9 eye-popping images created purely in CSS3
You don't need Photoshop to create web graphics – these CSS3 images were created with markup alone.
The days when you needed an image editor such as Photoshop or Fireworks to create visuals to use on your web page are drawing to a close. It's now possible to create icons, logos and graphics entirely in CSS3 markup, as these inspirational experiments show.
Click through the links to find out more about how the designers created them - some have posted the markup they used and some tips and techniques on how to create similar images yourself.
01. Breaking Bad Title Card

Tim Pietrusky's 'tribute to the best series in the world', is, let's face it, a pretty spectacular recreation of the show's title card. Believe it or not, this CSS3 image has been made entirely using markup and an SVG.
Made by: Tim Pietrusky
02. TARDIS/Police Box

Doctor Who fanatic John Galantini has built this experimental TARDIS using CSS3 & HTML5. It's currently a work in progress and while it's a still image at the moment, there are plans to take it further by introducing interactive elements and animation.
Note: Some of the properties used in this CSS3 image aren't supported by any version of Internet Explorer. Also, Windows users may see rough fonts when vewing this site with Google Chrome.
Made by: John Galantini
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Classic train

Taufik Nurrohman has developed this old-time pure stream train as a CSS3 image. He's paid close attention to its many meticulous details, particularly where the wheels are concerned. Outstanding!
Made by: Taufik Nurrohman
04. iOS icons

Louis Harboe has amazed developers with these astounding replica iOS icons. Hard as it is to believe, he only used markup to create these bright, colourful and detailed CSS3 images.
Made by: Louis Harboe
NOTE: Viewed best in Safari 5 or Google Chrome.
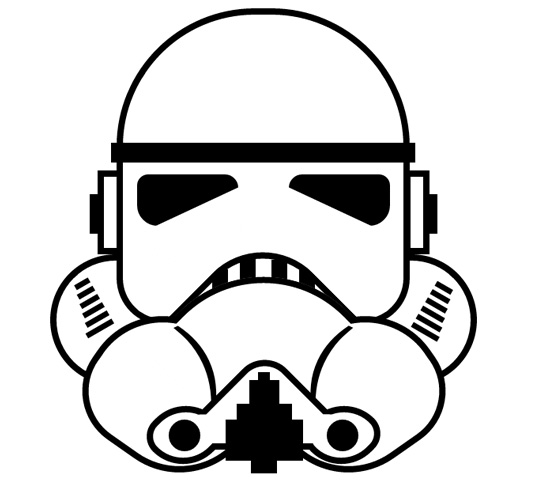
05. Star Wars characters


Developer Kris Triplett set himself the challenge of creating the iconic Star Wars characters using only HTML and CSS markup. By the looks of these takes on Darth Vader and a Stormtrooper, we reckon he's done a pretty fine job!
Made by: Kris Triplett
06. Internet Explorer logo

Inspired by David Desandro’s Opera CSS logo and Zander Martineau’s pure CSS icons, Andreas Jacob recreated the logo of the world's biggest browser as a CSS3 image.
Made by: Andreas Jacob
NOTE: Best viewed with Firefox 4, Safari 5 & Chrome 13dev.
07. Back to the Future logo

We love a bit of Back to the Future at Creative Bloq, and we were stoked to learn there was a Back to the Future font, which Lucas Garron used to recreate the Back to the Future logo using markup.
Made by: Lucas Garron
NOTE: This CSS3 image is currently only designed to work in Safari, but "works okay in Chrome".
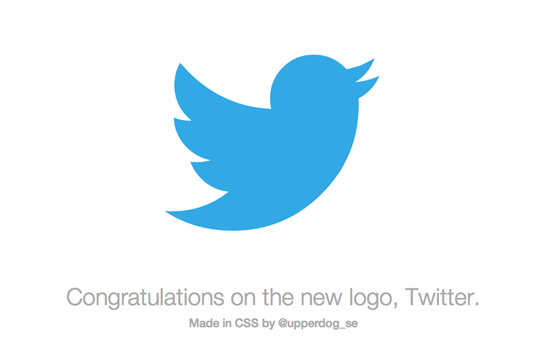
08. Twitter logo

When Twitter unveiled its restyled logo recently, Stockholm-based web agency Upperdog celebrated the moment with this CSS3 image, which has been achieved using a variety of overlapping circles; illustrating the fundamentals behind its design.
Made by: Upperdog
09. iPhone 4

If you were impressed by the iOS icons above, you ain't seen nothing yet. Vasiliy Zubach's interactive pure CSS iPhone 4 behaves as you would expect, complete with sound effects and features icons of its own to boot! Inspiring stuff!
Made by: Vasiliy Zubach
NOTE: This CSS3 image is viewed best with the latest versions of Safari and Chrome in Mac OS X.
Have you spied an impressive CSS3 image on the web? Let us know about it in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
