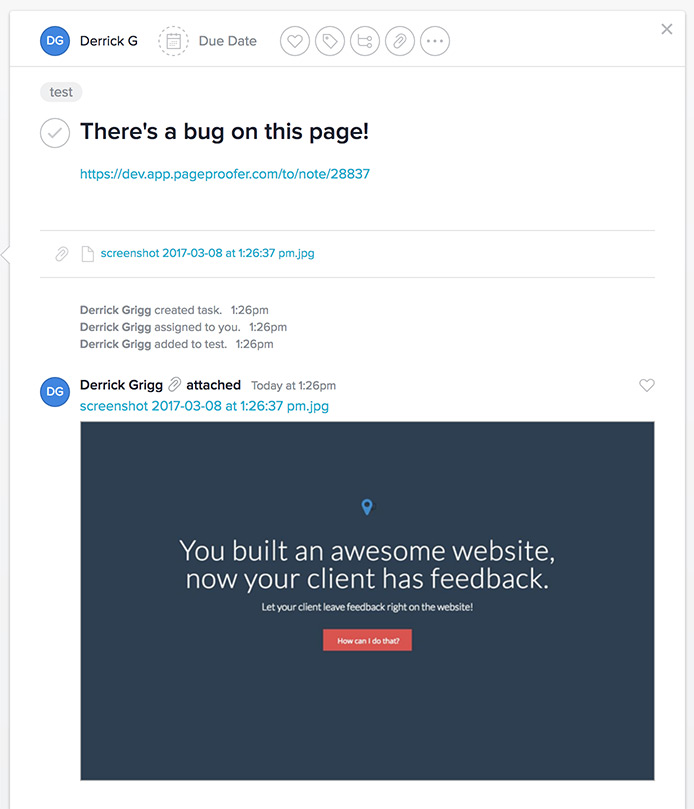
08. PageProofer

The basic requirement when providing feedback is to add a virtual sticky note, and that is what PageProofer provides. It does not work via browser extensions, rather focusing on embedding a code snippet into projects. The advantage of this is that review and feedback can be provided in any web browser – but it does mean that no quick extension can solve your issue. PageProofer is phone- and tablet-friendly and hence, works for touch devices.
Users who have been added as reviewers can see if a particular page has been annotated upon via a red note indicator. Guest reviewing is also available in PageProofer, as well as a number of third party integrations including Slack and JIRA. Teams can request for other integrations should they feel the need for one that is not already provided. The basic plan for PageProofer starts at $20/month for up to five users.
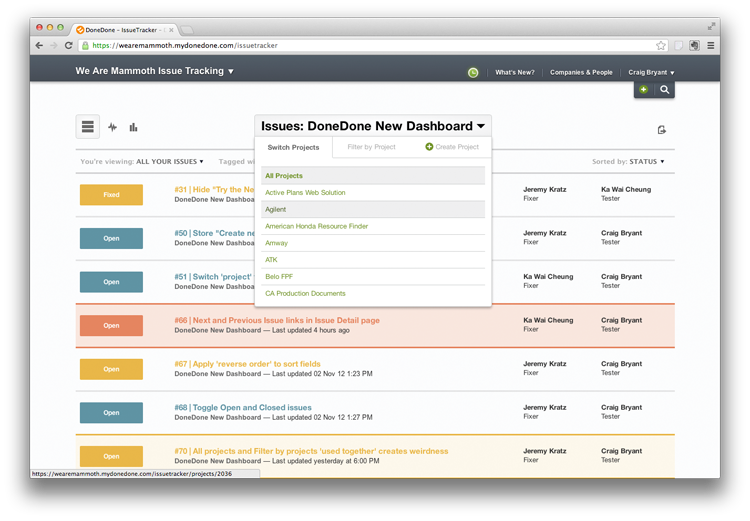
09. DoneDone

DoneDone is an issue tracker that aims to simplify the review workflow across teams. It functions as a central hub for the collaboration needs of web development teams. Feedback can be added inside the application on web pages and designs, or it can be sent to the central dashboard via email. This is especially useful in cases where customers want to send feedback directly to teams. Teams can reply directly to the customer and correspond via mail.
User can set up the tool so it synchronises with commits on Git and various releases. This helps create a holding pattern for issues that are to be addressed in future releases and hence should not be marked for review on the tester’s current workflow.
Whenever the issue has been fixed and marked as ready for next release, testers will be automatically notified of the new release batch and when that particular issue has been addressed. DoneDone’s Starter plan costs $39/month and is suitable for smaller teams. Bigger teams can subscribe to the Pro, Max or Premium plan.
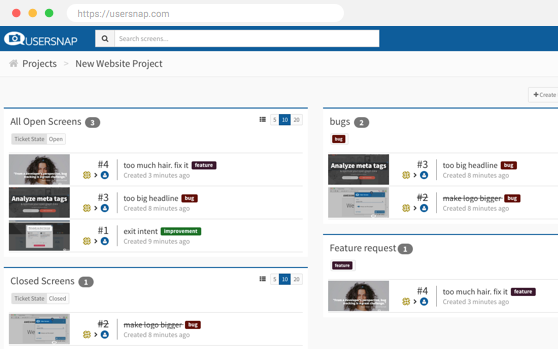
10. Usersnap

Usersnap offers a lot of the same features as the other tools on this list, such as setting priority for issues, collecting browsers and OS information and offering different permissions for reviewers to control access. One thing that sets Usersnap apart is the high number of integrations available for a variety of tools in different web development domains.
Usersnap integrates with project management tools like Basecamp, JIRA, Trello, Asana and Kanbanize; with other issue tracking applications like FogBugz, GitLab and BitBucket; with customer support apps like Zendesk, Intercom and JIRA Service Desk; and with CMSs such as WordPress, Drupal, Joomla and Magento.
Apart from working as a browser extension, embedding a JavaScript code snippet allows Usersnap to record client-side errors and send reports directly to developers. Usersnap’s pricing is on the higher side, with the basic startup plan priced at $69/month for up to 10 users and three projects.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
