10 best new web design tools for January
This month's round-up includes new tools for prototyping, colour schemes, launching an app, using APIs and much more.
If you work in the world of web design, whether that be in a studio or working from home, it's vital to keep up-to-date with the latest industry tools and standards. This month, we've found a number of interesting resources that should help you do just that.
So, whether you’re looking to delve into the world of artificial intelligence, learn some new skills or launch an app, you’ll find something interesting on this list. Make sure ou also see our guide to Google's web tools.
01. ColorMe

If you want to try out the CSS Color Function, this is a good starting point. It's a UI for applying adjustments to a base colour that shows you the base and the result side-by-side. Here’s a blog post by the creator with more information.
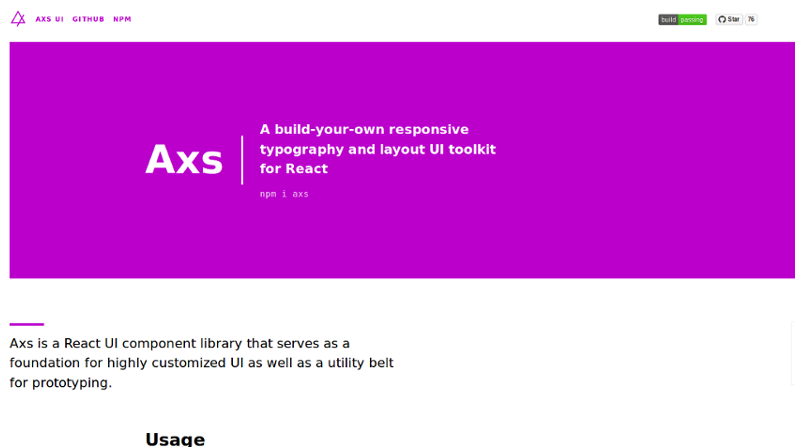
02. Axs

This React UI toolkit enables you to build a foundation for creating your own custom UI component libraries. It will help you to quickly prototype a new UI using the most common responsive typographic and layout stylings.
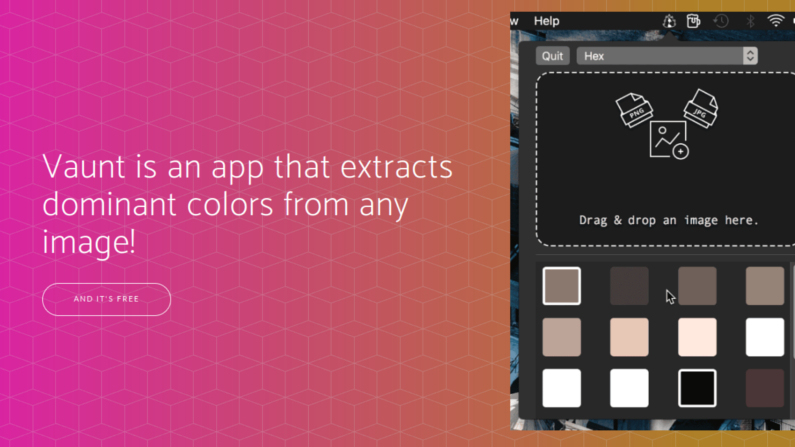
03. Vaunt

If you need to build a palette that complements the images on your site, a good place to start is with the dominant colours of those images. This is where Vaunt comes in; it's a Mac app that analyses your images and lets you know which colours are dominant, so you can create pleasing colour combinations in your design.
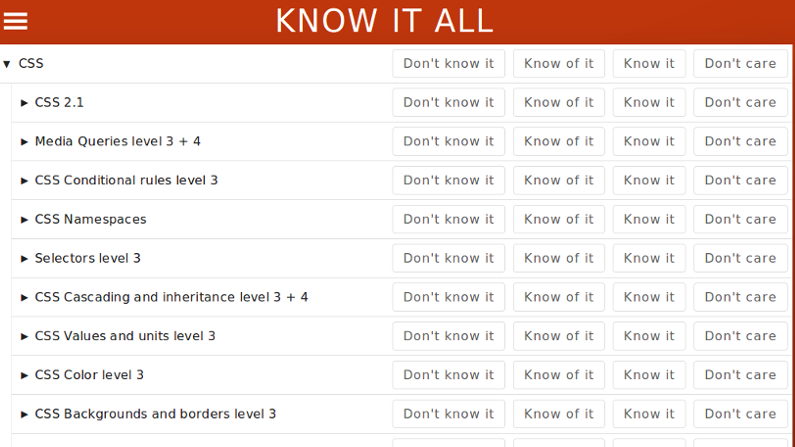
04. Know it all

