Animated solar system made of CSS markup
You won't believe this planetary ballet is made without use of plugins!

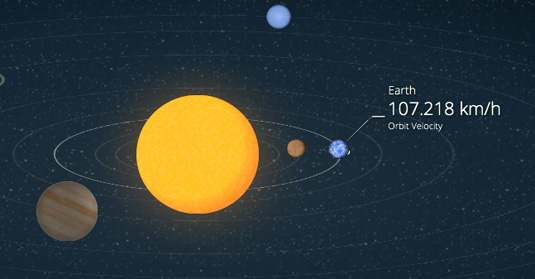
You don't have to be a web design expert to appreciate this animated model of the solar system, another one of the best examples of CSS we've found.
Created by Julian Garnier, it shows the eight planets orbiting the sun in 3D (yes, you read that right - despite what you got told at school, boffins recently decided that Pluto is no longer officially a planet).
How to view it

Because the demo uses modern CSS3 properties, it won't work well (or at all) in many older browsers.
We found it flew in Chrome; in the words of its creator, the model "works better in webkit", is "buggy" in Firefox, and "flat" in Internet Explorer.
Code view

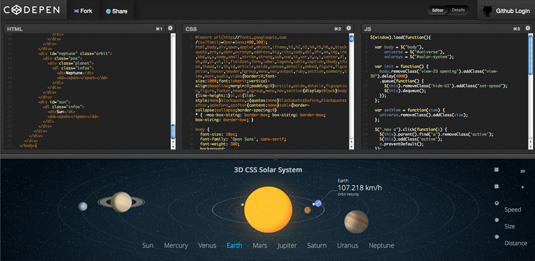
When you visit the page, the screen is split into two. Drag the bar up if you want to see the full code, or down if you want to see the solar system in all its glory.
Simple controls appear on the right-hand side to increase and reduce the speed of the model, and switch between 2D and 3D views.
Shoulders of giants
The demo was inspired by similar projects by Alex Giron and Nicolas Gallager and Garnier promises to share the full SASS project on social coding hub Github soon.
The model is one of a number of HTML, CSS and JavaScript projects to have been uploaded to CodePen, a new app created by CSS-Tricks creator Chris Coyier, Alex Vazquez and Tim Sabat to help designers and developers share and fork their work.
CodePen launched in public beta this June and has been described as a cross between jsFiddle and Dribbble.
Have you seen a cool CSS demo? Tell us about it in the Comments!
Now read these:
- 10 stunning examples of animation with CSS3
- 101 CSS and JavaScript tutorials to power up your skills
- 10 eye-popping images created purely in CSS3

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