How much do you know about web design and development, really? This site lays it all for you: it's a checklist of topics related to CSS, JavaScript, HTML and so on, and you check them off according to whether you Know, Don't Know or Know of the topic.
You can also press a button to say you Don't Care. You then get a score, which, thankfully, isn't particularly shareable at the moment, and the idea is that this will give you some learning goals. You might, suggests the author, pull up this list when you're in a queue and be inspired to learn a new feature while you're waiting.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
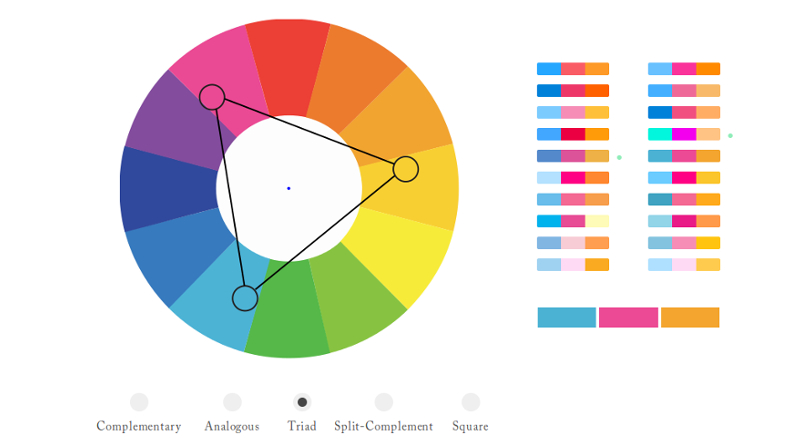
05. Color Supply

Try this tool from Design by Numbers for creating striking colour combinations. It works by picking various patterns from a colour wheel, and is particularly good if you want to use gradients.
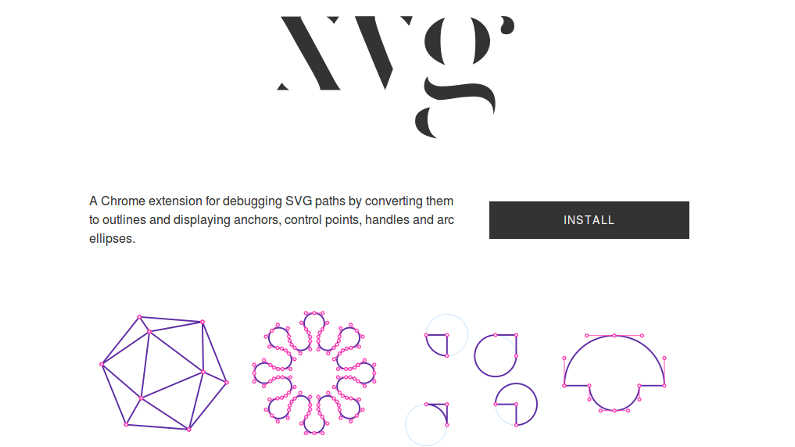
06. xvg

This is an early release, so don't expect perfection, but this Chrome extension looks well worth playing around with if you want to try debugging SVG paths in the browser. It works by converting them to outlines and displaying anchors, control points, handles and arc ellipses.
07. http-server

This command-line http server requires no configuration and is useful for testing and experimentation, and it's also powerful enough for production use.
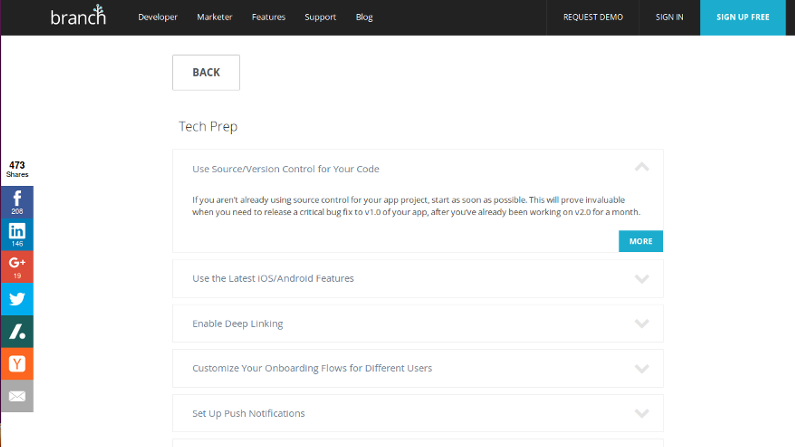
08. App Launch Checklist

About to launch your first app? Don’t make rookie mistake and then kick yourself afterwards - take some tips from those who’ve done it before. The people at Branch have put together this checklist to guide you through the launch process so it goes as smoothly as possible.
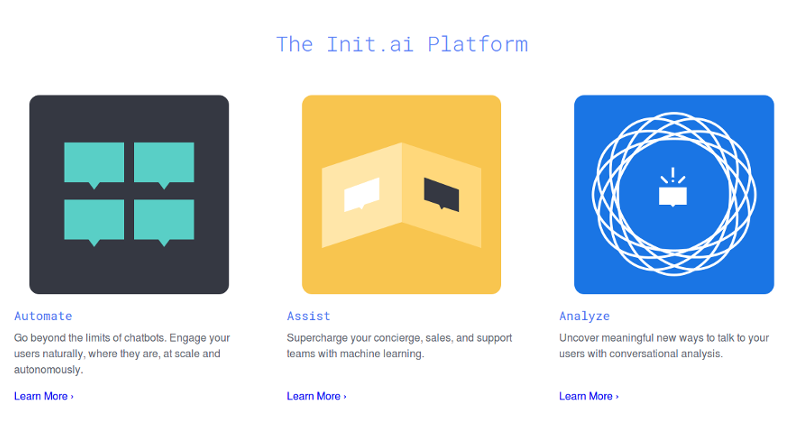
09. Init.ai

Regardless of what you think of chatbots, it’s not unlikely that your clients will start to want them on their websites. If that happens, Init.ai is worth a look. It’s one of a slew of platforms that will help you to build conversational apps to interact with your users, and this is the one to try if you’re after something more sophisticated than the standard bot.
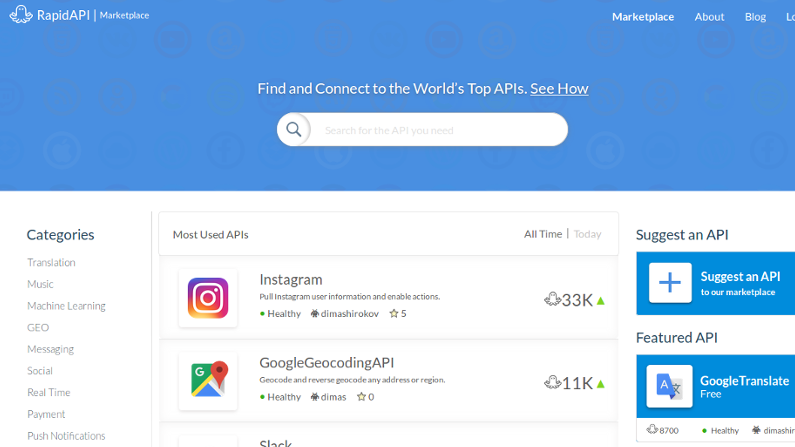
10. RapidAPI

RapidAPI is a cool way to discover and use APIs. The interface is great for discovering what’s out there, and it also lets you explore an API’s functionality from within the site. When you sign up, you can use it to track and manage all of your app’s API connections.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.
